- 写给小白——Android动画之位移动画(移动动画)
justCode_
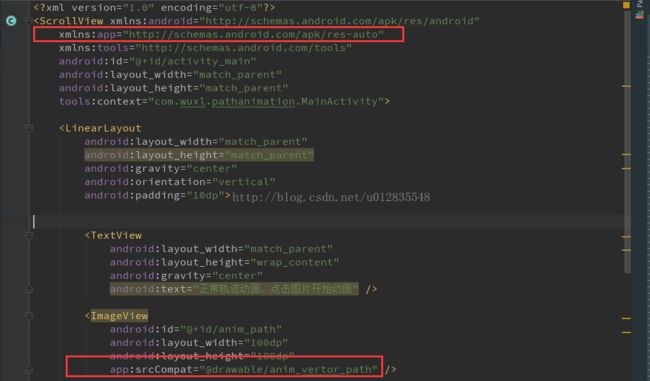
前面讲了,透明动画和缩放动画,今天单独讲讲位移动画。因为位移动画,真的是相对而言,变化最多,也最难(当然,也不难,会就不难)首先,我喜欢先讲方法和结果。然后,再讲原理。移动动画的代码,就这么多,这里的代码,几乎是位移动画的全部了。这里,我先不讲每个参数是什么。我准备在文末解释。我红框选中的地方,是我今天讲的重点。首先,我们讲一个东西,我今天讲的是平面位移(也叫二维位移)。当然,有三维(俗称3D)的
- android动画之view动画
leenpong
前言:android动画中可以分为2种动画,view动画(补间动画)和属性动画(Animator)本文大概分析一下View动画,作为笔记。正文:View动画其实现的类是Animation子类,包名:packageandroid.view.animation其中包括ScaleAnimation,RotationAnimation等分别实现下面方法。/***HelperforgetTransforma
- Android 动画
feifei_fly
Android动画分类:传统动画帧间动画补间动画属性动画ObjectAnimator和ValueAnimator帧动画帧动画是最容易实现的一种动画,这种动画更多的依赖于完善的UI资源,他的原理就是将一张张单独的图片连贯的进行播放,在res->drawalbe目录下创建动画对应的frame_animation.xml(animation-list)anim目录下建立对应的xml补间动画scale_a
- 学习ValueAnimator基本使用记录
关玮琳linSir
学习ValueAnimator基本使用记录跟着启舰大神的博客在走,感觉非常爽,能学到不少自定义控件的东西~概述之前学习的Animation相关的文章,学习到了alpha、scale、translate、rotate的用法及代码生成方法。这些动画的方式,都属于TweenAnimation(补间动画)。在Android动画中,总共有两种类型的动画,分别是:ViewAnimation(视图动画)和Fra
- 带你走一波Android自定义Animator属性动画相关事项(一)
未扬帆的小船
一、简介image.png如上图所示:android动画分类大致有两种一种是View动画一种是转场动画。帧动画:将图片一张一张按顺序播放,展现出动画效果。补间动画:实现动画alpha(淡入淡出),translate(位移),scale(缩放大小),rotate(旋转)等效果,一般采用xml文件形式。属性动画:(重点)它是对于对象属性的动画。补间动画的内容,都可以通过属性动画实现。这里我们就不讲帧动
- [Android高级动画] 如何让箭头按圆形旋转?
小米Metre
用Android动画,如何让一个箭头按圆形旋转?arrowlikethis:arrow.png最终效果图:效果图一、分析1、两个关键值箭头按圆形旋转,需要两个关键值,一个是圆形坐标,一个是对应圆形坐标位置的角度。圆形坐标:用来实现箭头移动坐标点的角度:用来改变箭头的方向2、两个关键APIa、实现箭头移动和旋转可以使用:Matrix类postTranslate和postRotate方法。b、获取圆坐
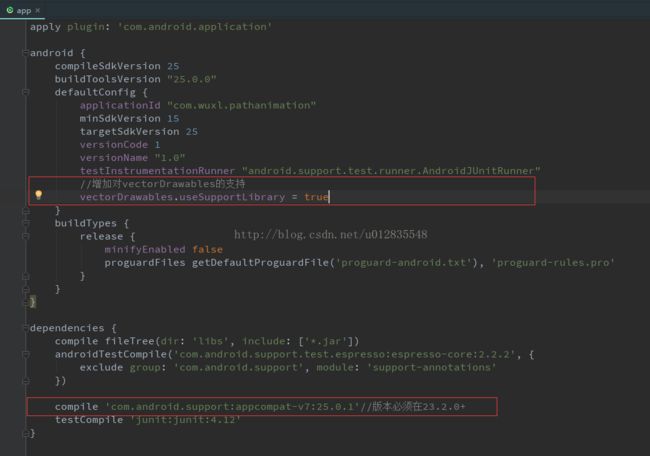
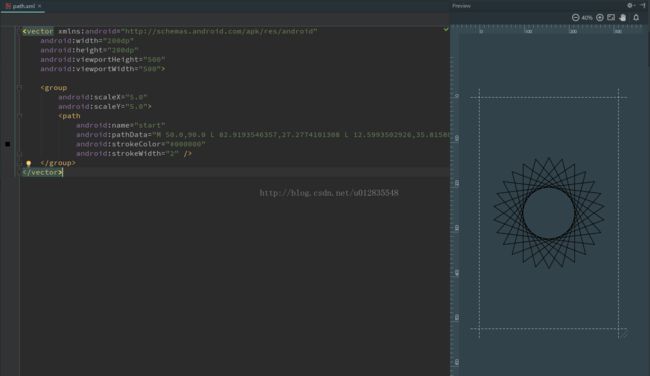
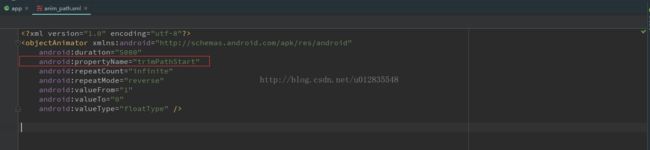
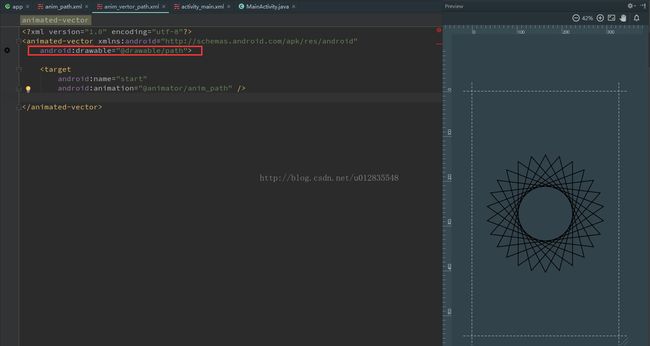
- Android动画 - PathMeasure打造不一样的动画
xzmmhello
Android动画-PathMeasure打造不一样的动画PathMeasures是什么顾名思义,PathMeasure是一个用来测量Path的类构造函数构造函数方法描述PathMeasure()创建一个空的PathMeasure对象。PathMeasure(Pathpath,booleanforceClosed)创建与指定路径对象(已经创建并指定)关联的PathMeasure对象。公共方法返回值
- android动画(二)之动画
程序猿峰岑
1.camera由远到近特效(缩放动画)首先新建一个布局文件camera_stretch_activity具体代码ImageViewimageView=findViewById(R.id.img);ScaleAnimationscaleAnimation=newScaleAnimation(1.0f,1.2f,1.0f,1.2f,Animation.RELATIVE_TO_SELF,0.5f,An
- Android动画播放流程分析
Calvin880828
android系统分析
文章目录1.简介2.工作流程分析3.启动流程及结束流程1.简介Android系统启动过程中个,最多有三个开机画面。第一个开机画面是在内核启动过程中出现的一个静态画面(默认不显示),第二个是在init启动过程中出现的一个静态画面(我们平常所说的logo),第三个开机画面是在系统服务启动过程中出现的,为动态画面。第一个和第二个开机画面图片位置:mediatek/custom/common/uboot/
- Android动画
Android西红柿
Android基础androidnginx运维
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。目录一、导读二、概览三、动画实现3.1帧动画资源文件中实现帧动画代码中实现帧动画3.2补间动画3.2.1基本语法3.2.2使用方式3.2.3我们也可以在java代码中直接使用3.3动画插值器自定义插值器3.4属性动画xml中定义属性动
- Android动画(四)——属性动画ValueAnimator的妙用
Sean_Word
android
目录介绍效果图代码实现xml文件介绍ValueAnimator是ObjectAnimator的父类,它继承自Animator。ValueAnimaotor同样提供了ofInt、ofFloat、ofObject等静态方法,传入的参数是动画过程的开始值、中间值、结束值来构造动画对象。可以将ValueAnimator看着一个值变化器,即在给定的时间内将一个目标值从给定的开始值变化到给定的结束值。上一篇中
- Android动画(一)——逐帧动画
Sean_Word
android
目录介绍Android动画类型分类逐帧动画逐帧动画的使用效果图介绍Android动画是一种用于创建视觉效果和交互体验的技术,可以增强用户界面的吸引力和响应性。Android提供了丰富的动画框架和API,使开发者可以轻松地添加动画效果到他们的应用程序中。Android动画类型分类逐帧动画【FrameAnimation】,即顺序播放事先准备的图片。补间动画【TweenAnimation】,View的动
- Android动画(三)——属性动画
Sean_Word
android
目录介绍属性动画的实现类对象动画(ObjectAnimator)方法1:Java代码实现对象动画其它使用方法方法2:XML实现对象动画效果编辑值动画(ValueAnimator)PropertyValueHolder效果图动画组合(AnimatorSet)效果图介绍Android属性动画是一种强大的动画系统,它可以用于在Android应用程序中创建平滑的动画效果。属性动画的作用效果就是:在一个指定
- Android 动画 Lottie 如何使用
ch_kexin
android
Android动画Lottie如何使用一、简介Lottie是Airbnb开源的一个面向iOS、Android、ReactNative的动画库,能分析AdobeAfterEffects导出的动画,并且能让原生App像使用静态素材一样使用这些动画,完美实现动画效果。二、Lottie动画文件制作1.让设计师使用Adobe的AfterEffects(简称AE)工具(美工一般都会这个)制作这个动画。2.在A
- Android动画Animation的两种加载执行方式
zhangphil
Androidandroid
本文以简单的AlphaAnimation(“淡入淡出(透明度改变)”动画)为例,简单的说明Android动画Animation的两种加载执行方法:(1)直接写Java代码,制作Android动画。(2)写XML配置文件,加载XML资源文件执行。其实这两者是一致的。要知道,在Android中,凡是可以在XML文件完成的View,代码亦可完全写出来。现在先给出一个Java代码完成的动画AlphaAni
- Android动画总结
Android小工ing
动画动画主要分为补间(Tween)动画、逐帧(Frame)动画和属性动画。补间(Tween)动画:对场景内的对象不断进行图像转变(平移、缩放、旋转、透明度)产生的图像效果,是一种渐变动画。逐帧(Frame)动画:通过顺序播放事先放好的图片,达到画面转换的效果。属性动画:通过改变对象的属性而达到的动画效果。1.补间(Tween)动画现在基本不使用此动画来做复杂的动画效果,3.0版本后逐渐被属性动画替
- Android动画
Athephoenix
view动画(视图动画)包含帧动画平移、旋转、缩放、透明度补间动画的使用也可以根据自己的需要进行自定义属性动画1.插值器改变趋势比率计算度2.估值器真实改变值计算量*实现属性动画的方式*valueAnimator1.属性可以getset(属性值改变)2.属性改变能够带来视图效果的改变(属性改变导致的视图改变)实现手段:1.如果有权限给需要改变的对象属性增加get/set方法2.使用包装类,使用包装
- 好看的android动画效果
Mr_Duoduo
开发随笔android动画效果
这段时间看到一些比较好看的android动画效果,下面我就给大家一些我比较喜欢的动画效果,并附上源码希望对你们有用处。1.很简单却很酷的粒子破碎效果介绍:实现思路1.新建一个BeanParticle,表示一个粒子对象;新建一个ViewExplosionField作为画布用来显示破碎的粒子;新建一个属性动画(ValueAnimator)ExplosionAnimator用来改变不同时刻的粒子状态;2
- [学习笔记] Android群英传:Android动画机制与处理技巧
尘埃zza
AndroidAndroid动画
主要内容有:Android视图动画‘Android属性动画Android动画实例一.AndroidView动画框架Animation动画框架定义了透明度,旋转,缩放个移动等几种动画,而且控制了整个的View,实现原理是每次绘制视图的时候View所在的ViewGroup中drawChild函数获取该View的Animation的Transformation值,然后调用了canvas.concat方法
- 9. android动画《三》属性动画(property Animation)
liys_android
属性动画(propertyAnimation).jpg一.属性动画出现的原因传统动画局限性:作用对象局限:View没有改变View的属性,只是改变视觉效果动画效果单一,可扩展性有较大局限性为了解决补间动画的缺陷,在Android3.0(API11)开始,系统提供了一种全新的动画模式:属性动画(PropertyAnimation)二.作用对象任意java对象和属性三.原理在一定时间间隔内,通过不断对
- Android动画概览
fengfancky
AndroidAnimation动画android
Android提供了许多强大的APIs用于运动UI元素和绘制自定义2D、3D图形。以下是Android动画的概览:动画(Animation)Android提供了两种动画系统:属性动画和视图动画。虽然两种动画都是可行的选择,但是属性动画通常更受欢迎,它更灵活并提供了更多的特性。除了这两个系统之外,您还可以使用Drawable动画,它允许您加载可绘制的资源(Drawable),并以一帧一帧的形式显示它
- 一文搞懂Android动画
Mekeater
Androidandroid动画属性动画ValueAnimatorObjectAnimator
这里写目录标题前言一、视图动画1.补间动画---Animation抽象类动画1.1AlphaAnimation:控制一个对象透明度的动画。1.1.1xml实现示例1.1.2java实现示例1.2RotateAnimation:控制一个对象旋转的动画。1.1.1xml实现示例1.1.2java实现示例1.3ScaleAnimation:控制一个对象尺寸的动画。1.1.1xml实现示例1.1.2jav
- Android 动画框架详解1
捷邦科技
AndroidAndroidjavaMyReport报表引擎汇正
简介:Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画效果。Android动画框架详解由原理篇和实例篇两部分组成。本文是第一部分原理篇,主要分析Tween动画的实现原理,最后简单介绍在Android中如何通过播放Gif文件来实现动画。第二部分实例篇将在原理篇的基础上,向您展示一个动画实例的实现。Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画
- Android 动画框架详解
IvenOne
Android动画框架详解Tween
简介:Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画效果。Android动画框架详解由原理篇和实例篇两部分组成。本文是第一部分原理篇,主要分析Tween动画的实现原理,最后简单介绍在Android中如何通过播放Gif文件来实现动画。第二部分实例篇将在原理篇的基础上,向您展示一个动画实例的实现。Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画
- Android动画
WilsonMing
Android动画分类FrameAnimation(帧动画):使用AnimationDrawable配置XML,按顺序播放事先做好的图像,使用AnimatedVectorDrawableCompat在xml中定义一组动画TweenAnimation(补间动画):只能对View进行平移,缩放,渐变,旋转PropertyAnimation(属性动画):API11开始引入,基于Object进行属性改变而
- 2019-08-03-Android动画总结
王元
动画分类1,帧动画顾名思义,就是连续播放多张不同的图片,形成的动画效果,这个必须是放在Drawable文件夹下,下面是XML的方式代码的方式privateAnimationDrawablemAnimationDrawable;publicAnimationDrawablegetAnimationDrawableList(){if(mAnimationDrawable==null){mAnimati
- WMS之动画框架
Gordon.yr
安卓系统开发android
Android动画基础添加链接描述动画简介什么是动画当我们的应用界面发生变化时,比如添加一个窗口,跳转到新的Activity,新启动一个应用,这些界面的切换都需要一个过渡效果来保证流畅性,此时动画就能达到这些效果。Android为我们定义了诸多动画属性来达到相应的动画效果,简单介绍下以下属性的含义。interpolator:用来定义插值器,插值器会根据当前动画执行的时间进度来计算整个动画的执行进度
- ConstraintLayout+ViewPager2打造《摇一摇新年幸运签》App
爺珍爱那颗心
话不多说直接上图image.png从图中可知,分为上下两部分,上部分是传统春联和福字,代表对大家的新年祝福,下部分是主要功能模块,包含红包金额、新年幸运签和是与不是。采用Kotlin语言进行编写,涉及到的技术有:ConstraintLayout、Drawable、自定义View、Android动画、Viewpager2、字体的设置和传感器的使用。创意来源这个创意的来源,主要是年纪大了,过年肯定要给
- 探究Android属性动画执行过程
QiShare
1.引言属性动画作为Android动画功能的一个重要组成部分,可以实现很多有趣的动画效果,理解属性动画的执行过程有助于我们更好地使用属性动画去实现需求。本文将从源码的角度去探索属性动画的实现过程,加深大家对其的认知和理解。2.属性动画相关的类2.1ValueAnimator这个类是实现属性动画的一个重要的类,通过ValueAnimator.ofFloat()、ValueAnimator.ofInt
- Android动画(一)-视图动画与帧动画
weixin_30883271
项目中好久没用过动画了,所以关于动画的知识都忘光了。知识总是不用则忘。正好最近的版本要添加比较炫酷的动画效果,所以也借着这个机会,写博客来整理和总结关于动画的一些知识。也方便自己今后的查阅。Android中的动画分为三类。Viewanimation:视图动画,也叫做Tween(补间)动画。Drawableanimation:也叫做Frame动画,帧动画。Propertyanimation:属性动画
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl