本文主要解决以下几个问题:
- 我们都知道Android的刷新频率是60帧/秒,这是不是意味着每隔16ms就会调用一次onDraw方法?
- 如果界面不需要重绘,那么
16ms到后还会刷新屏幕吗?
- 我们调用
invalidate()之后会马上进行屏幕刷新吗?
- 我们说丢帧是因为主线程做了耗时操作,为什么主线程做了耗时操作就会引起丢帧?
- 如果在屏幕快要刷新的时候才去
OnDraw()绘制,会丢帧吗?
好了,带着以上问题,我们进入源码来找寻答案。
一、屏幕绘制流程
屏幕绘制机制的基本原理可以概括如下:
整个屏幕绘制的基本流程是:
- 应用向系统服务申请buffer
- 系统服务返回buffer
- 应用绘制后提交buffer给系统服务
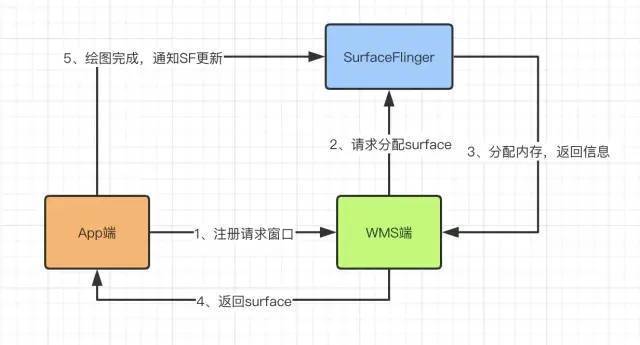
如果放到Android中来,那么就是:
在Android中,一块Surface对应一块内存,当内存申请成功后,App端才有绘图的地方。由于Android的view绘制不是今天的重点,所以这里点到为止~
二、屏幕刷新分析
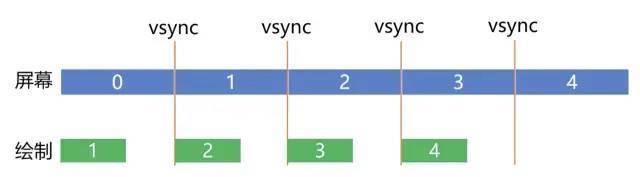
屏幕刷新的时机是当Vsync信号到来的时候,具体如图:
在Android端,是谁在控制Vsync的产生?又是谁来通知我们应用进行刷新的呢?在Android中,Vysnc信号的产生是由底层HWComposer负责的,而通知应用进行刷新,是Java层的Choreographer,Android整个屏幕刷新的核心就在于这个Choreographer。下面我们结合代码一起来看一下。每次当我们要进行ui重绘的时候,都会调用requestLayout(),所以,我们从这个方法入手:
2.1 requestLayout()
----》类名:ViewRootImpl
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
2.2 scheduleTraversals()
----》类名:ViewRootImpl
void scheduleTraversals() {
if (!mTraversalScheduled) {
mTraversalScheduled = true;
mTraversalBarrier = mHandler.getLooper().getQueue().postSyncBarrier();
mChoreographer.postCallback(
Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
......
}
}
可以看到,在这里并没有立即进行重绘,而是做了两件事情:
- 往消息队列里面插入一条SyncBarrier(同步屏障)
- 通过
Cherographer post了一个callback
接下来,我们简单说一下这个SyncBarrier(同步屏障)。异步屏障的作用在于:
为什么要设计这个SyncBarrier呢?主要原因在于,在Android中,有些消息是十分紧急的,需要马上执行,如果说消息队列里面普通消息太多的话,那等到执行它的时候可能早就过了时机了。
到这里,可能有人会跟我一样,觉得为什么不干脆在Message里搞个优先级,按照优先级来进行排序呢?弄个PriorityQueue不就完了吗?
我自己的理解是,在Android中,消息队列的设计是一个单链表,整个链表的排序是根据时间进行排序的,如果此时再加入一个优先级的排序规则,一方面会复杂会排序规则,另一方面,也会使得消息不可控。因为优先级是可以用户自己在外面填的,那样不就乱套了吗?如果用户每次总填最高的优先级,这样就会导致系统消息很久才会消费,整个系统运作就会出问题,最后影响用户体验,所以,我自己觉得Android的同步屏障这个设计还是挺巧妙的~
好了,总结一下,执行scheduleTraversals() 后,会插入一个屏障,保证异步消息的优先执行。
插入一个小小的思考题:如果说我们在一个方法里连续调用了requestLayout()多次,那么请问:系统会插入多条屏障或者post多个Callback吗?答案是不会,为什么呢?看到mTraversalScheduled这个变量了吗?它就是答案~
2.3 Choreographer.postCallback()
先来简单说一下Choreographer,Choreographer中文翻译叫编舞者,它的主要作用是进行系统协调的。(大家可以上网google下实际工作中的编舞者,这个类名真的起的很贴切了~) Choreographer这个类是应用怎么初始化的呢?是通过getInstance()方法:
public static Choreographer getInstance() {
return sThreadInstance.get();
}
private static final ThreadLocal<Choreographer> sThreadInstance =
new ThreadLocal<Choreographer>() {
@Override
protected Choreographer initialValue() {
Looper looper = Looper.myLooper();
if (looper == null) {
throw new IllegalStateException("The current thread must have a looper!");
}
Choreographer choreographer = new Choreographer(looper, VSYNC_SOURCE_APP);
if (looper == Looper.getMainLooper()) {
mMainInstance = choreographer;
}
return choreographer;
}
};
这里贴出来是为了提醒大家,Choreographer不是单例,而是每个线程都有单独的一份。
好了,回到我们的代码:
----》类名:Choreographer
public void postCallback(int callbackType, Runnable action, Object token) {
postCallbackDelayed(callbackType, action, token, 0);
}
public void postCallbackDelayed(int callbackType,
Runnable action, Object token, long delayMillis) {
....
postCallbackDelayedInternal(callbackType, action, token, delayMillis);
}
private void postCallbackDelayedInternal(int callbackType,
Object action, Object token, long delayMillis) {
...
mCallbackQueues[callbackType].addCallbackLocked(dueTime, action, token);
if (dueTime <= now) {
scheduleFrameLocked(now);
} else {
...
}
}
Choreographerpost的callback会放入CallbackQueue里面,这个CallbackQueue是一个单链表。
首先会根据callbackType得到一条CallbackQueue单链表,之后会根据时间顺序,将这个callback插入到单链表中;
2.4 scheduleFrameLocked()
----》类名:Choreographer
private void scheduleFrameLocked(long now) {
...
if (isRunningOnLooperThreadLocked()) {
scheduleVsyncLocked();
} else {
Message msg = mHandler.obtainMessage(MSG_DO_SCHEDULE_VSYNC);
msg.setAsynchronous(true);
mHandler.sendMessageAtFrontOfQueue(msg);
}
} else {
...
}
}
}
scheduleFrameLocked的作用是:
如果当前线程就是Cherographer的工作线程的话,那么就直接执行scheduleVysnLocked
否则,就发送一个异步消息到消息队列里面去 ,这个异步消息是不受同步屏障影响的,而且这个消息还要插入到消息队列的头部,可见这个消息是非常紧急的
跟踪源代码,我们发现,其实MSG_DO_SCHEDULE_VSYNC这条消息,最终执行的也是scheduleFrameLocked这个方法,所以我们直接跟踪scheduleVsyncLocked()这个方法。
2.5 scheduleVsyncLocked()
----》类名:Choreographer
private void scheduleVsyncLocked() {
mDisplayEventReceiver.scheduleVsync();
}
––》类名:DisplayEventReceiver
public void scheduleVsync() {
if (mReceiverPtr == 0) {
Log.w(TAG, "Attempted to schedule a vertical sync pulse but the display event "
+ "receiver has already been disposed.");
} else {
nativeScheduleVsync(mReceiverPtr);
}
}
这里我们可以看到一个新的类:DisplayEventReceiver,这个类的作用是注册Vsync信号的监听,当下个Vsync信号到来的时候就会通知到这个DisplayEventReceiver了。
在哪里通知呢?源码里注释写的非常清楚了:
----》类名:DisplayEventReceiver
private void dispatchVsync(long timestampNanos, int builtInDisplayId, int frame) {
onVsync(timestampNanos, builtInDisplayId, frame);
}
当下一个Vysnc信号到来的时候,会最终调用onVsync方法:
public void onVsync(long timestampNanos, int builtInDisplayId, int frame) {
}
点进去一看,是个空实现,回到类定义,原来是个抽象类,它的实现类是:FrameDisplayEventReceiver,定义在Cherographer里面:
private final class FrameDisplayEventReceiver extends DisplayEventReceiver
implements Runnable {
....
}
2.6 FrameDisplayEventReceiver.onVysnc()
private final class FrameDisplayEventReceiver extends DisplayEventReceiver
implements Runnable {
@Override
public void onVsync(long timestampNanos, int builtInDisplayId, int frame) {
....
mTimestampNanos = timestampNanos;
mFrame = frame;
Message msg = Message.obtain(mHandler, this);
msg.setAsynchronous(true);
mHandler.sendMessageAtTime(msg, timestampNanos / TimeUtils.NANOS_PER_MS);
}
@Override
public void run() {
....
doFrame(mTimestampNanos, mFrame);
}
}
onVsync方法往Cherographer所在线程的消息队列中发送的一个消息,这个消息是就是它自己(它实现了Runnable),所以最终会调用到doFrame()方法。
2.7 doFrame(mTimestampNanos, mFrame)
doFrame()的处理分为两个阶段:
void doFrame(long frameTimeNanos, int frame) {
final long startNanos;
synchronized (mLock) {
long intendedFrameTimeNanos = frameTimeNanos;
startNanos = System.nanoTime();
final long jitterNanos = startNanos - frameTimeNanos;
if (jitterNanos >= mFrameIntervalNanos) {
final long skippedFrames = jitterNanos / mFrameIntervalNanos;
if (skippedFrames >= SKIPPED_FRAME_WARNING_LIMIT) {
Log.i(TAG, "Skipped " + skippedFrames + " frames! "
+ "The application may be doing too much work on its main thread.");
}
...
}
...
}
frameTimeNanos是当前的时间戳,将当前的时间和开始时间相减,得到这一帧处理花费了多长,如果大于mFrameIntervalNano,说明处理耗时了,之后就打印出我们日常见到的The application may be doing too much work on its main thread。
阶段二:
void doFrame(long frameTimeNanos, int frame) {
...
try {
Trace.traceBegin(Trace.TRACE_TAG_VIEW, "Choreographer#doFrame");
AnimationUtils.lockAnimationClock(frameTimeNanos / TimeUtils.NANOS_PER_MS);
mFrameInfo.markInputHandlingStart();
doCallbacks(Choreographer.CALLBACK_INPUT, frameTimeNanos);
mFrameInfo.markAnimationsStart();
doCallbacks(Choreographer.CALLBACK_ANIMATION, frameTimeNanos);
mFrameInfo.markPerformTraversalsStart();
doCallbacks(Choreographer.CALLBACK_TRAVERSAL, frameTimeNanos);
doCallbacks(Choreographer.CALLBACK_COMMIT, frameTimeNanos);
}
...
}
doFrame()的第二个阶段做的是处理各种callback,从CallbackQueue里面取出到执行时间的callback进行处理,那这个callback是怎么样呢?
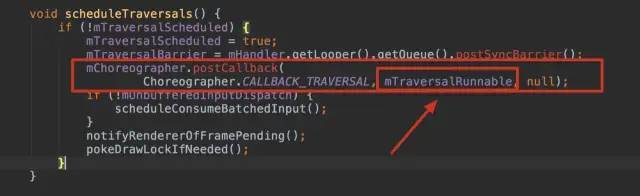
这里要回忆一下之前的postCallback()操作:
这个Callback其实就一个mTraversalRunnable,它是一个Runnable,最终会调用到run()方法,实现界面的真正刷新:
----》类名:ViewRootImpl
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
void doTraversal() {
if (mTraversalScheduled) {
...
performTraversals();
...
}
}
private void performTraversals() {
...
performDraw();
...
}
三、总结
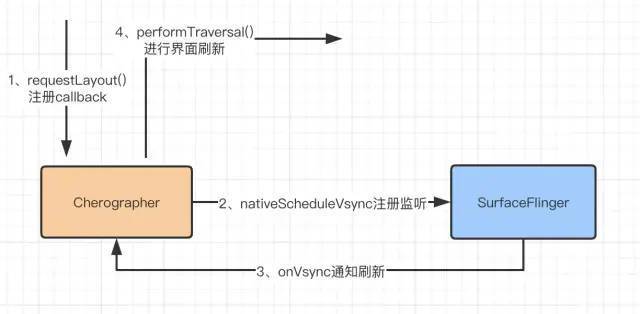
经过漫长的代码跟踪,整个界面刷新流程算是跟踪完了,下面我们来总结一下:
四、问题解答
Q: 我们都知道Android的刷新频率是60帧/秒,这是不是意味着每隔16ms就会调用一次onDraw方法?
A: 这里60帧/秒是屏幕刷新频率,但是是否会调用onDraw()方法要看应用是否调用requestLayout()进行注册监听。
Q: 如果界面不需要重绘,那么还16ms到后还会刷新屏幕吗?
A: 如果不需要重绘,那么应用就不会受到Vsync信号,但是还是会进行刷新,只不过绘制的数据不变而已;
Q: 我们调用invalidate()之后会马上进行屏幕刷新吗?
A: 不会,到等到下一个Vsync信号到来
Q: 我们说丢帧是因为主线程做了耗时操作,为什么主线程做了耗时操作就会引起丢帧
A: 原因是,如果在主线程做了耗时操作,就会影响下一帧的绘制,导致界面无法在这个Vsync时间进行刷新,导致丢帧了。
Q: 如果在屏幕快要刷新的时候才去OnDraw()绘制,会丢帧吗?
这个没有太大关系,因为Vsync信号是周期的,我们什么时候发起onDraw()不会影响界面刷新;
最后
最后我想说:对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
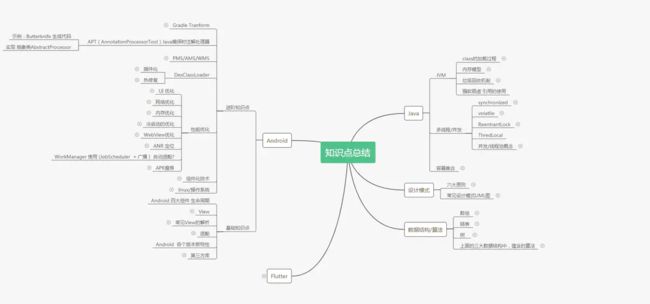
在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司19年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
相信它会给大家带来很多收获:
上述【高清技术脑图】以及【配套的架构技术PDF】可以 关注我 【主页简介】 或者【简信】免费获取
Android学习PDF+架构视频+面试文档+源码笔记
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。