关于VuePress
一个由Vue驱动的静态文档网站生成框架,具有开箱即用的优点。
安装VuePress
全局安装VuePress
npm install -g vuepress
或者
yarn global add vuepress
在现有项目文件夹安装
npm install -D vuepress
或者
yarn add -D vuepress
给现有项目添加VuePress支持
在项目文件夹执行如下命令即可。
vuepress dev .
顺利的话,它就安装以来的Node包,然后启动一个8080的http监听。
打开网址(http://localhost:8080)[http://localhost:8080]访问
如果提示你,没有权限执行ps命令,那就右键管理员打开PowerShell,然后执行以下命令解锁:
set-executionpolicy remotesigned
升级VuePress
npm i @vuepress/core
生产静态网站
vuepress build .
配置运行
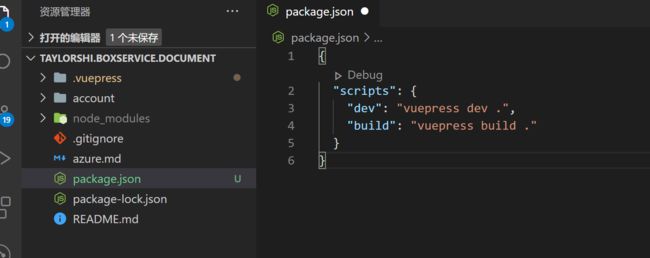
根目录新建package.json文件,内容
{
"scripts": {
"dev": "vuepress dev .",
"build": "vuepress build ."
}
}
这样就可以在终端界面运行:
开始写作
npm run dev
生成静态文件
npm run build
默认静态文件会生成在项目目录的.vuepress/dist下
配置静态
看是否存在.vuepress/config.js文件,没有的话就新建一个。
module.exports = {
title: `XXXXXXX- Home`,
description: `XXXXXXX`,
themeConfig: {
sidebar: [
'/',
'/azure',
['account/azure', 'Azure账号']
]
}
}
静态资源
关于静态资源应该放哪,有个默认可选路径.vuepress/public,如果这个文件夹没有,你就自己新建一个,默认这个会打包到静态根目录。
我们在这个public底下,再根据我们日常习惯,建立assets相关目录,示例如下:

而需要用的时候,这个静态文件的引用路径就是
/assets/img/xxxxx.ext
参考资料
- https://vuepress.vuejs.org/zh/