⚠此教程涉及修改源码⚠
背景
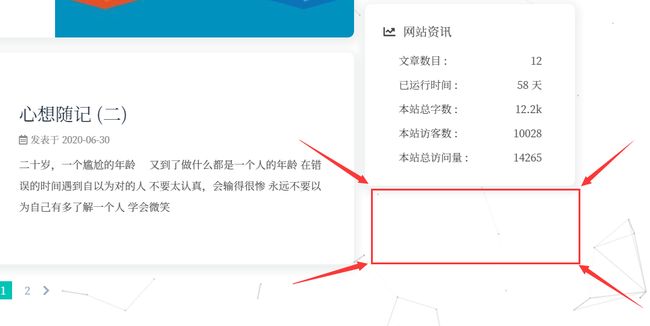
在修改每页显示7篇文章后,出现了这种情况。
这是完美主义(强迫症)的我所不能忍受的,有什么可以占据这里的呢?{% btn 'https://hitokoto.cn/',一言,far fa-hand-point-right,purple larger %}
开搞
创建card_hitokoto
在主题配置文件Butterfly/_config.yml中的侧边栏设置中添加 card_hitokoto: enable: true
aside:
enable: true
mobile: true # display on mobile
position: right # left or right
card_author:
enable: true
description:
button:
icon: fab fa-github
text: Follow Me
link: https://github.com/flipped-1121
card_announcement:
enable: true
content: “My love for Ni cannot be measured with an int, not with a long, and not even with an array. It is out of bounds and infinite...”  card_recent_post:
enable: true
limit: 4 # if set 0 will show all
sort: date # date or updated
card_categories:
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
card_tags:
enable: true
limit: 40 # if set 0 will show all
color: true
card_archives:
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
card_webinfo: true
card_hitokoto:
enable: true
card_recent_post:
enable: true
limit: 4 # if set 0 will show all
sort: date # date or updated
card_categories:
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
card_tags:
enable: true
limit: 40 # if set 0 will show all
color: true
card_archives:
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
card_webinfo: true
card_hitokoto:
enable: true
添加card_hitokoto
在Butterfly/layout/includes/widget/index.pug末尾添加代码:
if theme.aside.card_hitokoto.enable
!=partial('includes/widget/card_hitokoto', {}, {cache:theme.fragment_cache})
配置card_hitokoto
在Butterfly/layout/includes/widget目录下创建card_hitokoto.pug文件,内容为:
.card-widget.card-hitokoto
.card-content
.item-headline
i.fas.fa-quote-left
span= _p('一言')
#hitokoto :D 获取中...
i#hitofrom :D 获取中...
script(src='https://cdn.jsdelivr.net/npm/bluebird@3/js/browser/bluebird.min.js')
script(src='https://cdn.jsdelivr.net/npm/[email protected]/fetch.min.js')
script.
fetch('https://v1.hitokoto.cn')
.then(function (res){
return res.json();
})
.then(function (data) {
var hitokoto = document.getElementById('hitokoto');
hitokoto.innerText = data.hitokoto;
var hitofrom = document.getElementById('hitofrom');
hitofrom.innerText = " ——" + data.from + '';
})
.catch(function (err) {
console.error(err);
})
成功
小插曲
一开始,用的接口为https://api.uixsj.cn/hitokoto/w.php?code=js,
.card-widget.card-hitokoto
.card-content
.item-headline
i.fas.fa-quote-left
span= _p('一言')
script(type='text/javascript' src='https://api.uixsj.cn/hitokoto/w.php?code=js')
#xsjhitokoto
script.
xsjhitokoto()
由于此接口中含有document.write(),前端小白的我通过一番百度、谷歌。。。。。。才知道document.write()向页面写入的时候,会将当前的页面清空。这就导致每次跳转界面的时候都会先出现此接口中的句子,必须手动刷新才会显示跳转界面。
