看了下,距离上次发帖都是去年10月份的事,忙于工作的我很少跑博客园里面来玩了。
做这个小网站的初衷是 https://tinypng.com/ 这个网站有时候访问很慢,然后自己去研究了下图片压缩。
网上有看到 https://tinypng.com/ 中使用的 pngquant , 我去下载了pngquant的cli看了下,然后就开始了这个小网站的基础。
先看看前端页面:
这个功能还会扩建,所以现在界面只有简洁的一部分。
现在的功能基本上只有图片压缩和打包下载,
前端页面用到的: vue、webuploader、jq、layer、jszip
后端:express、co、md5、imagemin
才开始的时候使用的是纯pngquant-lib操作,虽然成功了,但是只能压缩png图片,所以抛弃了,去npmjs网站看了下,最后决定压缩直接用imagmin 前人栽树后人乘凉嘛。
整个流程逻辑,简单说就是:上传-压缩-打包
下面我就分步来说说处理的内容;
1. 上传
这里的上传使用的百度webuploader插件,用习惯了。
上传只做的对图片的验证,其它的没处理,比如文件大小什么的,所以大文件上传估计会有问题。
在用户打开页面的时候会分配一个目录用于保存上传的图片和压缩图片,其主要作用就是保存当前上传信息,后期扩展会用到,现在没什么大用处,主要作用可以避免用户上传图片不会出现冲突的情况。
2. 压缩
压缩使用的是:imagemin 写这个的是真大神 现在图片外流的图片压缩算法基本上都有他的影子 膜拜,不废话了
对imagemin进行一个简单的包装,方面项目内部使用
成功压缩后返回压缩后的图片大小、名称和base64数据
3. 打包:使用的是jszip在前端打包,本来想在后端打包,但是考虑到性能问题,打包就交给前端了,前端也没考虑浏览器兼容,
数据返回后,把接受到的数据放到zip里面去,然后就可以等待用户下载了。
遇到的问题:
1. imagemin中
imageminMozjpeg压缩配置:
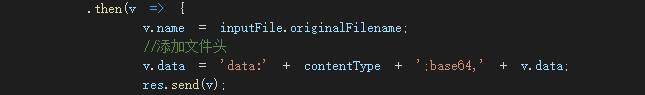
2. jszip压缩,不需要 data:image/png;base64, 这个字符串,但是为了前端预览压缩后的文件,我在后端添加了这段文件头
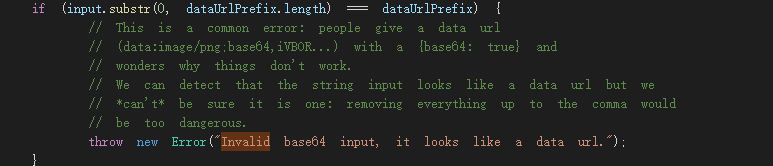
开始捣鼓了半天,只知道报错,
最后打开jszip.js里面才看到
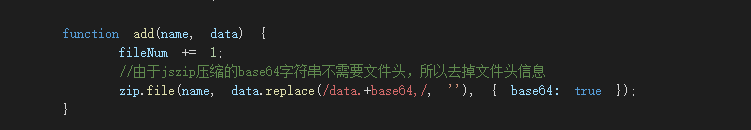
需要把base64头部的文件信息去掉,然后手动解决
最后总算搞定了。
这个压缩工具也算不错,不过什么都压缩,但是只有图片会进行处理,如果是其它文件它只会移动了文件而不压缩,即便是改变后缀也不会压缩。
我测试了100多张jpg图片,基本能压缩65%左右,不过不知道什么原因,压缩后用qq的图片浏览器看到居然有问题,其它的地方看到都没问题
最后附上github地址:https://github.com/zoeDylan/z_img