本篇List

1)概念
ts支持与js相同类型的数据类型,此外还提供了枚举等类型
2)字符串
let dogName: string = "linda";
let dogAge: number = 12;
let introDog: string = `我有一只狗他${dogAge}`;
3) 数字
//2.数字
// 2, 8, 10, 16
let num1: number = 16;
let num2: number = 0x10;
let num3: number = 0o20;
let num4: number = 0b10000;
4) 布尔
//3.布尔
let flag:boolean = true || false
5) 数组
//4.数组
let numArr: number[] = [1, 2, 3];
let stringArr: string[] = ["linda", "dali"];
let boolArr: Array = [true, false];
6) 元祖
//5.元祖
let tuple: [string, number, boolean, string];
tuple = ["linda", 25, true, "good"];
7) 枚举

// 6.枚举,也是ts中的基本类型之一
enum Sex {
woman,
man
}
let sex1: Sex = Sex.woman
let sex2: Sex = Sex.man
console.log(sex1, sex2) // 1, 0
// 手动赋值 , 此时man的值就为 2, 根据上一个加来的
enum SexB {
woman= 1,
man
}
//根据枚举 的值取名字
let sexName: string = SexB[1]
console.log(sexName) // woman
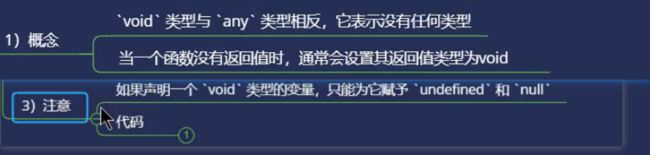
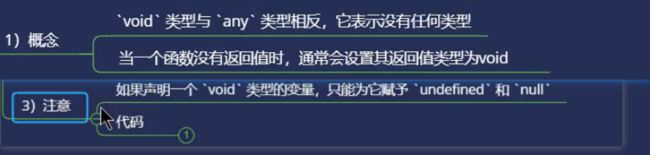
8)void

//9.void
function logMsg() :void{
console.log(123)
}
9)null undefined

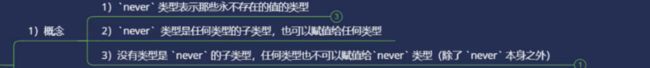
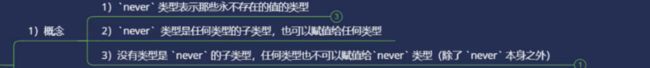
10) never

// 10. never
//必须存在无法到达的终点
//例如抛出异常的函数
function errMsg(msg: string): never {
throw new Error(msg)
}
function errMsg2(msg: string): never {
while (true) {
console.log(123)
}
}
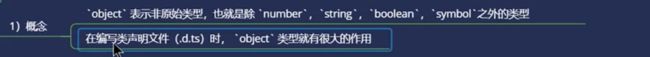
11)object

// 11.object
function objMsg(msg: object) {
console.log(msg)
}
let obj:object = {name: 1, sex: 'woman'}
let obj2:object = [1, 5, 8, 10, 4]
12)断言

// 12.类型断言
let strA:any = [1, 2, 3]
let strC: string = (strA).substr(1, 2)
let strD :string = (strA as string).substr(1, 3)
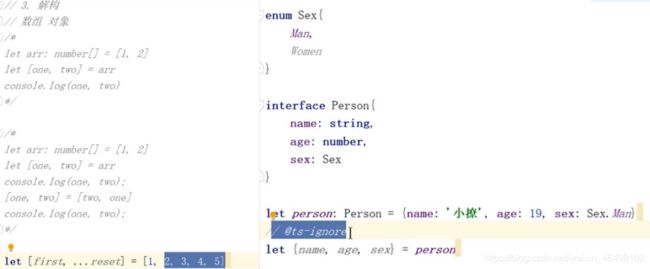
13)生明

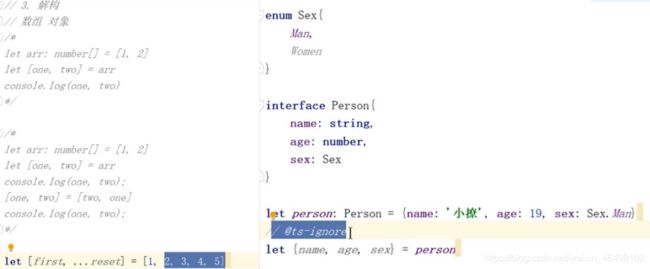
14) 解构