layui 数据表格 table的一些技巧,及自定义模板的使用
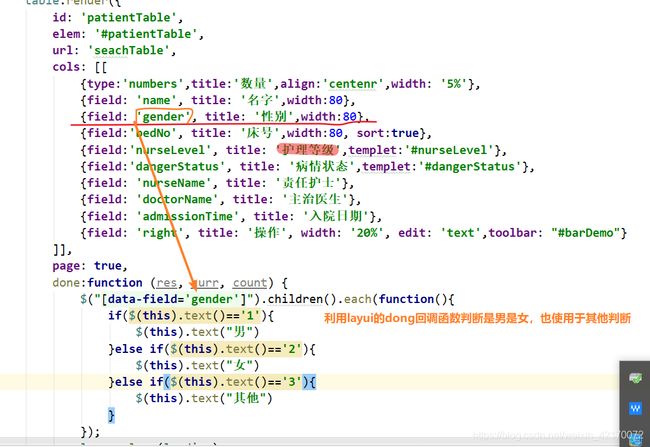
table数据 有时总会有判断男女 类型之类的,所以通过下列方法即可轻松解决。
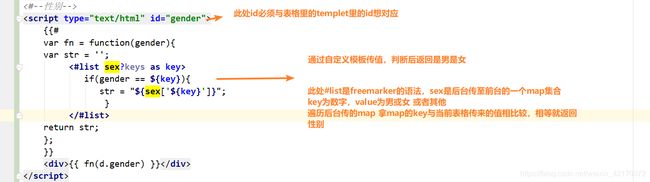
当然,这样在前台直接写死的 貌似不大好,没关系,我们可以通过自定义模板的方法 数据都来自后台,前台只做判断,如:
![]()
效果如下:
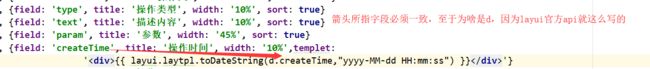
关于table表格时间格式的调整:
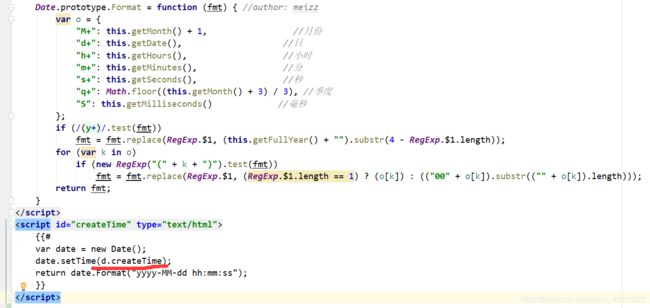
上图的方法,试过这么写,但有时候就不大好使,所以 下面推荐另一种方法,
![]()
第二个方法,copy来的,不知哪位大佬写的 用到了,就一到总结在此吧。
关于自定义模板,再加一个小例子吧,如下
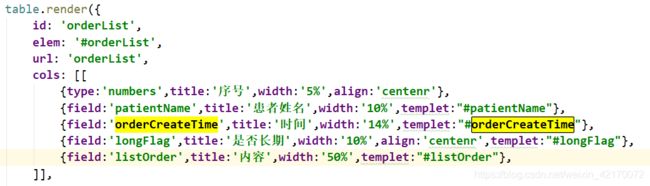
table.render({
id: 'orderList',
elem: '#orderList',
url: 'orderList',
cols: [[
{type:'numbers',title:'序号',width:'5%',align:'centenr'},
{field:'patientName',title:'患者姓名',width:'10%',templet:"#patientName"},
{field:'orderCreateTime',title:'时间',width:'14%',templet:"#orderCreateTime"},
{field:'longFlag',title:'是否长期',width:'10%',align:'centenr',templet:"#longFlag"},
{field:'listOrder',title:'内容',width:'50%',templet:"#listOrder"},
]],
page: true,
// height: 'full-83',
where : {
patientId : patientId,
visitId : visitId,
}
});这里的url返回来的数据与layui规定的数据有差异,是个嵌套的数据,上面demo中患者姓名,时间,是否长期,内容,皆为通过自定义模板取得,如下所示:
此模板为获取内容,d.listOrder 就是嵌套里面的一个list集合,通过模板传值,
然后通过jquery的方法遍历解析,返回遍历后且拼装好的数据
如下图内容的最终效果
//贴个短点的,listOrder集合中的都是同一个人,不同数据的,故只遍历一次,取出姓名即可
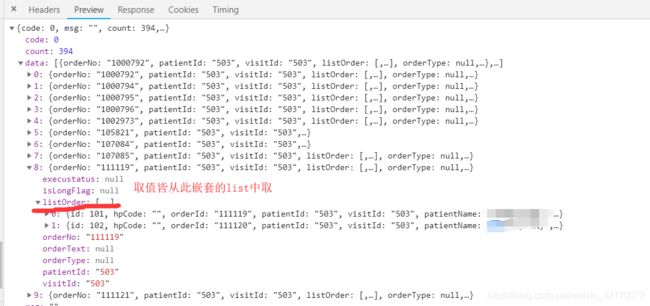
前台接收的数据如下:
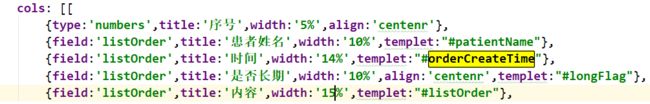
因为都是从嵌套的list当中取 所以表格的field属性 我全都写成的listOrder,如下图所示;
虽然依然也能够取出来值,但是显示的时候却出现意外,宽度设置无效,所有通过模板遍历取值的列,他们的宽全都一样,无法更改,如:
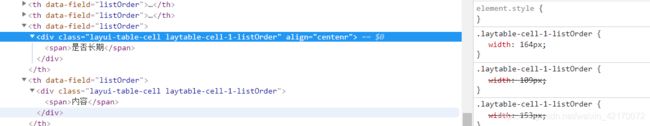
所以F12查看了下元素,发现
他们都用了同一个样式,所以导致宽度也全都默认一样。解决办法:
根据从嵌套list中取值的字段的变量名 给予命名 field属性即可。