基于云服务器和hexo和nginx搭建的个人博客
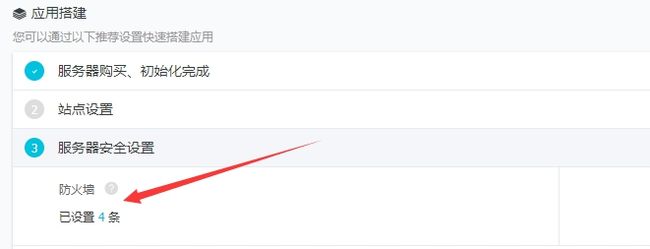
一、购买阿里云服务器及准备工作
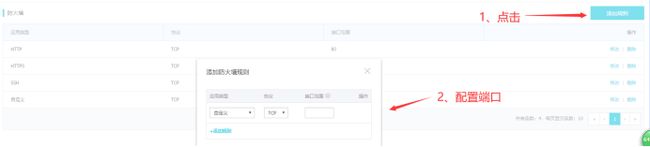
①添加端口
添加80 和 4040 端口
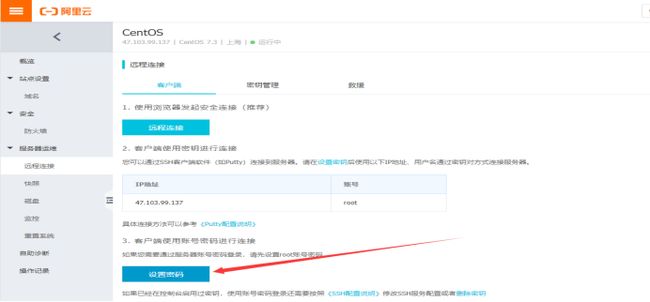
②设置远程连接密码
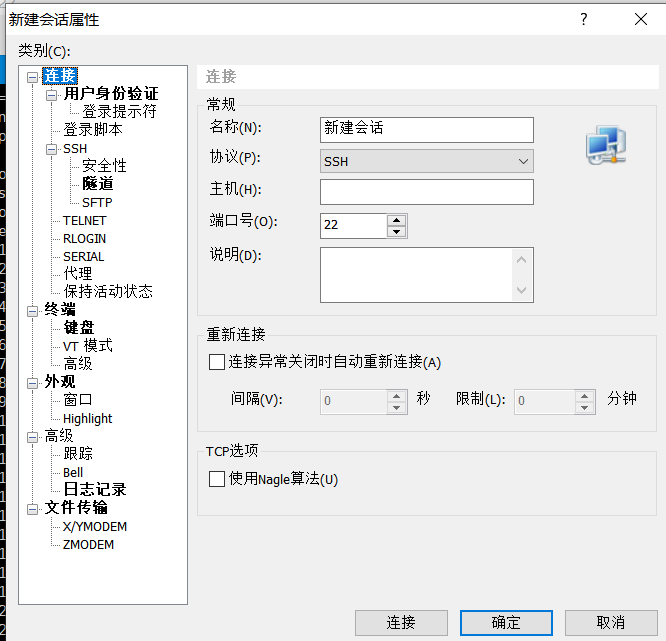
③利用xshell远程连接
xshell下载 提取码:6s7o
输入公网IP
账户为 root
密码为 前面设置的远程连接密码
二、安装wget及git
①下载wget
yum install wget
选择Y
②下载git
yum install git
选择Y
查看是否安装成功
至此 结束
三、安装配置 node.js
①新建文件夹
在root目录下新建文件夹 download
命令:
#cd root
#mkdir download
②获取node.js
进入download文件夹
命令:
#cd download
下载node.js
命令:wget https://nodejs.org/dist/v12.13.1/node-v12.13.1-linux-x64.tar.gz
③解压node.js 并移动到放到/usr/local下
解压node.js
命令:
#tar zxvf node-v12.13.1-linux-x64.tar.gz
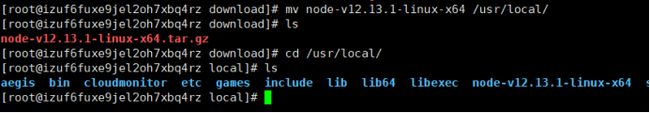
移动到/usr/local
命令:## mv node-v12.13.1-linux-x64 /usr/local/
进入/usr/local/目录下查看是否移动成功
命令 : #cd /usr/local/
④软链接到 /bin 目录
在root目录下键入命令
命令:
cd root
#ln -s /usr/local/node-v12.13.1-linux-x64/bin/node /bin/node
#ln -s /usr/local/node-v12.13.1-linux-x64/bin/npm /bin/npm
⑤测试环境变量
命令:
#node -v
#npm -v
至此 结束
四、安装配置Hexo
①安装hexo
命令:
npm install -g hexo-cli
(时间稍长 耐心等待 警告)
此处可能产生问题② 见注
查看是否安装成功
命令:hexo -v
(因为没有设置软连接,所有找不到命令。网络上部分博客没有这一步)
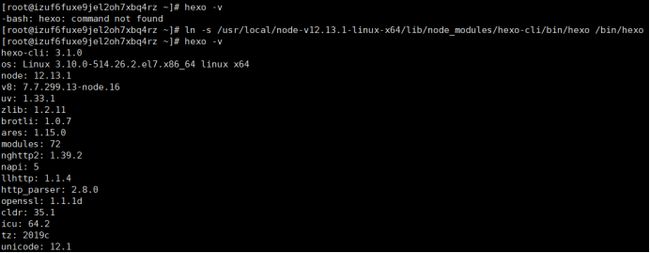
②设置软连接
命令:
ln -s /usr/local/node-v12.13.1-linux-x64/lib/node_modules/hexo-cli/bin/hexo /bin/hexo
再次查看hexo是否安装成功
命令:hexo -v
③生成博客文件
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
命令:# hexo init folder
注:会产生warn 忽略即可
查看文件:
命令:# cd folder/
④第一次运行生成静态连接
生成静态文件
命令:# hexo generate
注1:生成的静态文件存放在public文件夹中
注2:此命令可简写为hexo g
启动服务器
命令:# hexo server(可简写为hexo s)
默认情况下,端口号为4000
(注:一定不要写成hexo -g或hexo -s)
测试
服务器启动成功后,在浏览器中输入http://<你的IP地址>:4000
按ctrl + c结束
即可看到第一次运行的状况:
五、安装配置nginx
①安装nginx
命令:yum install nginx
②开启服务
命令:systemctl start nginx
③输入网址查看
http://<你的IP地址>
④设置开机自启动
命令:systemctl enable nginx
⑤配置静态服务器访问路径
修改文件 命令:vim /etc/nginx/nginx.conf
修改第4行将默认的 user nginx 修改为 user root
修改第42行将默认的root /usr/share/nginx/html 修改为: root /root/folder/public
(folder即为hexo初始化的文件夹)
⑥重启nginx 再次访问
命令:nginx -s reload
访问 http://<你的IP地址>
至此 结束
注:可能出现的问题
一、使用yum下载出现报错
Loaded plugins: fastestmirror
解决方案
Centons下其大概意思是fastestmirror不能使用,fastestmirror是yum的一个加速插件,具体我也没有仔细了解过,可能是系统不支持或者缺少组建导致的。
处理办法就是禁用这个插件,方法如下:
①修改fastestmirror.conf文件enabled=0 //把1改为0
命令:# vi /etc/yum/pluginconf.d/fastestmirror.conf
[main]
enabled=0 //把1改为0
verbose=0
socket_timeout=3
hostfilepath=/var/cache/yum/timedhosts.txt
maxhostfileage=10
maxthreads=15
#exclude=.gov, faceboo
②修改yum.conf文件 plugins=1 #将plugins的值修改为0
命令:#vi /etc/yum.conf
[main]
cachedir=/var/cache/yum/ b a s e a r c h / basearch/ basearch/releasever
keepcache=0
debuglevel=2
logfile=/var/log/yum.log
exactarch=1
obsoletes=1
gpgcheck=1
plugins=1 #将plugins的值修改为0
installonly_limit=5
③清除缓存并重新构建yum 源
命令:# yum clean dbcache
至此结束 问题解决
二、在执行npm install 可能报错如下错误
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {“os”:“darwin”,“arch”:“any”} (current: {“os”:“win32”,“arch”:“x64”})
经查询发现,fsevent是mac系统的,在win或者Linux下使用了,所以会有警告,忽略即可。fsevent的作用是能够检测文件目录的修改,可以记录恶意软件的非法操作,获取恶意软件的完整路径,删除和修改日期。
三、hexo新文件夹下文件解析
新建完成后,指定文件夹的目录如下:
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml 网站的 配置 信息
您可以在此配置网站大部分的参数。
package.json 应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
package.json
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.0.0",
"hexo-generator-archive": "^0.1.0",
"hexo-generator-category": "^0.1.0",
"hexo-generator-index": "^0.1.0",
"hexo-generator-tag": "^0.1.0",
"hexo-renderer-ejs": "^0.1.0",
"hexo-renderer-stylus": "^0.2.0",
"hexo-renderer-marked": "^0.2.4",
"hexo-server": "^0.1.2"
}
}
scaffolds模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。
例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source资源文件夹是存放用户资源的地方。
除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。
Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes主题 文件夹。
Hexo 会根据主题来生成静态页面。
在此感谢以下几位博主的博客给我的指导
https://www.cnblogs.com/inmeditation/p/12051710.html
https://qiming.info/%E9%98%BF%E9%87%8C%E4%BA%91CentOS%E4%B8%8BHexo+Nginx%E5%BB%BA%E7%AB%99%E8%BF%87%E7%A8%8B/
https://www.cnblogs.com/php-linux/p/8414640.html