- Go语言中的defer关键字
在Go语言中,defer关键字是一个独特而强大的特性,它可以将代码块推迟到函数返回之前执行。这种机制可以用于资源的释放、错误处理、性能优化等多种场景。本文将详细介绍defer的用法和工作原理,并通过实际示例来展示其在不同情况下的应用。defer的基本用法在Go语言中,使用defer关键字可以将一个函数调用推迟到当前函数执行结束前执行。defer语句由关键字defer和一个函数在上述代码中,当函数d
- 提名 Apache ShardingSphere Committer,说说方法
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info就在前几天,收到了ApacheS
- 报告下载丨北京大学:2025年DeepSeek在教育和学术领域的应用场景与案例(上)报告下载丨德勤:2025年生成式AI档案报告下载丨SuperCLUE 中文大模型基准测评 2025
智能计算研究中心
人工智能
该报告全面探讨了DeepSeek在教育和学术领域的应用。DeepSeek在2024-2025年推出的模型引发国际关注,其通过提升推理能力、全量开源、降低成本及国产自主研发等优势,在教育行业推动了范式革命。报告涵盖了从学前教育到特殊教育的各个阶段,列举了高校如北京大学的学科专业问答工具、北大青鸟的实训平台等应用案例。为教育工作者提供了系统指导,有助于推动教育创新,培养适应AI时代的各类人才。
- 折线图多数据处理
lifelalala
后端java
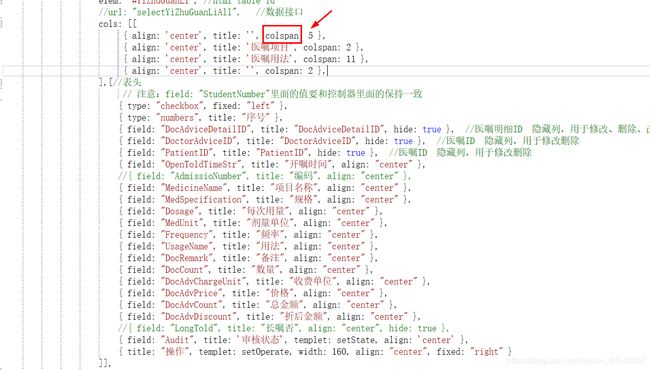
前言:skline1有年份和新申请单位数,skline2有年份和有效期内单位数,我想要把1和2的年份放在一起从小到大放,没有重复的,新申请单位数和有效期内单位数和年份的排列顺序一致实现://获取原始数据List>skLine1=bmzgConfidentQualifyManageService.getSkLine1();List>skLine2=bmzgConfidentQualifyManage
- 在股市中寻找志同道合的朋友
niuniu15816888
财经社交大数据
作为一名普通的股票投资者,我在这条路上已经走了五年。从最初的懵懂无知到现在能独立分析行情,我深深体会到:**投资不是一个人的战斗,找到志同道合的伙伴能让这条路走得更远**。今天,我想和大家分享一些我在投资社交中的真实感悟。一、为什么我们需要投资社交?记得刚开始炒股时,我总是一个人盯着K线图发呆。直到有一天,我在一个股票论坛上认识了几位同样喜欢研究新能源板块的朋友,我们组建了一个小群组。每周五晚上,
- Apache Seata < 2.3.0 raft反序列化漏洞
墨菲安全
ApacheSeata反序列化漏洞CVE-2025-32897
【高危】ApacheSeata<2.3.0raft反序列化漏洞漏洞描述ApacheSeata(incubating)是一款开源的分布式事务解决方案,用于在微服务架构下提供高性能和简单易用的分布式事务服务。受影响版本中,SeataServer的Raft模块的CustomDeserializer直接通过Class.forName()加载用户可控的类名,未做安全校验,攻击者可借此利用服务端已有的恶意链实
- 大模型学习 (Datawhale_Happy-LLM)笔记7: Encoder-Decoder PLM
lxltom
学习笔记languagemodel自然语言处理神经网络人工智能深度学习
大模型学习(Datawhale_Happy-LLM)笔记7:Encoder-DecoderPLM1.Encoder-Decoder架构概述1.1架构基础Encoder-DecoderPLM是基于原始Transformer架构的完整实现,它同时保留了编码器(Encoder)和解码器(Decoder)两个核心组件。这种设计使得模型能够兼具文本理解和生成的双重能力,特别适合处理序列到序列(Seq2Seq
- Java开发的智能新时代——如何利用AI工具提升编程效率
inscode_055
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能新时代——如何利用AI工具提升编程效率引言在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,在企业级应用、Web开发、移动应用等领域占据着重要地位。然而,随着项目复杂度的增加和开发周期的缩短,传统的开发方式已难以满足现代开发的需求。幸运的是,智能化的工具软件如InsCodeAIIDE正逐
- Java 开发的智能化革命——如何借助最新工具提升编程效率
inscode_014
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能化革命——如何借助最新工具提升编程效率在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,依然保持着其强大的生命力和广泛的影响力。无论是企业级应用、Web开发还是移动应用开发,Java都扮演着不可或缺的角色。然而,随着项目复杂度的增加和技术更新换代的速度加快,Java开发者们面临着前所未有
- SpringSSM
hqxstudying
ssmmvcjavamybatis
SpringSSM是Java企业级开发中常用的一套框架组合,由Spring、SpringMVC和MyBatis三个框架组成,它们分别负责不同的功能模块,协同工作以简化企业级应用的开发流程。以下是对这三个框架的详细解析及它们的协同关系:一、Spring框架核心定位:提供企业级应用的基础架构支持,核心是IoC(控制反转)和AOP(面向切面编程)。1.核心功能IoC(InversionofControl
- 《UNIX环境高级编程》笔记 第三章——文件IO(2)
day_day_hard_up
Linux系统编程笔记linuxc语言unix
1.简介本文是上一篇笔记文件IO(1)的续写,接下来继续补充一些文件IO特性以及介绍剩下的一些函数。文件IO的读写效率与调用时传入的buf大小有关,也与打开的文件描述标志有关(O_SYNC和O_DSYNC),影响效率IO效率的相关函数有sync、fsync和fdatasync。理解dup、dup2和fcntl函数的预前知识:(1)每个进在进程表中都有一个记录项,记录项包含一张打开的文件描述符表,每
- IP5219全集成Type-C移动电源SOC!2.1A快充+2.4A放电,极简BOM方案
Hailey深力科
IP5219电池管理芯片集成TYPE_C协议移动电源SOC
产品概述:IP5219是一款集成升压转换器、锂电池充电管理、电池电量指示和TYPE_C协议的多功能电源管理SOC,为移动电源提供完整的电源解决方案。IP5219的高集成度与丰富功能,使其在应用时仅需极少的外围器件,并有效减小整体方案的尺寸,降低BOM成本。IP5219只需一个电感实现降压与升压功能,可以支持低成本电感和电容。IP5219的同步升压系统提供全程2.4A输出电流,转换效率高至93%。空
- [AI笔记]-LLM中的3种架构:Encoder-Only、Decoder-Only、Encoder-Decoder
Micheal超
AI笔记人工智能笔记架构
一、概述架构描述特点案例Encoder-Only仅包含编码器部分这类模型主要专注输入数据中提取特征或上下文信息,通常不需要生成新内容、只需要理解输入的任务,如:分类(文本分类、情感分析等)、信息抽取、序列标注等。在这种架构中,所有的注意力机制和网络层都集中在编码输入数据上,其输出通常是关于输入的复杂语义表示。谷歌的BERT、智谱AI发布的第四代基座大语言模型GLM4Decoder-Only也被称为
- 从性能优化赛到社区Committer,走进赵宇捷在Apache Fory的成长之路
ApacheFory是一个基于JIT和零拷贝的高性能多语言序列化框架,实现了高效紧凑的序列化协议,提供极致的性能、压缩率和易用性。在多语言序列化框架技术领域取得了重大突破,推动序列化技术步入高性能易用新篇章!这一切,都源自全球开发者对开源的热忱。今天,一起走近这些用代码编织跨语言数据之网的Committer~一、自我介绍您的全名:赵宇捷当前职位/角色:后端开发工程师主要领域/方向:金融加入社区/项
- 设计模式之上下文对象设计模式
Code Monkey’s Lab
设计模式设计模式
目录一、模式介绍二、架构设计三、Demo示例四、总结一、模式介绍上下文对象(ContextObject)模式最早由《CoreJ2EEPatterns》第二版提出,其核心目标是在多层或多组件间共享与当前作用域(如一次请求、一次会话、一次业务流程)相关的所有状态和服务,消除各组件对底层环境细节(如协议、线程、本地存储等)的直接依赖,从而提高系统的可复用性、可维护性和可测试性。ContextObject
- 手车互联基本介绍
车载开发
手车互联手车互联车载应用
目前常用的手车互联功能有CarPlay,AndroidAuto,CarLife,HiCar,Carlink等,其中AndrodiAuto在国外用得比较多,国内目前是CarPlay和CarLife比较多,HiCar和Carlink是最近几年才有的,势头也很猛;本人从事车载开发10余年,参与过这些功能的开发和认证,以下从认证的角度给出难易程度,五星最难,CarPlay:☆☆☆☆☆AndroidAuto
- 长尾形分布论文速览三十篇【60-89】
木木阳
Long-tailed人工智能
长尾形分布速览(60-89)这些研究展示了LLMs在长尾数据分布、持续学习、异常检测、联邦学习、对比学习、知识图谱、推荐系统、多目标跟踪、标签修复、对象检测、医疗生物医学以及其他应用中的广泛应用。通过优化和创新,LLMs在这些领域展现了卓越的性能,并为解决长尾问题提供了有效的工具和方法。1.长尾持续学习与对抗学习长尾持续学习(Paper60):通过优化器状态重用来减少遗忘,提高在长尾任务中的持续学
- 长尾形分布论文速览【80-119】
木木阳
Long-tailed人工智能
为便于理解和应用,以下将30篇关于长尾分布的研究文献按主题进行分类整理。每一大类包含相应的工作,帮助我们从整体上把握各方向的研究进展。1.长尾半监督学习与伪标签优化Paper90:Uncertainty-awareSamplingforLong-tailedSemi-supervisedLearning提出了一种动态阈值选择方法(UDTS),能有效改善尾部分类性能,适用于不平衡类别的半监督学习。P
- CVPR2024无监督Unsupervised论文17篇速览
木木阳
CVPR无监督unsupervised
Paper1GuidedSlotAttentionforUnsupervisedVideoObjectSegmentation摘要小结:这段话的中文翻译如下:无监督视频对象分割旨在分割视频序列中最突出的对象。然而,复杂的背景和多个前景对象的存在使这项任务变得具有挑战性。为了解决这一问题,我们提出了一种引导式槽注意力网络,以加强空间结构信息并获得更好的前景-背景分离。初始化时带有查询引导的前景和背景
- Spring的事务基础详解:从原理到实践的全面解析
一切皆有迹可循
Java开发spring数据库sqljava架构后端
前言事务管理是企业级应用开发中不可或缺的一部分,它确保数据操作的一致性和完整性。Spring框架提供了强大而灵活的事务管理机制,本文将深入探讨Spring事务的基础知识、实现方式及最佳实践。一、事务基本概念1.1事务的ACID特性原子性(Atomicity):事务中的操作要么全部成功,要么全部失败一致性(Consistency):事务执行前后数据保持一致状态隔离性(Isolation):多个事务之
- H264码流介绍 及 FFmpeg解封装得到H264码流方法
冰冰的coco
音视频ffmpeg
参考文章音视频H264编解码协议-知乎视频H264编码详解(上)-知乎H.264媒体流AnnexB和AVCC格式分析-CSDNH264之NALU解析-知乎H264帧,SPS,PPS概念-知乎H.264流媒体协议格式中的AnnexB格式和AVCC格式深度解析-CSDNH264简介H.264从1999年开始,到2003年形成草案,最后在2007年定稿有待核实。在ITU的标准⾥称为H.264,在MPEG
- 【Maven】Maven核心机制的 万字 深度解析
夜雨hiyeyu.com
mavenjavaspringspringbootmvc系统架构后端
Maven核心机制的万字深度解析一、依赖管理机制全解(工业级依赖治理方案)1.坐标体系的本质与设计哲学2.依赖传递与仲裁算法的工程实现**冲突仲裁核心算法**企业级仲裁策略3.Scope作用域的类加载隔离原理4.多级仓库体系架构设计二、构建生命周期底层原理(工业级流水线解析)1.生命周期模型架构2.Default生命周期核心阶段详解3.插件执行机制内核剖析三、企业级工程化实践(千亿级项目的解决方案
- 【Python基础】07 实战:批量视频压缩的实现
智算菩萨
python服务器开发语言
前言在数字化时代,视频内容已成为信息传播的主要载体。无论是个人用户还是企业,都面临着大量视频文件存储和传输的挑战。视频文件通常体积庞大,占用大量存储空间,同时在网络传输时也会消耗大量带宽。因此,一个高效、易用的视频压缩工具变得尤为重要。本文将详细介绍一个基于Python开发的批量视频压缩工具,该工具结合了现代图形界面设计和强大的FFmpeg视频处理能力,为用户提供了一站式的视频压缩解决方案。通过本
- 在 Vue 中使用 jQuery-UI 的踩坑记
qmzhna_
vue.jsjqueryui
在使用leaflet开发的时候,有一个需求要在图层的popup上编辑信息,需要一个AutoComplete的组件。但是popup支持的是htmltemplate,只能通过js拼接HTML标签实现。不得已引入了jquery-ui中的AutoComplete组件来完成,在vue中使用jquery-ui过程中踩了不少坑。安装和引入jQuery和jQueryUI首先,我们需要在项目中安装jQuery和jQ
- 前端代码规范 及 最佳实践
forlong401
前端HTML5
http://coderlmn.github.io/code-standards/概述本文档包含了Isobar公司的创意技术部(前端工程)开发web应用的规范。现在我们把它开放给任何希望了解我们迭代过程最佳实践的人。编写本文档的主要驱动力是两方面:1)代码一致性以及2)最佳实践。通过保持代码风格和传统的一致性,我们可以减少遗留系统维护的负担,并降低未来系统崩溃的风险。而通过遵照最佳实践,我们能确保
- VUE 2+3
一只鱼^_
Webvue.js前端javascript数据结构算法前端框架
Vue是什么?概念:Vue是一个用于构建用户界面的渐进式框架构建用户界面:基于数据动态渲染页面Vue的两种使用方式:1.Vue核心包开发场景:局部模块改造2.Vue核心包&Vue插件工程化开发场景:整站开发注:Vuejs核心包(声明式渲染,组件系统)优点:大大提升开发效率----------------------------------------------------------------
- Ubuntu下使用ffmpeg封装h264裸流为MP4文件
最近在研究ffmpeg封装h264裸流为MP4相关问题,这里需要解释下为什么要封装h264视频,通过编码器得到的h264视频流仅仅是裸流,只包含一些流的头信息和视频数据,没有时间戳的概念,所以使用播放器播放h264视频时,会出现播放速度不正常的现象(我遇到的是快进现象),所以将h264封装成MP4格式可以添加时间戳的信息进去,即可使用播放器正常播放视频。参考网上的代码(https://blog.c
- 前端领域:jQuery UI组件的使用指南_副本
大厂前端小白菜
前端开发实战前端jqueryuiai
前端领域:jQueryUI组件的使用指南关键词:jQueryUI、前端组件、交互效果、用户界面、使用指南摘要:本文旨在为前端开发者提供一份全面的jQueryUI组件使用指南。首先介绍了jQueryUI的背景,包括其目的、适用读者、文档结构和相关术语。接着详细阐述了jQueryUI的核心概念与联系,通过文本示意图和Mermaid流程图展示其架构。然后深入讲解了核心算法原理,并给出具体操作步骤和Pyt
- 【实时Linux实战系列】实时Linux项目的部署与维护
在实时Linux项目的开发过程中,开发阶段的工作仅仅是开始,生产环境中的部署与维护同样至关重要。实时Linux系统广泛应用于工业自动化、航空航天、智能交通等对实时性和稳定性要求极高的领域。例如,在工业自动化中,实时系统的部署可能涉及复杂的硬件配置和多节点的协同工作;在智能交通系统中,系统的长期稳定运行需要定期维护和及时更新。掌握实时Linux项目的部署与维护技能,对于开发者而言,不仅能够确保系统顺
- 成像光谱遥感技术中的AI革命:ChatGPT在遥感领域中的应用
科研的力量
人工智能ChatGPTchatgpt人工智能
课程将最新的人工智能技术与实际的遥感应用相结合,提供不仅是理论上的,而且是适用和可靠的工具和方法。无论你是经验丰富的研究人员还是好奇的从业者,本课程都将为分析和解释遥感数据开辟新的、有效的方法,使你的工作更具影响力和前沿性。遥感技术主要通过卫星和飞机从远处观察和测量我们的环境,是理解和监测地球物理、化学和生物系统的基石。ChatGPT是由OpenAI开发的最先进的语言模型,在理解和生成人类语言方面
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>

 图2
图2