在线编辑office软件pageoffice集成springboot freemarker或thymeleaf框架
本篇博客实现一个使用pageoffice集成springboot框架,在两种不同的前端渲染框架下的在线编辑word的操作。
一、从官网下载最新for java的jar包及相关说明文件
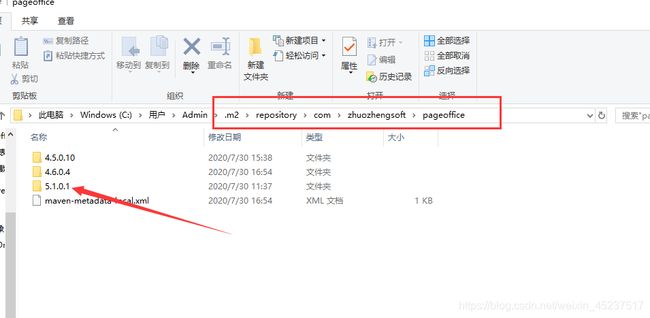
二、将pageoffice的jar添加到maven库
在下载下来的文件解压后,文件夹中的集成文件下的lib文件夹的地址导航栏中,输入cmd回车。

在弹出的黑窗口中输入:
mvn install:install-file -DgroupId=com.zhuozhengsoft -DartifactId=pageoffice -Dversion=5.1.0.1 -Dpackaging=jar -Dfile=pageoffice5.1.0.1.jar
注意替换自己pageoffice.jar的版本号
输入mvn命令的前提是你已经在本地安装好了maven的环境。
此时你可以看到,pageoffice.jar已经安装到你本地mvn库

三、在pom.xml中添加对pageoffice.jar的依赖
<dependency>
<groupId>com.zhuozhengsoftgroupId>
<artifactId>pageofficeartifactId>
<version>5.1.0.1version>
dependency>
四、新建一个controller
里面包含:打开首页、打开word、保存word三个方法
@Controller
@RequestMapping("/page-office")
public class pageOfficeController extends BaseController {
/**
* 跳转到首页
* @return
*/
@RequestMapping("/view")
public String toPage(){
return "/pageoffice/index.html";
}
/**
* 打开word的初始化方法
* @param request
* @param map
* @param model
* @return
*/
@RequestMapping("/word")
public String openWord(HttpServletRequest request, Map<String,Object> map, Model model){
PageOfficeCtrl poCtrl=new PageOfficeCtrl(request);
poCtrl.setServerPage("/page-office/poserver.zz");//设置服务页面
poCtrl.addCustomToolButton("保存","Save",1);//添加自定义保存按钮
poCtrl.setSaveFilePage("/page-office/save");//设置处理文件保存的请求方法
//打开word
poCtrl.webOpen("E:\\PageOffice_5.1.0.1_Java\\1.doc",OpenModeType.docAdmin,"张三");
model.addAttribute("pageoffice",poCtrl.getHtmlCode("PageOfficeCtrl1"));
return "/pageoffice/word.html";
}
/**
* 保存方法
* @param request
* @param response
*/
@RequestMapping("/save")
public void saveFile(HttpServletRequest request, HttpServletResponse response){
FileSaver fs = new FileSaver(request, response);
fs.saveToFile("E:\\PageOffice_5.1.0.1_Java\\" + fs.getFileName());
fs.close();
}
}
五、注册服务授权Servlet(分freemarker和thymeleaf两种情况)
代码相同,位置不同
@Bean
public ServletRegistrationBean servletRegistrationBean8() {
Server poserver = new Server();
poserver.setSysPath("d:\\pageoffice\\license\\");//设置PageOffice注册成功后,license.lic文件存放的目录
ServletRegistrationBean srb = new ServletRegistrationBean(poserver);
srb.addUrlMappings("/page-office/poserver.zz");
srb.addUrlMappings("/page-office/posetup.exe");
srb.addUrlMappings("/page-office/pageoffice.js");
srb.addUrlMappings("/page-office/jquery.min.js");
srb.addUrlMappings("/page-office/pobstyle.css");
srb.addUrlMappings("/page-office/sealsetup.exe");
return srb;
}
1、thymeleaf
官网给出的示例中,就是使用springboot推崇的框架thymeleaf,使用该框架,只需将注册服务的代码写到第三步中的controller中即可。
2、freemarker
而使用此框架的,需将注册代码写到项目启动类中,否则项目会报错(报一个空指针,servletBean注册不上的bug,报错原因暂不明)
六、前端html(此处针对两种框架也有两种不同的写法)
1、index.html(首页,主要是一个触发按钮,用来进入到word.html页面)
<div class="layui-fluid weadmin-body">
<button class="layui-btn" id="open_word">打开wordbutton>
div>
<script src="${ctxPath}/static/pageoffice/index.js">script>
<script type="text/javascript" src="jquery.min.js">script>
<script type="text/javascript" src="pageoffice.js" id="po_js_main">script>
其中,最后两行的引入不要动,就是此种写法,不用另外在项目中引入pageoffice.js和jquery.min.js。
index.js是自己的js,里面只写了一个"打开word"的方法;
2、word.html(pageoffice的页面,打开word等office软件,在线编辑页面,此处有两种写法)
2.1、thymeleaf
<div style="width:1000px;height:700px;" th:utext="${pageoffice}">div>
<script>
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
script>
2.2、freemarker
<div style="width:auto;height:750px;">${pageoffice}div>
<script>
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
script>
3、index.js
$("#open_word").click(function () {
POBrowser.openWindowModeless('项目地址/page-office/word','width=1200px;height=800px;');
})
七、效果
点击“打开word”按钮。

出现在线编辑word弹框。(可编辑word内文字,点击左上角的保存或ctrl+S都可将修改的内容保存到打开的word里)

八、几点说明
一、本例子中使用的word为本地磁盘中的文件,路径写死在controller的打开word的方法中,项目上线替换为活的地址。
二、注册授权服务的bean中涉及到的这些文件,都不用自己引入到项目中。此处配置的是一个请求路径。

二、卓正软件的pageoffice下载下来的均为试用版,第一次在页面打开word,会有弹框提示输入授权码,授权码在第一步下载的文件里,弹框的其他信息随意填写。
三、使用版本,每次打开word时会有弹框提示:请购买正版。且试用版的授权码期限为3个月,三个月后要重新注册,不过可以重复注册。开发时使用试用版,正式上线还是建议购买正版。
四、码字不易,欢迎评论和点赞。
