css :before,:after伪元素的理解和妙用
1.基本语法
·平常仅仅需要将这两个伪元素用于添加一些自定义字符时,只需使用伪类使用的单冒号写法,以保证浏览器的兼容性。不 过,在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,因此如果使用了 display 或者 width 等属性时使得显示脱离了原本元素后,建议按照标准双写。过于老的浏览器可能会存在支持问题,不过伪元素大多是配合 CSS3 使用,就无所谓向下兼容了。
·属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。在Web页面的HTML源代码里,你实际上找不到它们,但从视觉上,你却能看到它们的存在,所以我们用这个“伪”字就是表示它们假元素。
1> [String] 使用引号包括一段字符串,将会向元素内容中添加字符串。
a:after { content: "↗"; }
2> attr() 调用当前元素的属性,将图片的 Alt 提示文字或者链接的 Href 地址显示出来。
a:after { content:"(" attr(href) ")"; }
3> url() uri() – 用于引用媒体文件。
h1::before { content: url(logo.png); }
4> counter() – 调用计数器,可以不使用列表元素实现序号功能。
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
2.基本用法:
给元素前后添加内容,如给一个blockquote元素之前和之后加入引号
<style>
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
style>
<blockquote>
这是一个段落啊~
blockquote>效果: “这是一个段落啊~”
眨眼一看,这么用效果很鸡肋啊,各位看官别捉急 —> . —>
:before和:after虽然是伪元素,但它们所有用法和行为表现和真正的元素几乎完全一样;我们可以对它们进行任何的CSS样式设置,例如,改变它们的前景颜色,增加背景色/图,调整字体大小,调整对齐方式等等。

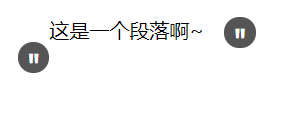
<style>
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 0px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 10px;
right: 1300px;
}
style>如果想给引号设置长宽、加添加背景图/背景色,需要display:block;因为:before和:after伪元素在页面中生成的元素在缺省情况下是“内联(inline)”元素。

3.借用来清除浮动(清除浮动的主流方式O(∩_∩)O)
--clearfix是预清浮动的父级元素-->
.clearfix:after{content: "";display: block;clear: both;}
.clearfix{*zoom:1;}4.特效妙用
鼠标移上链接,出现方括号:
移入鼠标前
移入鼠标后
<style>
a {
position: relative;
display: inline-block;
outline: none;
text-decoration: none;
color: #000;
font-size: 32px;
padding: 5px 10px;
margin-left: 200px;
cursor: pointer;
}
a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -20px;color: #B20E00; }
a:hover::after { content: "\5D"; right: -20px;color: #B20E00; }
style>同理配合display:block;和定位,可以实现各种移入鼠标后的视觉特效
鼠标移入后
5.对文字进行美化
Html代码:
<body>
<span data-text='COOL'>COOLspan>
body>css代码:
<style>
*{
padding: 0;
margin: 0
}
span{
position: relative;
font-size: 12rem;
color: #0099CC
}
span::before{
position: absolute;
font-size: 12rem;
color: #333;
content: attr(data-text);
white-space:nowrap;
width: 50%;
/*此为左右型美化,若要改成上下型,则将此行变为height:50%;*/
display: inline-block;
overflow: hidden
}
style>动态美化:
*{
padding: 0;
margin: 0
}
span{
position: relative;
font-size: 12rem;
color: #0099CC
}
span::before{
position: absolute;
font-size: 12rem;
color: #333;
content: attr(data-text);
white-space:nowrap; /*规定段落中文本不换行*/
height: 50%;
display: inline-block;
overflow: hidden;
transition:1s ease-in-out 0s;
}
span:hover::before{
height: 0;
}
注意:当这两个伪类放在一起时:hover要放在:before之前,否则不起作用;原文转自:使用CSS3伪类元素(::before|::after)对文字进行美化
在线效果展示:伪元素(::before|::after)实现鼠标移入文字美化特效
