- MySQL数据库外键约束:打开与关闭的艺术
master_chenchengg
sql数据库数据库mysql
MySQL数据库外键约束:打开与关闭的艺术基本概念和作用说明示例一:开启外键约束示例二:关闭外键约束示例三:性能优化与外键约束示例四:外键约束与数据一致性示例五:排查外键约束引发的问题结论与讨论引发点在数据库的世界里,数据的完整性和一致性是至关重要的。其中,外键约束(ForeignKeyConstraints)扮演着重要的角色。但是,是否在任何情况下启用外键约束都是最佳选择呢?本文将深入探讨MyS
- Spring Boot 参数校验异常与错误编码映射方案
robin-cloud
springspringbootspringcloud
一、错误码定义与配置错误码结构采用分层编码格式:[模块][错误类型][序号](如1001表示公共模块参数校验错误中的第一个错误)配置文件(application.yml)yaml复制error:codes:#公共模块错误码common:param_invalid:1000#校验子错误码constraints:NotNull:1001Size:1002Pattern:1003Email:1004#用
- 【MySQL】表的约束
小wanga
MySQLmysqlandroidadb
文章目录表的约束什么是约束空属性表的约束什么是约束真正约束字段的是数据类型,但是数据类型约束很单一,需要有一些额外的约束,更好的保证数据的合法性,从业务逻辑角度保证数据的正确性。比如有一个字段是email,要求是唯一的。在MySQL中,约束(Constraints)是指在创建表时规定的对表中数据进行限制的条件。它可以对表中某列或某几列添加一些限制条件,以保证表中的数据符合要求。MySQL中的约束包
- errorstack ORA-01466 flashback query expdp scn 都有这个问题
jnrjian
oracle数据库
LAST_DDL_TIME可以是truncate,addcolumn,enableconstraints,grantSetanerrorstackeventusing:altersystemsetevents='1466tracenameERRORSTACKlevel3';ExportusingEXPDPlikebelowisfailingforatablewithfollowingerror.E
- SpringBoot3 javax.validation.constraints.xxxx 找不到
囧囧 O_o
SpringBoot3的Bugjava开发语言
升级SpringBoot3后,报importjavax.validation.constraints.**;找不到…//SpringBoot2importjavax.validation.constraints.Digits;需要修改为//SpringBoot3importjakarta.validation.constraints.Digits;
- sqlserver存储过程案例教程
超级无敌暴龙战士塔塔开
sqlserver数据库sql
定义用sql写业务逻辑,系统变了,只要数据库没变,功能还是可以生效常用存储过程(系统自带)--查看数据库execsp_databases;--查看表execsp_tables;--查看列execsp_columnsstudentInfo;execsp_helpIndexstudent;--查看索引execsp_helpConstraintstudent;--约束execsp_stored_proc
- 【Getting Started】-时间复杂度-Time Complexity
zaiyang遇见
#Bronze(青铜组)信息学奥赛程序设计竞赛IOI时间复杂度USACO
文章目录时间复杂度计算-ComplexityCalculations常见的复杂度和限制-CommonComplexitiesandConstraints问题集-Quiz计算算法执行的操作次数。Measuringthenumberofoperationsanalgorithmperforms.在编程竞赛中,程序需要在限定时间内运行才能获得评分。例如,对于USACO,C++提交的时间限制是222秒,J
- Oracle数据库
岚苼
oracle数据库
文章目录1.表的创建(1)创建表的语法举例1:创建出版社表。举例2:创建图书表(2)使用DESCRIBE(describe)显示图书表的结构(3)通过子查询创建表举例(4)设置列的默认值DEFAULT(default)举例(5)删除已创建的表解析CASCADECONSTRAINTS(cascadeconstraints)2.表的操作(1)表的重命名RENAMETO(2)清空表TRUNCATE(tr
- GridBagConstraints参数详解
GridBagConstraints解析与应用GridBagConstraints是JavaSwing中与GridBagLayout布局管理器配合使用的一个关键类,它负责确定组件在网格中的位置、大小、对齐方式以及拉伸行为。正确理解和使用GridBagConstraints可以帮助开发者精确控制GUI组件的布局。主要参数及其解释在使用GridBagConstraints时,有多个参数可以影响组件的布
- SQLServer sys.default_constraints介绍
二月十六
sqlserver数据库
sys.default_constraints是SQLServer的系统视图,它包含了数据库中所有默认约束的信息。默认约束是数据库对象(如表中的列)的约束,它为列定义了一个默认值,当在插入新行时没有为该列提供值时,将使用这个默认值。sys.default_constraints视图提供了关于这些默认约束的详细信息,如约束的名称、所属的表、约束的列、默认值等。以下是在sys.default_cons
- 基于Lagrange-Newton法的SQP局部算法python实现
笛在月明
算法Pythonpython算法优化
序列二次规划(SQP)是解决约束优化问题中较好的一种算法,其流程为在实现算法的过程中,使用了scipy.optimize模块:scipy.optimize.minimize(fun,x0,args=(),method=None,jac=None,hess=None,hessp=None,bounds=None,constraints=(),tol=None,callback=None,option
- javax.validation.constraints.NotNull找不到
大叔是90后大叔
springbootJavajavaspringboot
javax.validation.constraints.NotNull找不到javax.validation.constraints.NotNull找不到使用范例附录javax.validation.constraints.NotNull找不到解决方案:需要在pom.xml中引入依赖org.springframework.bootspring-boot-starter-validation使用范
- Mysql数据库索引
阿乾之铭
MySQLSpringDataJPA数据库mysql
SpringDataJPA建立索引所使用的语法@Entity@Table(name="user",indexes={@Index(name="idx_user_username",columnList="username"),@Index(name="idx_user_email_status",columnList="email,status")},uniqueConstraints={@Uni
- android material 组件 - ShapeableImageView
2401_89210258
androidgitee
android:padding=“1dp”android:scaleType=“centerCrop”android:src=“@mipmap/ic_img”app:layout_constraintBottom_toBottomOf=“parent”app:layout_constraintEnd_toEndOf=“parent”app:layout_constraintStart_toStar
- AI基础 L13 Constraint Satisfaction Problems I约束满足问题
h08.14
AI基础人工智能
DefiningConstraintSatisfactionProblemsAconstraintsatisfactionproblem(CSP)consistsofthreecomponents,X,D,andC:•Xisasetofvariables,{X1,...,Xn}.•Disasetofdomains,{D1,...,Dn},oneforeachvariable•Cisasetofco
- Java开发中的常用字段校验注解
呢喃coding
Javajavawindowspython
在Java开发中,数据校验是确保应用程序的数据完整性和一致性的重要步骤。Java提供了一系列注解来简化数据校验的过程,以下是一些常用的字段校验注解及其示例代码:@NotNull@NotNull用于确保字段不为null,适用于任何类型的字段,包括基本数据类型和对象引用。importjavax.validation.constraints.NotNull;publicclassExample{@Not
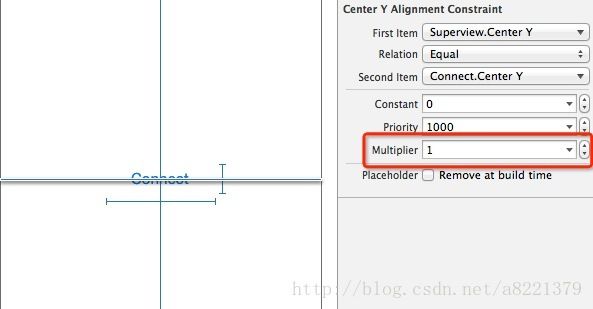
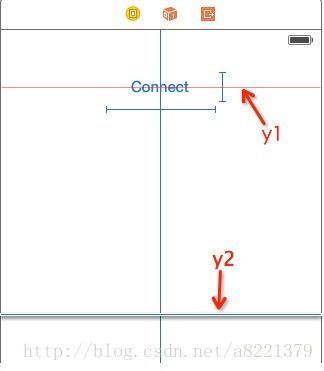
- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- flutter 开发中常用的 Widget
执念1012
flutterandroidiosflutterjavascript前端ios安卓
flutter开发中常用的Widget原文地址Containerwidth宽度height高度margin设置外间距padding设置内间距alignment对其方式decorationDecoration对Container进行修饰gradient渐变boxShadow阴影transform设置形变constraints设置Contianer最大、最小宽高color背景颜色child子组件注意,
- poi填充word(poi-tl)
qq_40711092
问题记录apachejavatomcat
依赖com.deepoovepoi-tl1.6.0-beta1org.apache.poipoi-ooxml4.1.0代码packagecom.joezj.util;importcom.deepoove.poi.XWPFTemplate;importcom.deepoove.poi.config.Configure;importjavax.validation.constraints.NotNul
- 《SQL 约束:保障数据完整性与准确性的关键防线》
程序猿阿伟
sql数据库oracle
在数据库管理的世界里,SQL约束(Constraints)就像是守护数据城堡的卫士,确保数据的完整性、准确性和一致性。主键、外键和唯一约束是其中最为重要的几种约束类型,它们在数据库设计和数据操作中发挥着至关重要的作用。本文将深入探讨这些约束的内涵及其在实际应用中的巨大价值。一、约束的重要性在数据库中,数据的质量和可靠性是至关重要的。不准确、不完整或不一致的数据可能导致错误的决策、业务流程的中断以及
- MySQL 学习笔记之约束与外键
NHuan^_^
mysql笔记
文章目录MySQL约束与外键1.约束(Constraints)示例代码:插入数据:2.外键约束与操作示例代码:外键的删除与更新行为:示例:完整代码MySQL约束与外键在数据库设计中,约束(Constraints)和外键(ForeignKeys)是保证数据完整性和一致性的重要工具。本文将结合代码示例详细介绍MySQL中的主要约束类型以及外键的使用。1.约束(Constraints)约束是对数据库表中
- 通过 MATLAB 的 cylinder 函数生成圆柱体的表面坐标,生成表示一个具有非标准形状的圆柱体(在本例中是杯子)
课堂随想
双臂matlab机器人
MATLAB的机器人系统工具箱(RST)的官方例程PlanaReachingTrajectorywithMultipleKinematicConstraints规划具有多个运动学约束的到达轨迹%创建用于视觉化杯子的点[X,Y,Z]=cylinder(cupRadius*linspace(0,1,50).^0.125);%调整Z坐标的比例,使其符合杯子的高度Z=cupHeight*Z-cupHeig
- 达梦数据库查询索引和各种约束
job_csdn
达梦数据库数据库sqloracle
查询DM数据库所有表的各种约束和索引--查询主键SELECTa.OWNERas"模式名",a.TABLE_NAMEas"表名",b.COLUMN_NAMEas"列名",a.CONSTRAINT_NAMEas"约束名"fromDBA_CONSTRAINTSa,ALL_CONS_COLUMNSbwherea.CONSTRAINT_NAME=b.CONSTRAINT_NAMEandCONSTRAINT_
- 系统设计面试题 - 通过分类特性设计 Amazon 的销售排名
专职跑龙套
引用:系统设计入门通过分类特性设计Amazon的销售排名解答第一步:通过讨论,明确限制及用例,确定Scope支持的用例:系统计算最近一周来,每个分类里最热门的商品用户可以看到最近一周来,每个分类里最热门的商品系统高可用highavailability不支持的用例:不涉及整个电商系统的其他部分Constraintsandassumptions:访问不均匀商品可能属于多个分类没有子分类结果要每小时计算
- AuTo Layout
songzhaojie
一,autoLayout分为两个模块1.casswary算法能够有效解析线性等式系统和线性不等式系统,用来表示用户界面中那些相等关系和不等关系2.layoutengine布局引擎系统LayoutEngine会将视图、约束、优先级、固定大小通过计算转化成最终的大小和位置二生命周期constraintschange表示约束变化,layutEngine再碰到约束变化时会重新布局,之后会到layoutPa
- How Was 2021 Useful for Luxury Industry
Mr_Listen
ImageCredit:JINGDAILYSummaryoftoday’sarticle:NotonlytheluxuryindustryisagainstrugglingwiththelatestCOVID-19-relatedconstraints,buttheholidayseasondidn’taffectmuchinluxurysales.Thewavesofcrisisforcedth
- LeetCode //C - 338. Counting Bits
Navigator_Z
LeetCodeleetcodec语言算法
338.CountingBitsGivenanintegern,returnanarrayansoflengthn+1suchthatforeachi(001-->12-->10Example2:Input:n=5Output:[0,1,1,2,1,2]Explanation:0-->01-->12-->103-->114-->1005-->101Constraints:0>1)todividet
- flutter设置文本最大宽度
代码不多程序员
flutter
ConstrainedBox(constraints:BoxConstraints(maxWidth:80,),child:Text("sssasdfasdfasdfasfdasffasfasfasdf",overflow:TextOverflow.ellipsis,softWrap:true,style:TextStyle(fontSize:20,),),),
- [Optimization] Codes Answer to online quiz 1
EricWang1358
OptimizationOptimizationpython
Matlabwithcvx:%DecisionVariablescvx_beginvariablesxsbxrexcxs%ObjectiveFunctionmaximize(0.04*xsb+0.06*xre+0.08*xc+0.09*xs)%Constraintssubjecttoxsb+xre+xc+xs==2.5e6xc+xs=0xre>=0xc>=0xs>=0cvx_end%Display
- 【Springboot】参数校验 spring-boot-starter-validation
Holen&&Beer
springbootjava后端
#第一步:引入依赖org.springframework.bootspring-boot-starter-validationxxx#第二步:实体类添加校验注解packagecom.holen;importjakarta.validation.constraints.Email;importjakarta.validation.constraints.Min;importjakarta.valid
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS