Chrome Dev Summit 2019,你需要知道关于前端性能的内容都在这里
11月12日,一年一度的Chrome Developer Summit举行,会议主要会聚焦于前端相关的主题,例如PWA、用户体验、性能、安全与隐私等等。在两天的时间里,Chrome的内部开发人员分享了Chrome的生态系统,工具和方法的更新,用于帮助我们构建更好,更具吸引力体验的网站。由于Google以及Chrome团队都非常重视速度,因此许多主题都是关于性能的。
如果你还来得及去观看会议的视频,这篇文章将会给你汇总所有关于前端性能的主题内容。
1 Chrome显示地标识出加载缓慢的网站我们已经知道,加载缓慢的网站会受到搜索排名算法的惩罚,导致你的网站在搜索排名中下降。最近,Chrome浏览器采取进一步措施,以突出显示给定的网站可能会提供较差的用户体验。这些通知将采用Chrome内置的界面元素和警告形式。

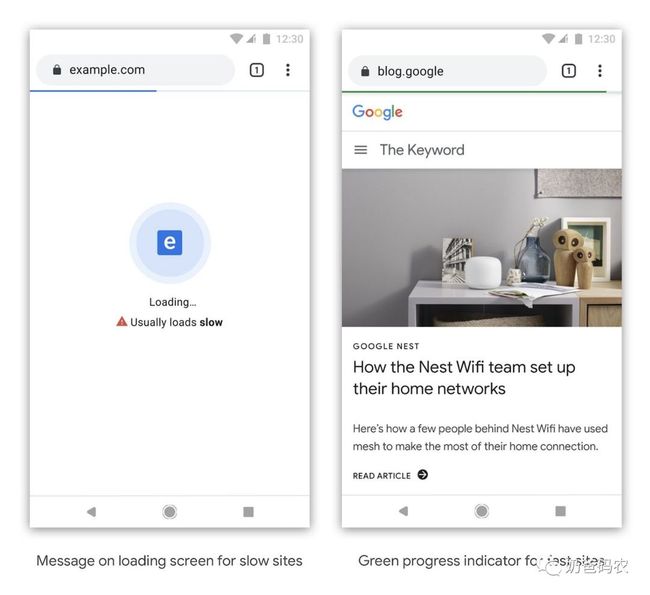
可以看到Chrome在加载不同速度的网站时候,会有不同的用户交互体验。
加载缓慢的网站:会有一个特定的加载页面显示,并且表明该页面会加载比较缓慢
性能良好的网站:进度条会使用绿色显示,表明该网站性能良好,并且没有加载页面
目前还不清楚Chrome是如何界定加载缓慢的网站,但是性能加载速度一定是一个核心指标,长期而言,性能对于网站的重要性越来越大,应该要尽量避免被Chrome标识成加载缓慢的网站。
2低端设备React的适配
Adaptive Loading Hooks 是React生态中针对低端手机设备的工具库。通过它我们可以采用特定的资源加载、数据获取、代码分割和能力降级。最终,通过它可以根据不同的设备类型、网络速度和数据存储模式来自定义不同的用户体验效果。

目前它提供了四种获取设备性能的hooks能力:网络状态、存储状态、CPU内核数和内存状态。
import { useNetworkStatus } from 'react-adaptive-hooks/network';
import { useSaveData } from 'react-adaptive-hooks/save-data';
import { useHardwareConcurrency } from 'react-adaptive-hooks/hardware-concurrency';
import { useMemoryStatus } from 'react-adaptive-hooks/memory';
下面就是一个根据网络状态动态加载不同资源内容的例子:
import React from 'react';
import { useNetworkStatus } from 'react-adaptive-hooks/network';
const MyComponent = () => {
const { effectiveConnectionType } = useNetworkStatus();
let media;
switch(effectiveConnectionType) {
case 'slow-2g':
media =  '...' alt='low resolution' />;
'...' alt='low resolution' />;
break;
case '2g':
media =  '...' alt='medium resolution' />;
'...' alt='medium resolution' />;
break;
case '3g':
media =  '...' alt='high resolution' />;
'...' alt='high resolution' />;
break;
case '4g':
media = ;
break;
default:
media = ;
break;
}
return {media};
};
通过Adaptive Loading Hooks工具库,可以针对低端手机设备做更多的优化,有效的提升用户的体验。
3新的性能指标:LCP、TBT、CLS
最大内容渲染 (Largest Contentful Paint - LCP), 页面阻塞总时长(Total Blocking Time - TBT) 和 累积布局位移 (Cumulative Layout Shift - CLS) 代表了新一代的性能数据,这些指标将更加聚焦于用户真实体验,而不仅仅是初始化加载时间例如首次内容加载时间(FCP)和首次有意义内容加载(FMP)。
最大内容渲染 - LCP LCP - Largest Contentful Paint,代表在viewport中最大的页面元素加载的时间。LCP的数据会通过PerformanceEntry对象记录,每次出现更大的内容渲染,则会产生一个新的PerformanceEntry对象。

相关信息可以查看:
w3c提案:https://wicg.github.io/largest-contentful-paint/
LCP介绍:https://web.dev/lcp/
页面阻塞总时长 - TBT

TBT汇总所有加载过程中阻塞用户操作的时长,在FCP和TTI之间,任何long task中阻塞部分都会被汇总到TBT。如上图所示,有三段JS执行时间(120ms、30ms、75ms),每段JS执行过程中超过50ms的部分会被记录成阻塞时间,因此这个例子中页面阻塞总时长就是70+25=95ms。
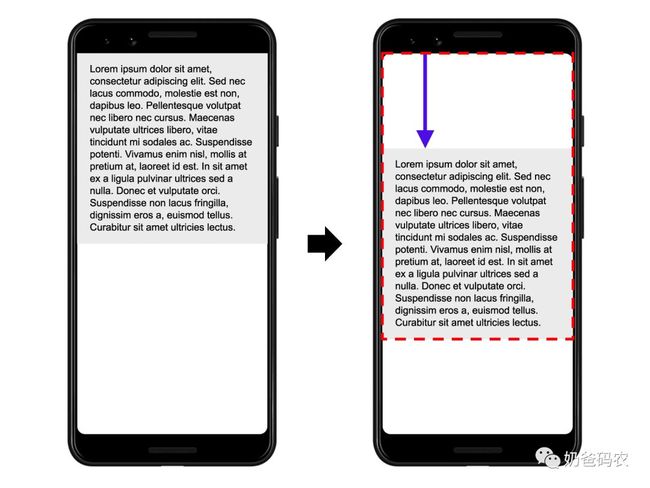
累积布局位移 - CLS

页面元素的布局位移会导致用户操作的不便,因此,Chrome团队讲在页面加载过程中所有发生布局位移的元素进行统计,并且通过位移的距离和发生位移的内容来进行计算。
4Lighthouse分数计算规则
Lighthouse 6发生了比较明显的变化,页面性能分数的计算会根据上述性能指标发生很大变化。首次CPU空闲时间和首次有意义内容渲染时间被页面阻塞总时长和最大内容渲染时间替代。在计算分数时候,首次加载和页面交互相关指标会得到调整权重,两者会更加平衡。累积布局位移指标将来也会被加入到Lighthouse分数中。
 5
5
写在最后
Google在为网站性能优化上做出了非常多的贡献,这次的大会上也是提出了许多优化改进的内容。Chrome研发团队增加了Chrome浏览器加载缓慢网站的提示,提供了一个React hooks的工具集帮助更好适配低端手机,增加了三个关于性能的指标,同时也调整了Lighthouse分数的计算规则。
- End -
推荐阅读
Instagram.com网站性能优化之路:第一部分
Instagram.com网站性能优化之路:完结篇-代码大小和执行优化
网站性能指标这么多,你到底选对了吗?

『奶爸码农』从事互联网研发工作10+年,经历IBM、SAP、陆金所、携程等国内外IT公司,目前在美团负责餐饮相关大前端技术团队,定期分享关于大前端技术、投资理财、个人成长的思考与总结
