本文来自网易云社区
作者:吴思博
3 实现列表加载动画效果
3.1默认动画
我们只需将自建的 adapter 继承它对应满足需求的 Adapter,然后在 Activity 中实例化,通过openLoadAnimation() 方法完成特定的动画效果。
BRVAH 支持 5 种动画:
渐显、缩放、从下到上,从左到右、从右到左
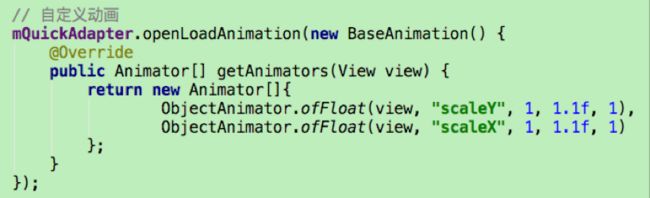
3.2自定义动画
我们也可以自定义动画,通过实现 BaseAnimation 这个类,重写
getAnimators(View view) 方法来完成自定义动画。
3.3动画其他设置
动画默认只执行一次,如果想重复执行可设置: mQuickAdapter.isFirstOnly(false);
设置不显示动画数量:adapter.setNotDoAnimationCount(count);
由于进入界面的item都是很多的速度进来的所以不会出现滑动显示的依次执行动画效果,这个时候会一起执行动画,如果觉得这样的效果不好可以使用setNotDoAnimationCount设置第一屏item不执行动画, 但是如果需要依次执行动画可以重写startAnim让第一个屏幕的item动画延迟执行即可。
如何做到的?
首先判断是否开启动画,然后判断是否是自定义动画还是用户选择的自带动画,然后对动画的操作元素进行遍历执行,执行时间为300毫秒,由于上面说了每次填充数据都会调用,所以如何不判断的话,就会导致上下滑动每次都会重复调用动画,动画本身是会耗费性能的。添加一个mLastPosition来存储滑动过的位置,然后判断滑动的位置是否被滑动过,这样就可以避免每次都添加动画了。不过为了满足喜欢动画多过于性能的开发者,如果你想要每次滑动都带动画可以设置isFirstOnly属性即可,默认是不开启的。
4添加头部、尾部只需要一行代码。
添加:
删除指定view:
删除所有:
默认出现了头部就不会显示Empty,和尾部,配置以下方法也支持同时显示:
默认头部尾部都是占满一行,如果需要不占满可以配置:
其中HeaderView和FooterView可以包含多个View,LoadingMoreView在BRVAH中固定成了一个。无论HeaderView里面包含了多少个Header,HeaderView会被整体当成一个Item,所以当Adapter需要刷新HeaderView的时候始终都是刷新position = 0的位置(同理,FooterView也是一个道理)
这里需要重点理解的是HeaderView中Header的数量和RecycleView整个Item数量之间的关系,BRVAH中,HeaderView和FooterView都是LinerLayout,向这个LinerLayout中增加View是不影响RecycleView的ItemCount的。千万不要想当然的认为Add了几个Header然后ItemCount就会加几了。这点理解了源代码理解起来就很容易了
5. 实现Recyclerview 刷新
这个框架也帮我们实现了,下拉刷新,上拉加载等,傻瓜式实现。
5.1上拉加载
在按照BRVAH框架设置完adapter后,在Activity中让类实现BaseQuickAdapter.RequestLoadMoreListener 接口,重写onLoadMoreRequested( )方法,在方法中调用mAdapter.addData()来添加新的数据,接着设置 mAdapter.loadMoreComplete(),在数据都加载完后设置mAdapter.loadMoreEnd(false)显示数据加载完毕。
默认第一次加载会进入回调,如果不需要可以配置:
mQuickAdapter.disableLoadMoreIfNotFullPage();
5.2设置自定义加载布局
mQuickAdapter.setLoadMoreView(new CustomLoadMoreView());
(注意:如果上拉结束后,下拉刷新需要再次开启上拉监听,需要使用setNewData方法填充数据。)
5.3 下拉刷新
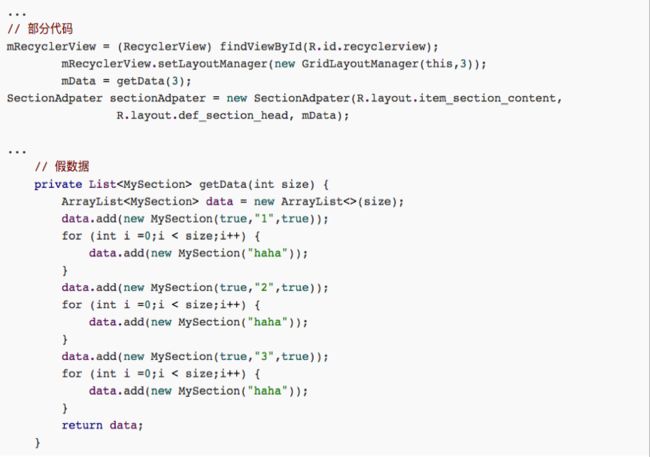
6. 实现分组布局
设置 MySection 类继承 SectionEntity,创建不同的构造方法来设置 item 是否有 header。 在 adapter 中,增加了 convertHead() 方法来加载 head 数据。在 Activity 中根据数据创建不同的 MySection 对象加入集合,设置给 adapter。
根据数据确定不同的样式,用不同的构造方法设置 item 布局。
在 adapter 中,构造方法需要传入两个不同的布局 id,第一个是 item 的 layout id,第二个是 head,item的数据加载在 convert() 方法中,head 的数据加载在 convertHead() 方法中。
7.设置空布局
一行代码搞定。
// 没有数据的时候默认显示该布局
mQuickAdapter.setEmptyView(getView());
8. 实现Recyclerview拖拽滑动删除
添加 RecyclerView 的拖拽和滑动移除很简单,只需 adapter 继承 BaseItemDraggableAdapter 类,在 Activity 中,添加 OnItemDragListener 和 OnItemSwipeListener 两个接口,通过 adapter 配置基本属性即可。
Activity使用代码:
拖拽和滑动删除的回调方法
adapter需要继承BaseItemDraggableAdapter
默认不支持多个不同的 ViewType 之间进行拖拽,如果开发者有所需求:
9自定义ViewHolder
需要继承BaseViewHolder
public class MovieViewHolder extends BaseViewHolder
然后修改adapter的第二个泛型为自定义的ViewHolder
public class DataBindingUseAdapter extends BaseQuickAdapter
注意:需要单独建一个外部类继承BaseViewHolder,否则部分机型会出现ClassCastException,如果是内部类的构造方法要是public,定义的那个类也最好是public。
10添加data方法
11 其它
树形列表,查看官方网站
四、总结
找到重复部分代码,抽取到基类,非重复部分用抽象方法代替,具体让子类实现。提高了代码复用率, 减少了代码量, 轻松添加各种点击事件,多布局, 一行代码添加加载动画效果,添加头部、尾部、下拉刷新、上拉加载、让你感觉又回到ListView时代! 最重要的是在我们“文学漫画”产品中也可以很好的接入。
Thank you!!
网易云免费体验馆,0成本体验20+款云产品!
更多网易研发、产品、运营经验分享请访问网易云社区。
相关文章:
【推荐】 Gradle task
【推荐】 知物由学 | 这些企业大佬如何看待2018年的安全形势?
【推荐】 Andorid自定义attr的各种坑