天猫品牌街Web前端开发第三阶段设计 模仿前端开发的通杀神技
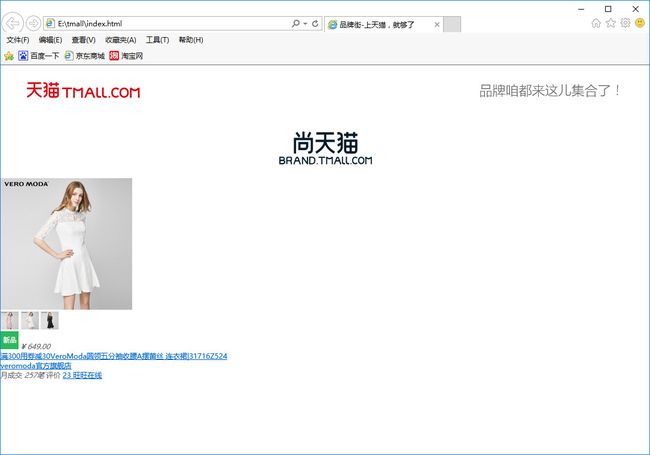
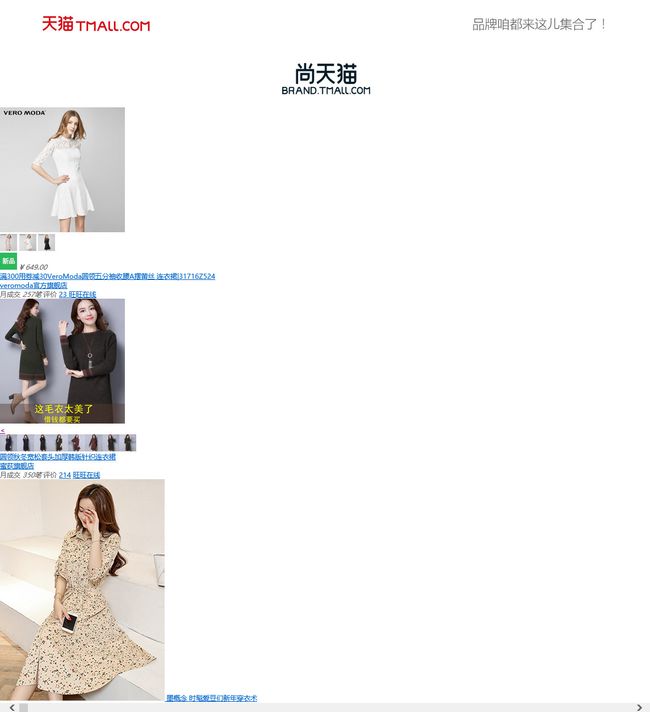
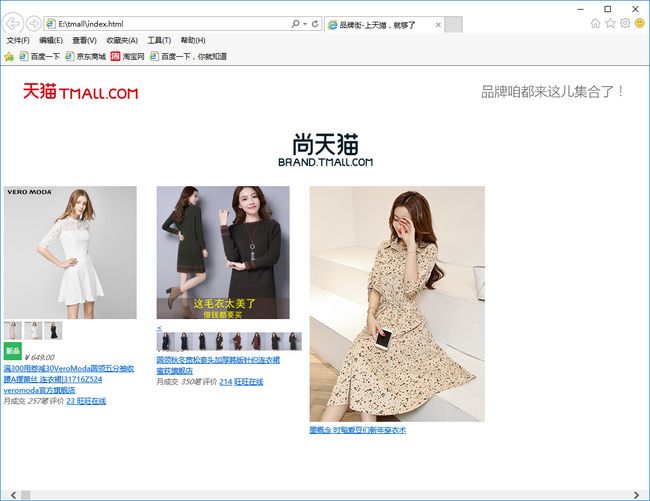
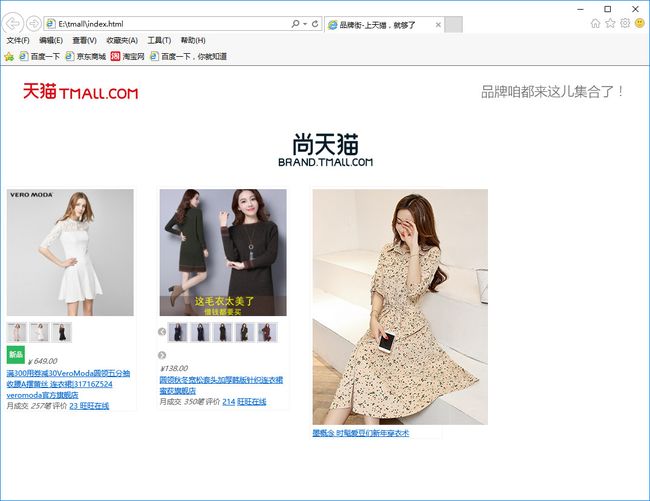
接下来我们要模仿天猫卡片视图设计,直接从天猫的网站快速地获得卡片视图标签的CSS样式代码,有了样式代码,一模一样的效果就可以快速设计出来,先看看我们要实现出来的最终效果截图:
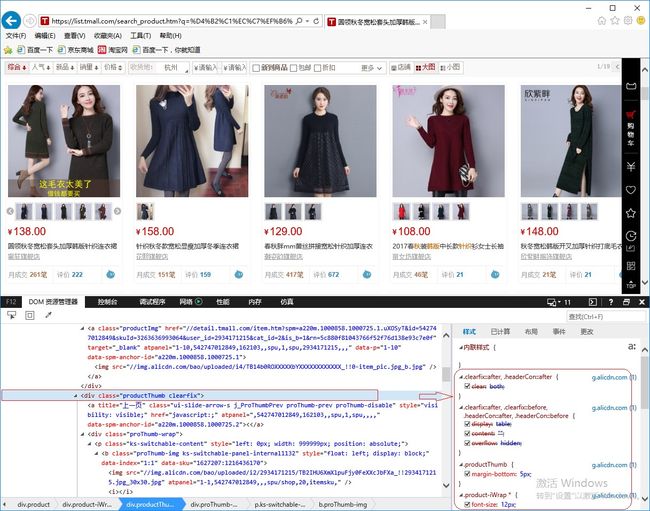
第1步:登录天猫连衣裙搜索页面:
https://list.tmall.com/search_product.htm?q=%C1%AC%D2%C2%C8%B9&type=p&spm=a220m.1000858.a2227oh.d100&from=.list.pc_1_searchbutton
第2步:在搜索框里找第一张卡片的商品素材,输入关键词“满300用券减30VeroModa圆领五分袖收腰A摆蕾丝连衣裙”
第3步:在搜索框里找第二张卡片的商品素材,输入关键词“圆领秋冬宽松套头加厚韩版针织连衣裙”
第4步:在搜索框里找第三张卡片的商品素材,输入关键词“时髦爱豆们新年穿衣术”
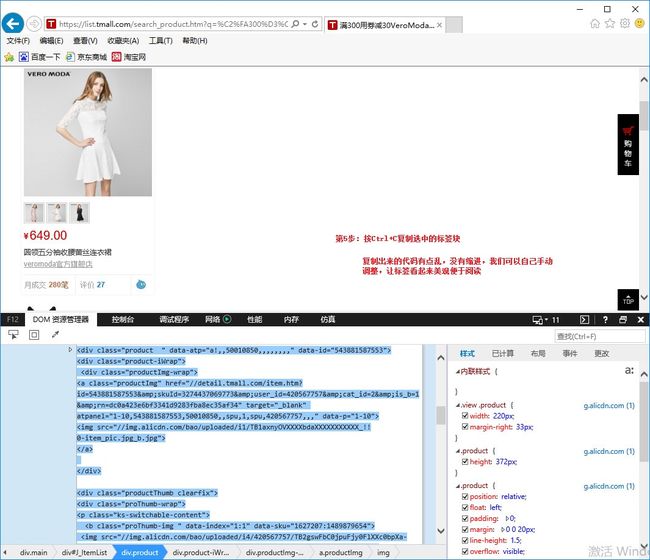
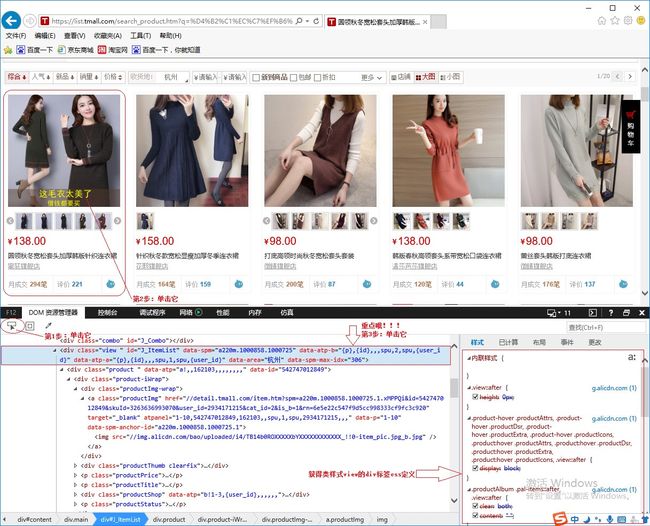
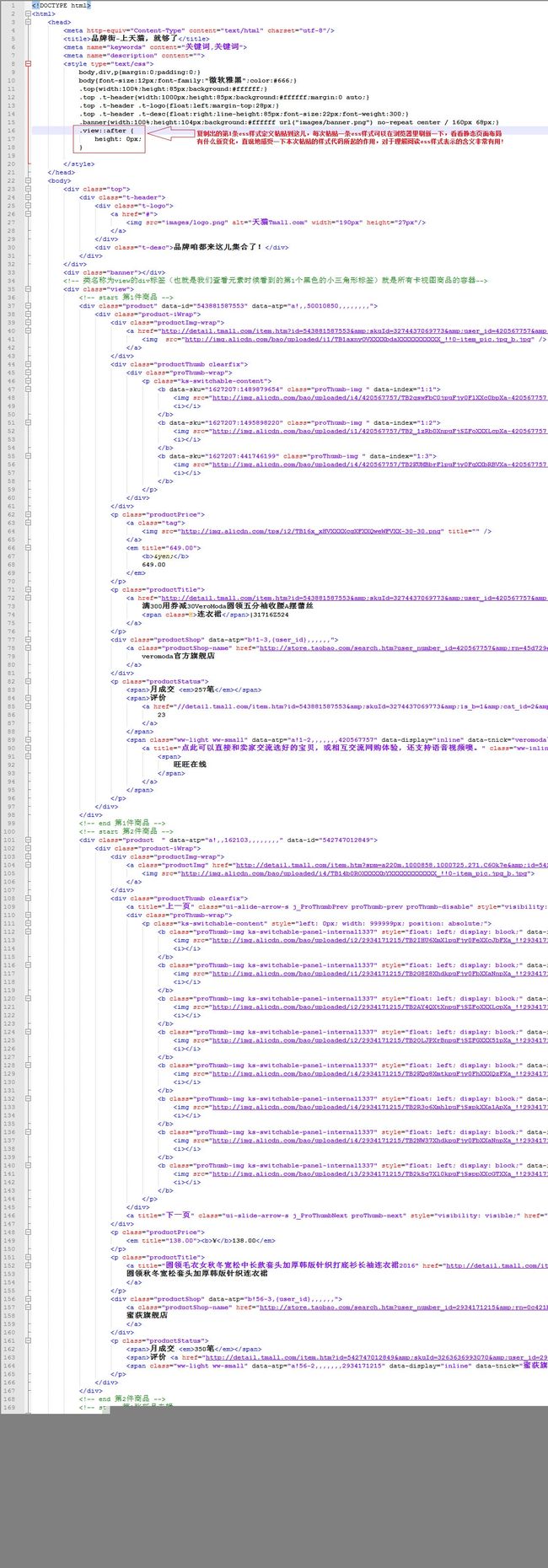
第5步:单独快速的摘录出3件商品的静态标签代码,第1件商品
第6步:单独快速的摘录出3件商品的静态标签代码,第2件商品(参照上面第5步中描述的详细操作过程)
第7步:单独快速的摘录出3件商品的静态标签代码,第3件商品(参照上面第5步中描述的详细操作过程)
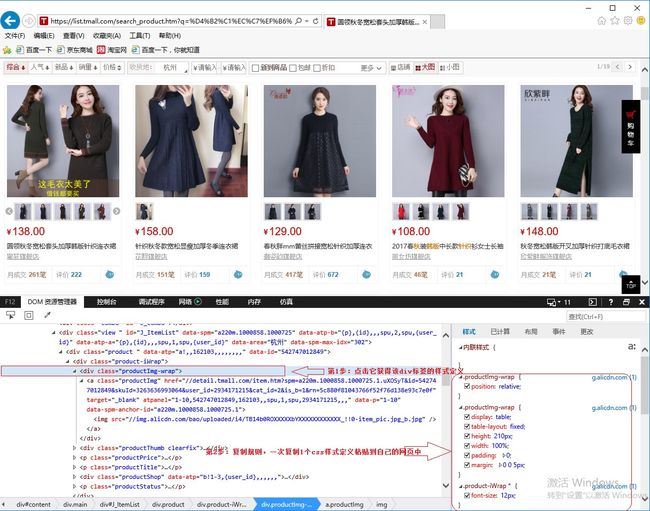
第8步:重点来了, 快速地摘出卡视图的样式定义,一个标签一个标签地从上到下顺序地复制出我们需要的CSS样式定义代码,观察3件商品卡视图,明显第2件商品静态页面更复杂 ------ 有小图标商品图片翻页,第3件商品是一个系列的宣传图片,与其它商品图片不属于同一个风格,除了尺寸一样之外:
用同样的方法复制出第2条css样式定义,可以粘贴到上面网页样式定义里,在浏览器里刷新一下看看显示效果:
.product-hover .productAttrs, .product-hover .productDsr, .product-hover .productExtra, .product-hover .productIcons, .product:hover .productAttrs, .product:hover .productDsr, .product:hover .productExtra, .product:hover .productIcons, .view::after {
display: block;
}
用同样的方法复制出第3条css样式定义,可以粘贴到上面网页样式定义里,在浏览器里刷新一下看看显示效果:
.productAlbum .pal-items::after, .view::after {
clear: both;
content: " ";
}
用同样的方法复制出第4条css样式定义,可以粘贴到上面网页样式定义里,在浏览器里刷新一下看看显示效果:
/*@media all and (min-width:1210px)*/
.view {
width: 1210px;
padding-left: 5px;
padding-right: 5px;
}
用同样的方法复制出第5条css样式定义,可以粘贴到上面网页样式定义里,在浏览器里刷新一下看看显示效果:
.view {
width: 1023px;}
用同样的方法复制出第6条css样式定义,可以粘贴到上面网页样式定义里,在浏览器里刷新一下看看显示效果:
.view, .w1 .view, .w2 .view {padding-left: 5px;
padding-right: 5px;
}
用同样的方法复制出第7条css样式定义,可以粘贴到上面网页样式定义里,在浏览器里刷新一下看看显示效果:
.view {margin-top: 10px;
}
最后的2条css样式我们不需要它们!,注意请不要合并同名称样式的定义,因为回头再从头整体看一遍整个代码,我们可以慢慢体会出作者的设计步骤!

第9步:按照从上而下,记得哦,只要是个html标签 你必须点击它去获得它的css样式定义,这样别人写的代码就都被你挖出来了,一个也不会少,显示出来的效果当然就跟官网上的效果一模一样了,这一步才是卡视图真正的第一个div (product)标签,上面的那个div ( view)标签是所有卡视图的容器(盒子)
一共需要操作5次,共复制规则5个,这5个的css样式代码如下,你当然可以一次只粘贴1个css样式到网页里,随时都可以在浏览器里刷新看看当前网页显示出来的效果:
/*@media all and (min-width:1210px)*/
.view .product {
width: 220px;
margin-right: 20px;
}
.view .product {
width: 220px;
margin-right: 33px;
}
.product {
height: 372px;
}
.product {
height: 372px;
}
.product {
position: relative;
float: left;
padding: 0;
margin: 0 0 20px;
line-height: 1.5;
overflow: visible;
z-index: 1;
}
第10步:按照上面第9步同样的方法单击(点击)类样式为product-iWrap的div标签获得它的css样式定义代码:
一共需要操作2次,共复制规则2个,这2个的css样式代码如下,你当然可以一次只粘贴1个css样式到网页里,随时都可以在浏览器里刷新看看当前网页显示出来的效果:
.product-iWrap {
min-height: 98%;
width: 210px;
}
.product-iWrap {
position: absolute;
background-color: #fff;
margin: 0;
padding: 4px 4px 0;
font-size: 0px;
border: 1px solid #f5f5f5;
border-radius: 3px;
}
一共需要操作3次,共复制规则3个,这3个的css样式代码如下,你当然可以一次只粘贴1个css样式到网页里,随时都可以在浏览器里刷新看看当前网页显示出来的效果:
.productImg-wrap {
position: relative;
}
.productImg-wrap {
display: table;
table-layout: fixed;
height: 210px;
width: 100%;
padding: 0;
margin: 0 0 5px;
}
.product-iWrap * {
font-size: 12px;
}
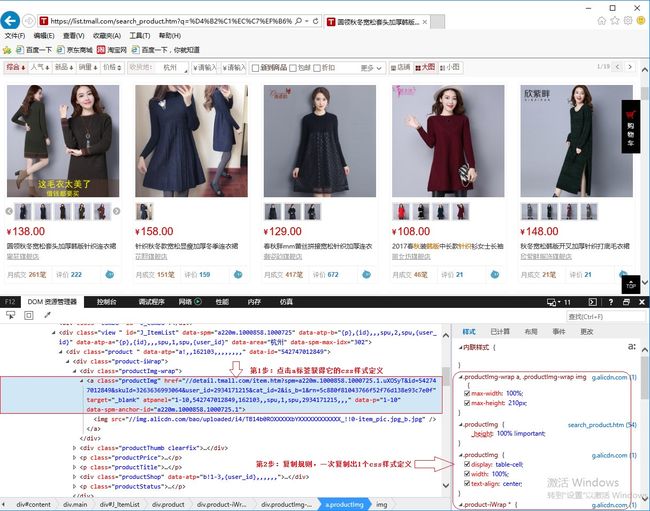
第12步:按照上面第9步同样的方法单击(点击)类样式为productImg的a标签获得它的css样式定义代码:
一共需要操作6次,共复制规则6个,这6个的css样式代码如下,你当然可以一次只粘贴1个css样式到网页里,随时都可以在浏览器里刷新看看当前网页显示出来的效果:
.productImg-wrap a, .productImg-wrap img {
max-width: 100%;
max-height: 210px;
}
.productImg {
_height: 100% !important;
}
.productImg {
display: table-cell;
width: 100%;
text-align: center;
}
.product-iWrap * {
font-size: 12px;
}
.proThumb-img, .proThumb-img img, .productCSPU span, .productIcons img, .productImg, .productPostDay, .productPrice em b, b.proIcon-fen {
vertical-align: middle;
}
a {
outline: 0;
}
第13步:复制规则 ------ 第12步中a标签内嵌套的img标签css样式定义代码(特别再次强调一个标签都不要遗漏,要把当前商品的卡片视图内部的全部HTML标签都要点击一下,你就会看到没有类样式的标签也定义了样式,为什么?因为作者就是这么干的,切记!)
.productImg img {
display: block;
margin: 0 auto;
}
.productImg-wrap a, .productImg-wrap img {
max-width: 100%;
max-height: 210px;
}
.main img {
-ms-interpolation-mode: bicubic;
}
.product-iWrap * {
font-size: 12px;
}
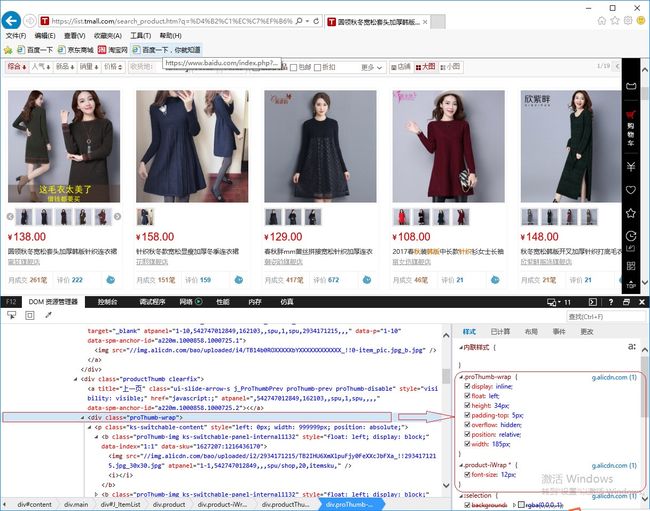
第14步:复制规则 ------ 类名称为productThumb clearfix 的div标签css样式定义的代码
.clearfix::after, .headerCon::after {
clear: both;
}
.clearfix::after, .clearfix::before, .headerCon::after, .headerCon::before {
display: table;
content: "";
overflow: hidden;
}
.productThumb {
margin-bottom: 5px;
}
.product-iWrap * {
font-size: 12px;
}
.clearfix, .headerCon {
zoom: 1;
}
第15步:复制规则 ------ 第14步中div标签内嵌套的a标签css样式ui-slide-arrow-s j_ProThumbPrev proThumb-prev proThumb-disable定义的代码
.proThumb-next, .proThumb-prev {
float: left;
margin: 14px 2px 0 -3px;
visibility: hidden;
cursor: pointer;
}
.product-iWrap * {
font-size: 12px;
}
.ui-slide-arrow-s {
display: inline-block;
position: relative;
height: 14px;
width: 14px;
background-color: #b8b2b1;
background-color: transparent\9;
background-color: #b8b2b1\9\0;
background-position: -37px -142px;
color: #fff;
text-align: center;
font: 700 11px/15px 宋体, Hei;
border-radius: 8px;
-ms-border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
-o-border-radius: 9px;
-khtml-border-radius: 9px;
}
.ui-slide-arrow-l, .ui-slide-arrow-m, .ui-slide-arrow-mini:hover, .ui-slide-arrow-s, .ui-slide-nav-c-l .active, .ui-slide-nav-c-l li, .ui-slide-nav-c-m .active, .ui-slide-nav-c-m li {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAD4AAADaCAYAAAD+FPHQAAAKIklEQVR4Xu2df2iV1x2HzXslLHAh4MhIG7ijkhERJo6AMhEqGekc6RQlo2WFUmjMqCg6RyQhoiQYvCxEFP8ISxcKKysrlYlZJVnDRmUBMSgKYVJRCARuG7gQCAQsoaF7GF94y7ubnffXOSf3vecDzx9tzv1+/PSccOs55/u+dTNTt7dpUh7a4MdQD0EtwXMhtn7+yyOxPrcd0lIjdEEndEABwmgD7gozMA9RZC14J/TCEZnZqMpBhzAkK+BDGIfyVgx+DAahHdJUKwxBP0zCCCxDqvIgqnbDP+CvElqXGuAUPINzkLMZvB8eQQeYUh7G4AG0mg6+A6bhCtSDDe2FR9BtKngB/gWHwbby8Amc0x28VULvhq2kMbisK3gTTEMBtqIGoS/t4PXwqcz4Vtbv//63qe40g9+AfVAN+oDwbWkE74ZeqBbl4c+Er08SPA/XoNrUDueSBL8ILVCNGmTWW+IEb4YzUK3KQ1+c4H1QD9WsXma9OUrwBuiFalcDvBcleDfkIQt6J0rwNyArKrDcD4YJ3gAdkCV1hQm+T8JnSa+GCX4Qsqa9LPecKngbZE0NUFAFb4Usqk0V/BXIolpUwRshi8qrv86yqQZF8NqUByuQRa1CJbngS5BFLaqCP4Es6okq+OMszjYXBpRLfRaypruA1L/ji5AlzYbdiLgJWdELmAkb/EPIimb4/V4JG3wB5iELmoy6vVyEatdjZvtO1OC3ZOarWSNxj5BOQrVqjtm+GTf4HHwE1aZ1OJn0mPgslKCaNMxsLyQNXoY3YaOKvr5G0roRMQenq+QvIm+nfflnHEZgq6oErzHb5VSDCxdgGLaaFuAAlHRe8LsEJ7fQ7/yUhF4ycaVzHH4GJbCpIhyFNZOXeO/CT2DS0jbScRiwdXu5DD2wB2ZAt1bgLOyCW1bvqwsL8As4BPcgba3BCOyE67Bu/qK+evkfgJ0wIP8cV8swAa/D9+ECrNptzVCzCEWhCTrhILTCjgqdSEtQhgX57KysHGOqu70t2zry7beKGbfcd2YG13fGUjfbd6Ym2Hdmf6m7vjPXd6YJ13fm+s5c35nrO3N9Z1C7fWdQu31nUHN9Z67vDGqu78z1nUGt9J25vjPXdwa10nfm+s5c3xm4vjPXd+b6zlzfmes7yyiu/coFd31nGcH1nUFG+85c35nrO3N9Z1AzfWeu7wxqpu/M9Z1BzfSdub4zqL2+M6iZvjPXdwbZ7TtzfWeu78z1nbm+M9d35vrOXN+ZsfarMnwkKPW9l15KZPb1V1/FChD1fWd7oQ0aA/vXz+ncj9Uw89nLLyf2fu3LL5d1BO+Ad+AwNMFmugdTMCHPWooRPLk3/xFWkgbfC1fENIrWYBRGWQUvQgTX4s0qeBHn6+wU3I9qLORhCD5XPdZfpzcrqTlq8BtCPSTRPnhEeEVvmj5vwreHDT4ks52WmuG24jUeWr0J36IK3g0XIW21SPgKs2jGm/D1mwXfAX/Q3EEwCAHZ8vaD90t4nTrHrAe+ksx5M+tNgeByx1u/8kEflqA1bw+OGbyr/gb4sujtGe4M3s1yL/gGZr1ZYXj7wduNdwWLbHp7FnpHXwGRPW8PGm1dtbTp7cE6WJFNbw/KYFLLIDLvbfGCn+9n09uDOcM3khZAZM/bg1tgSncCmxNGvWVzwl/qBmd9AhAAfxBr3p4YDIBuzTLbswEDY97M9myl4HOal90GnIeAbHlLcKFH4yPGfsdsPw6am/JmtvHePPgKHNVwbDNO6OuKMdq8CY23es/tCexPceaLhFZcw9LnTeiTUXZZn0r4WwmPkY4TWnGerc+b0ANx9tVX4DgciHiYtwbDsJPQyj+8Lm9C30p6aHhPwhegG7qgEXZDgyzLVXgIU/KVFfMsO7k3gdfTPi1dgqsC8iFo+jf2Xu9SeFfm67q6xMfEDdAJzYF2h8UYp6EVazE7i/J/b/8bvPeE8fPxHTAIvZCHoB7CBZgJEThYK/jz/9YiuLIWFKAfuqAAS9+5yrkUZ7xX4Ql55yqFFtphGq5B7v+EDl2Lsdcgp3gK6L/hPSh8J1iv/PvO6OP94K3wmT9QyRkY2yR0arWkxieQVzzRrxB1vCcGH0ATiEKH7wJfCWox65Vq9YXYl2uEvqjj5UAh9gMyLgZmO7VaAvVC6VjU8V7Cp17u44CgzTdIVotZ92tBhJXTFHV8Go9D+SmI0qkVYzOyHHW8J9+vCeTPSpq1hCkIo6mo4z0MVtPaG0+zljAKa2Eu/EQdn0bj/HMQpVrLv7W8eZg1+fli1PGeLI8kW7ZzIEqxls8s7IEJWA7ce90Ds3HGb4dJ6It5Tj0ReDFqolpsHFCrohbhN4JK6vESvARFuBzjOGY4sF1c4ispca2rE+9viyU+F7VDoRiplVr2yILtyklqyVVMQ/KDb8DbcB5U1zDnYf9mbdcE2IBItRgvtUwH9xmFnXAJ5mBNDJ7CTTgadkOQMMpajNkP1DKvut+e6NFqcPjTO8bCyKaGAvesJ+WVyFMwDQ/gG+EBTMvPGKOWBh8trRnNMATvQq7i7omsZLgGk3BJ8VoPmz7qGReTZ9AroVXKydhnijvmGn2SBz8D05CPeW1yWmoopMEnQfAjMAZJNSa1AtLjkzR4C/wJcpBUOalFTV86fZIEv5jyZbtGqelLo0/c4AV4F9IWNakt0u0TJ/ivIQdpKye1RXp94gTvBF3qAJEpHx+bz17eDSK9PnGCN4Em+bUN+bi/pFi+vezX1u0TJ/hTE7eFzfn42HxK5z9BpNcnTvCPYUPPVUpqi3T7xAm+qOnZLpNSW6TXJ+4OzDCsQVqSO2e+dPvEDV6CtyAtvSU1fWn0iR1cmIKzkFTUoFZAOn0SBReuJ3iI1Jp8lhoKGfNRBw/OyC6YhA1QaUPG7lLMgE6f5MGFEvTAD+E0zMDDwEW/GTgtY3pUv2t2fNQnKUY59P4ft9mUO0kJyatwBe5XOO24Lz9jTHjZ9N4e8lV5/dAEaNPTjn0yrgxFGFcdE9v09hT731/AmBiHVZN85gvVvrd5b3XwK3A7YWN7QWpQSyEj3urgf4F+SEv9UlMhnd7q4Jc1vdiRmtQOyJZ3MPgxGARdGhQPX9a8/eD1cAO0KvjkLnvefvAzhl7GjAdeIpveHuSgD0yp7/MTPTLr5r2hXoLL8xCNSR5fiix6S3DTEk9b3pYeeQTiacvb3ntLxdOWt73Xd4qnLe+aPzRctfWiRZveHjwHsxJPW9723mkonja9PbgDZiWe9rz9Y+IymFJZPJE9bw/W4SqY0lW2l/FEFrzFk+BIzEugW6XA0Y8lbz/4uqGXPuHh737a9A6+2m8EdKkoHr4sensVXvr0MaQqqTkAAdnz9iCoN6GY7kxTUyHT3h5U0gD8KmF3cElMFTNtzFsdXLgJu+B8xO/asnzmR6qla9PbC9HaPAo/gENQhPkKZ9jz8rNDMnY0zLmZTe/tEFZ3BQ0y7/0fVpShI0Vk2hAAAAAASUVORK5CYII=) no-repeat\9;
}
a {
outline: 0;
}
第16步:复制规则 ------ 类标签名称为proThumb-wrap的div标签css样式定义的代码
.proThumb-wrap {
display: inline;
float: left;
height: 34px;
padding-top: 5px;
overflow: hidden;
position: relative;
width: 185px;
}
.product-iWrap * {
font-size: 12px;
}
此行p标签跳过,不用管,除了字体没有任何有作用的css样式定义了
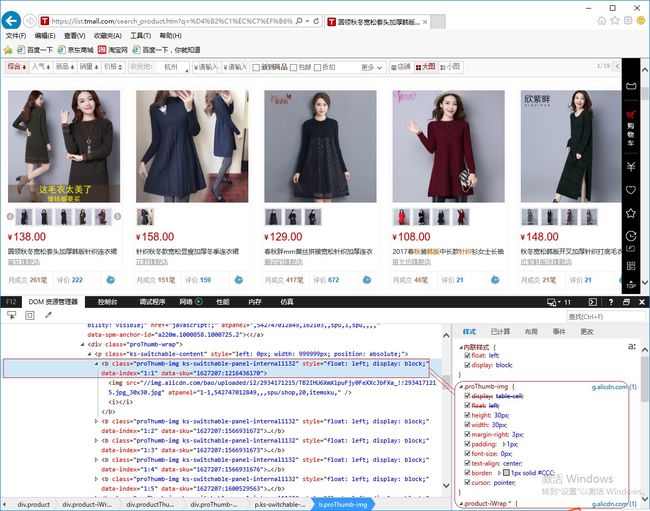
第18步:复制规则 ------ 类名称为proThumb-img ks-switchable-panel-internal1132的b标签css定义的代码
.proThumb-img {
display: table-cell;
float: left;
height: 30px;
width: 30px;
margin-right: 3px;
padding: 1px;
font-size: 0px;
text-align: center;
border: 1px solid #CCC;
cursor: pointer;
}
.product-iWrap * {
font-size: 12px;
}
.proThumb-img, .proThumb-img img, .productCSPU span, .productIcons img, .productImg, .productPostDay, .productPrice em b, b.proIcon-fen {
vertical-align: middle;
}
b, strong {
font-weight: 400;
}
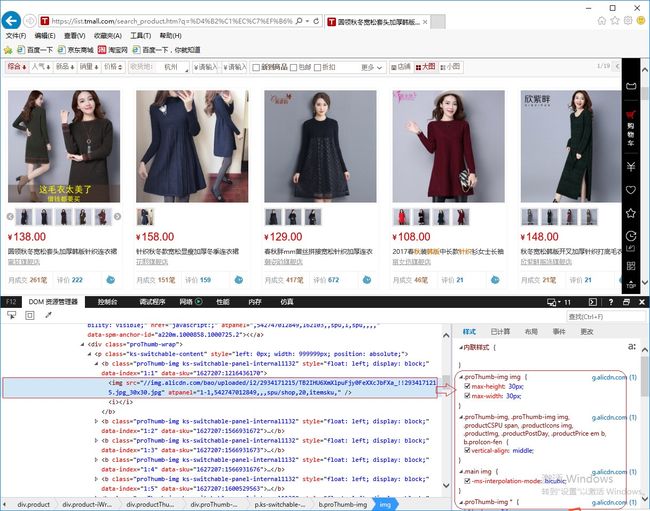
第19步:复制规则 ------ 第18步中的b标签内嵌img标签的css样式定义代码
.proThumb-img img {
max-height: 30px;
max-width: 30px;
}
.proThumb-img, .proThumb-img img, .productCSPU span, .productIcons img, .productImg, .productPostDay, .productPrice em b, b.proIcon-fen {
vertical-align: middle;
}
.proThumb-img * {
font-size: 12px;
}
.product-iWrap * {
font-size: 12px;
}
第21步:>
左翻页a标签的样式定义如下:
.proThumb-next {
margin: 14px -3px 0 0;
}
.proThumb-next, .proThumb-prev {
float: left;
margin: 14px 2px 0 -3px;
visibility: hidden;
cursor: pointer;
}
.product-iWrap * {
font-size: 12px;
}
.ui-slide-arrow-s {
display: inline-block;
position: relative;
height: 14px;
width: 14px;
background-color: #b8b2b1;
background-color: transparent\9;
background-color: #b8b2b1\9\0;
background-position: -37px -142px;
color: #fff;
text-align: center;
font: 700 11px/15px 宋体, Hei;
border-radius: 8px;
-ms-border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
-o-border-radius: 9px;
-khtml-border-radius: 9px;
}
.ui-slide-arrow-l, .ui-slide-arrow-m, .ui-slide-arrow-mini:hover, .ui-slide-arrow-s, .ui-slide-nav-c-l .active, .ui-slide-nav-c-l li, .ui-slide-nav-c-m .active, .ui-slide-nav-c-m li {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAD4AAADaCAYAAAD+FPHQAAAKIklEQVR4Xu2df2iV1x2HzXslLHAh4MhIG7ijkhERJo6AMhEqGekc6RQlo2WFUmjMqCg6RyQhoiQYvCxEFP8ISxcKKysrlYlZJVnDRmUBMSgKYVJRCARuG7gQCAQsoaF7GF94y7ubnffXOSf3vecDzx9tzv1+/PSccOs55/u+dTNTt7dpUh7a4MdQD0EtwXMhtn7+yyOxPrcd0lIjdEEndEABwmgD7gozMA9RZC14J/TCEZnZqMpBhzAkK+BDGIfyVgx+DAahHdJUKwxBP0zCCCxDqvIgqnbDP+CvElqXGuAUPINzkLMZvB8eQQeYUh7G4AG0mg6+A6bhCtSDDe2FR9BtKngB/gWHwbby8Amc0x28VULvhq2kMbisK3gTTEMBtqIGoS/t4PXwqcz4Vtbv//63qe40g9+AfVAN+oDwbWkE74ZeqBbl4c+Er08SPA/XoNrUDueSBL8ILVCNGmTWW+IEb4YzUK3KQ1+c4H1QD9WsXma9OUrwBuiFalcDvBcleDfkIQt6J0rwNyArKrDcD4YJ3gAdkCV1hQm+T8JnSa+GCX4Qsqa9LPecKngbZE0NUFAFb4Usqk0V/BXIolpUwRshi8qrv86yqQZF8NqUByuQRa1CJbngS5BFLaqCP4Es6okq+OMszjYXBpRLfRaypruA1L/ji5AlzYbdiLgJWdELmAkb/EPIimb4/V4JG3wB5iELmoy6vVyEatdjZvtO1OC3ZOarWSNxj5BOQrVqjtm+GTf4HHwE1aZ1OJn0mPgslKCaNMxsLyQNXoY3YaOKvr5G0roRMQenq+QvIm+nfflnHEZgq6oErzHb5VSDCxdgGLaaFuAAlHRe8LsEJ7fQ7/yUhF4ycaVzHH4GJbCpIhyFNZOXeO/CT2DS0jbScRiwdXu5DD2wB2ZAt1bgLOyCW1bvqwsL8As4BPcgba3BCOyE67Bu/qK+evkfgJ0wIP8cV8swAa/D9+ECrNptzVCzCEWhCTrhILTCjgqdSEtQhgX57KysHGOqu70t2zry7beKGbfcd2YG13fGUjfbd6Ym2Hdmf6m7vjPXd6YJ13fm+s5c35nrO3N9Z1C7fWdQu31nUHN9Z67vDGqu78z1nUGt9J25vjPXdwa10nfm+s5c3xm4vjPXd+b6zlzfmes7yyiu/coFd31nGcH1nUFG+85c35nrO3N9Z1AzfWeu7wxqpu/M9Z1BzfSdub4zqL2+M6iZvjPXdwbZ7TtzfWeu78z1nbm+M9d35vrOXN+ZsfarMnwkKPW9l15KZPb1V1/FChD1fWd7oQ0aA/vXz+ncj9Uw89nLLyf2fu3LL5d1BO+Ad+AwNMFmugdTMCHPWooRPLk3/xFWkgbfC1fENIrWYBRGWQUvQgTX4s0qeBHn6+wU3I9qLORhCD5XPdZfpzcrqTlq8BtCPSTRPnhEeEVvmj5vwreHDT4ks52WmuG24jUeWr0J36IK3g0XIW21SPgKs2jGm/D1mwXfAX/Q3EEwCAHZ8vaD90t4nTrHrAe+ksx5M+tNgeByx1u/8kEflqA1bw+OGbyr/gb4sujtGe4M3s1yL/gGZr1ZYXj7wduNdwWLbHp7FnpHXwGRPW8PGm1dtbTp7cE6WJFNbw/KYFLLIDLvbfGCn+9n09uDOcM3khZAZM/bg1tgSncCmxNGvWVzwl/qBmd9AhAAfxBr3p4YDIBuzTLbswEDY97M9myl4HOal90GnIeAbHlLcKFH4yPGfsdsPw6am/JmtvHePPgKHNVwbDNO6OuKMdq8CY23es/tCexPceaLhFZcw9LnTeiTUXZZn0r4WwmPkY4TWnGerc+b0ANx9tVX4DgciHiYtwbDsJPQyj+8Lm9C30p6aHhPwhegG7qgEXZDgyzLVXgIU/KVFfMsO7k3gdfTPi1dgqsC8iFo+jf2Xu9SeFfm67q6xMfEDdAJzYF2h8UYp6EVazE7i/J/b/8bvPeE8fPxHTAIvZCHoB7CBZgJEThYK/jz/9YiuLIWFKAfuqAAS9+5yrkUZ7xX4Ql55yqFFtphGq5B7v+EDl2Lsdcgp3gK6L/hPSh8J1iv/PvO6OP94K3wmT9QyRkY2yR0arWkxieQVzzRrxB1vCcGH0ATiEKH7wJfCWox65Vq9YXYl2uEvqjj5UAh9gMyLgZmO7VaAvVC6VjU8V7Cp17u44CgzTdIVotZ92tBhJXTFHV8Go9D+SmI0qkVYzOyHHW8J9+vCeTPSpq1hCkIo6mo4z0MVtPaG0+zljAKa2Eu/EQdn0bj/HMQpVrLv7W8eZg1+fli1PGeLI8kW7ZzIEqxls8s7IEJWA7ce90Ds3HGb4dJ6It5Tj0ReDFqolpsHFCrohbhN4JK6vESvARFuBzjOGY4sF1c4ispca2rE+9viyU+F7VDoRiplVr2yILtyklqyVVMQ/KDb8DbcB5U1zDnYf9mbdcE2IBItRgvtUwH9xmFnXAJ5mBNDJ7CTTgadkOQMMpajNkP1DKvut+e6NFqcPjTO8bCyKaGAvesJ+WVyFMwDQ/gG+EBTMvPGKOWBh8trRnNMATvQq7i7omsZLgGk3BJ8VoPmz7qGReTZ9AroVXKydhnijvmGn2SBz8D05CPeW1yWmoopMEnQfAjMAZJNSa1AtLjkzR4C/wJcpBUOalFTV86fZIEv5jyZbtGqelLo0/c4AV4F9IWNakt0u0TJ/ivIQdpKye1RXp94gTvBF3qAJEpHx+bz17eDSK9PnGCN4Em+bUN+bi/pFi+vezX1u0TJ/hTE7eFzfn42HxK5z9BpNcnTvCPYUPPVUpqi3T7xAm+qOnZLpNSW6TXJ+4OzDCsQVqSO2e+dPvEDV6CtyAtvSU1fWn0iR1cmIKzkFTUoFZAOn0SBReuJ3iI1Jp8lhoKGfNRBw/OyC6YhA1QaUPG7lLMgE6f5MGFEvTAD+E0zMDDwEW/GTgtY3pUv2t2fNQnKUY59P4ft9mUO0kJyatwBe5XOO24Lz9jTHjZ9N4e8lV5/dAEaNPTjn0yrgxFGFcdE9v09hT731/AmBiHVZN85gvVvrd5b3XwK3A7YWN7QWpQSyEj3urgf4F+SEv9UlMhnd7q4Jc1vdiRmtQOyJZ3MPgxGARdGhQPX9a8/eD1cAO0KvjkLnvefvAzhl7GjAdeIpveHuSgD0yp7/MTPTLr5r2hXoLL8xCNSR5fiix6S3DTEk9b3pYeeQTiacvb3ntLxdOWt73Xd4qnLe+aPzRctfWiRZveHjwHsxJPW9723mkonja9PbgDZiWe9rz9Y+IymFJZPJE9bw/W4SqY0lW2l/FEFrzFk+BIzEugW6XA0Y8lbz/4uqGXPuHh737a9A6+2m8EdKkoHr4sensVXvr0MaQqqTkAAdnz9iCoN6GY7kxTUyHT3h5U0gD8KmF3cElMFTNtzFsdXLgJu+B8xO/asnzmR6qla9PbC9HaPAo/gENQhPkKZ9jz8rNDMnY0zLmZTe/tEFZ3BQ0y7/0fVpShI0Vk2hAAAAAASUVORK5CYII=) no-repeat\9;
}
a {
outline: 0;
}
第22步:产品的价格p标签,内嵌标签em还有内嵌标签b的css样式定义一次性按顺序给出:
¥138.00
p标签样式定义:
.productPrice {
font-family: arial,verdana,sans-serif !important;
color: #c00;
font-size: 14px;
height: 30px;
line-height: 30px;
margin: 0 0 5px;
letter-spacing: normal;
overflow: inherit !important;
white-space: nowrap;
}
.productAttrs, .productIcons, .productPrice, .productShop, .productStatus, .productTitle {
display: block;
overflow: hidden;
margin-bottom: 3px;
}
.product-iWrap * {
font-size: 12px;
}
em标签样式定义:
.productPrice em {
float: left;
font-family: arial;
font-weight: 400;
font-size: 20px;
color: #bc00000;
}
.productPrice * {
height: 30px;
}
.product-iWrap * {
font-size: 12px;
}
b标签样式定义:
.productPrice em b {
margin-right: 2px;
font-weight: 700;
font-size: 14px;
}
.proThumb-img, .proThumb-img img, .productCSPU span, .productIcons img, .productImg, .productPostDay, .productPrice em b, b.proIcon-fen {
vertical-align: middle;
}
.productPrice * {
height: 30px;
}
第23步:产品标题p标签和a标签
p标签css定义:
.productTitle {
display: block;
color: #666;
height: 14px;
line-height: 12px;
margin-bottom: 3px;
word-break: break-all;
font-size: 0px;
position: relative;
}
.productAttrs, .productIcons, .productPrice, .productShop, .productStatus, .productTitle {
display: block;
overflow: hidden;
margin-bottom: 3px;
}
.product-iWrap * {
font-size: 12px;
}
a标签css定义:
.productTitle a {
color: #333;
}
.productTitle * {
font-size: 12px;
font-family: 微软雅黑;
line-height: 14px;
}
.product-iWrap * {
font-size: 12px;
}
a {
outline: 0;
}
第24步:店铺div标签和商品名称a标签
div标签的定义:
.productShop {
position: relative;
height: 22px;
line-height: 20px;
margin-bottom: 5px;
color: #999;
white-space: nowrap;
overflow: visible;
}
.productAttrs, .productIcons, .productPrice, .productShop, .productStatus, .productTitle {
display: block;
overflow: hidden;
margin-bottom: 3px;
}
.product-iWrap * {
font-size: 12px;
}
a标签的定义:
.productShop .productShop-name {
float: left;
line-height: 20px;
height: 20px;
max-width: 144px;
color: #999;
text-decoration: underline;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.product-iWrap * {
font-size: 12px;
}
a {
outline: 0;
}
第25步:
一个不漏地按从上到下每个标签都必须点击一下,即使是同名称标签也要点击一下,目的是获得点击标签的css定义:
.productStatus {
position: relative;
height: 32px;
border: none;
border-top: 1px solid #eee;
margin-bottom: 0px;
color: #999;
}
.productAttrs, .productIcons, .productPrice, .productShop, .productStatus, .productTitle {
display: block;
overflow: hidden;
margin-bottom: 3px;
}
.product-iWrap * {
font-size: 12px;
}
.product .productStatus span {
white-space: nowrap;
}
.productStatus span {
float: left;
display: inline-block;
border-right: 1px solid #eee;
width: 39%;
padding: 10px 1px;
margin-right: 6px;
line-height: 12px;
text-align: left;
white-space: nowrap;
}
.product-iWrap * {
font-size: 12px;
}
.productStatus em {
color: #b57c5b;
}
.product .productStatus span {
white-space: nowrap;
}
.productStatus a {
color: #38b;
}
.productStatus a, .productStatus em {
margin-top: -8px;
font-family: arial;
font-size: 12px;
font-weight: 700;
}
.product-iWrap * {
font-size: 12px;
}
.product .productStatus span {
white-space: nowrap;
}
.productStatus .ww-light {
border-right: none;
width: 9%;
text-align: center;
}
.productStatus span {
float: left;
display: inline-block;
border-right: 1px solid #eee;
width: 39%;
padding: 10px 1px;
margin-right: 6px;
line-height: 12px;
text-align: left;
white-space: nowrap;
}
.ww-light {
overflow: hidden;
}
.product-iWrap * {
font-size: 12px;
}
.productStatus .ww-light a {
background: url(http://img.alicdn.com/tps/i1/T11lggFoXcXXc1v.nr-93-93.png) center center no-repeat !important;
background-size: 16px !important;
position: relative;
width: 16px;
height: 16px;
margin-top: -3px;
}
.ww-small .ww-online {
background-position: -80px 0;
}
.ww-light a {
background-image: url("http://img.alicdn.com/tps/i1/T15AD7FFFaXXbJnvQ_-130-60.gif");
background-image: -webkit-image-set(url("http://img.alicdn.com/tps/i1/T15AD7FFFaXXbJnvQ_-130-60.gif") 1x,url("http://img.alicdn.com/tps/i4/T1Rsz7FPJaXXbZhKn7-520-240.gif") 4x);
background-image: -moz-image-set(url("http://img.alicdn.com/tps/i1/T15AD7FFFaXXbJnvQ_-130-60.gif") 1x,url("http://img.alicdn.com/tps/i4/T1Rsz7FPJaXXbZhKn7-520-240.gif") 4x);
background-image: -o-image-set(url("http://img.alicdn.com/tps/i1/T15AD7FFFaXXbJnvQ_-130-60.gif") 1x,url("http://img.alicdn.com/tps/i4/T1Rsz7FPJaXXbZhKn7-520-240.gif") 4x);
background-image: -ms-image-set(url("http://img.alicdn.com/tps/i1/T15AD7FFFaXXbJnvQ_-130-60.gif") 1x,url("http://img.alicdn.com/tps/i4/T1Rsz7FPJaXXbZhKn7-520-240.gif") 4x);
text-decoration: none !important;
width: 20px;
height: 20px;
zoom: 1;
}
.productStatus a {
color: #38b;
}
.productStatus a, .productStatus em {
margin-top: -8px;
font-family: arial;
font-size: 12px;
font-weight: 700;
}
.ww-inline {
display: inline-block;
vertical-align: text-bottom;
}
.product-iWrap * {
font-size: 12px;
}
a {
outline: 0;
}
.productStatus .ww-light a span {
padding: 0;
display: none;
white-space: nowrap;
color: #999;
top: 18px;
left: -2px;
height: 14px;
position: absolute;
width: 2em !important;
overflow: hidden;
margin-left: -2px;
border-right: none;
font-weight: 400;
font-size: 12px;
}
.product .productStatus span {
white-space: nowrap;
}
.ww-light a span {
display: none;
}
.productStatus span {
float: left;
display: inline-block;
border-right: 1px solid #eee;
width: 39%;
padding: 10px 1px;
margin-right: 6px;
line-height: 12px;
text-align: left;
white-space: nowrap;
}
.product-iWrap * {
font-size: 12px;
}
第26步:修正的第1个地方
.product-iWrap {
min-height: 98%;
width: 212px;/* 天猫设置宽度为210像素,右翻页图标会被挤到下一行的位置 */
}
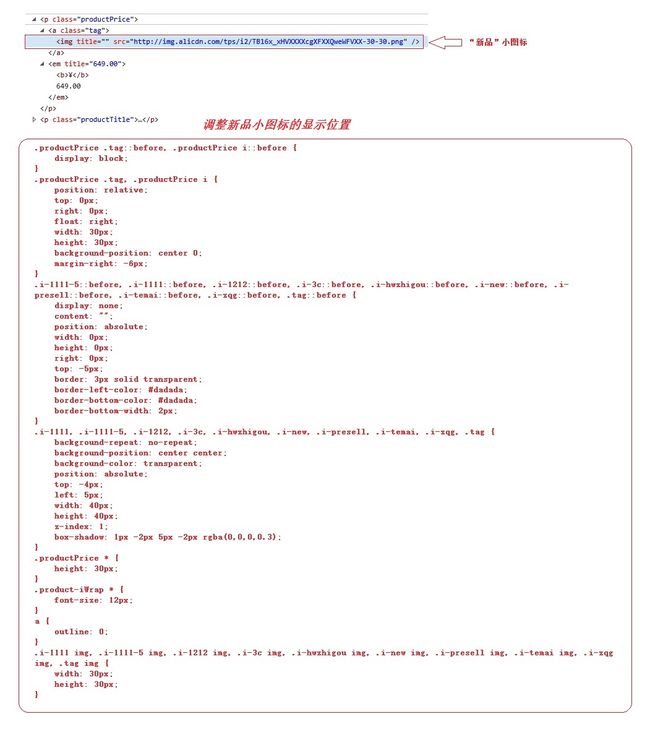
第27步:新增加一个“新品”宣传小图标,先搜出第1件商品页面 ------ 目的是看看“”新品小图标的css样式是如何定义的,css定义代码包括tag类样式的a标签和内嵌img标签:
.productPrice .tag::before, .productPrice i::before {
display: block;
}
.productPrice .tag, .productPrice i {
position: relative;
top: 0px;
right: 0px;
float: right;
width: 30px;
height: 30px;
background-position: center 0;
margin-right: -6px;
}
.i-1111-5::before, .i-1111::before, .i-1212::before, .i-3c::before, .i-hwzhigou::before, .i-new::before, .i-presell::before, .i-temai::before, .i-zqg::before, .tag::before {
display: none;
content: "";
position: absolute;
width: 0px;
height: 0px;
right: 0px;
top: -5px;
border: 3px solid transparent;
border-left-color: #dadada;
border-bottom-color: #dadada;
border-bottom-width: 2px;
}
.i-1111, .i-1111-5, .i-1212, .i-3c, .i-hwzhigou, .i-new, .i-presell, .i-temai, .i-zqg, .tag {
background-repeat: no-repeat;
background-position: center center;
background-color: transparent;
position: absolute;
top: -4px;
left: 5px;
width: 40px;
height: 40px;
z-index: 1;
box-shadow: 1px -2px 5px -2px rgba(0,0,0,0.3);
}
.productPrice * {
height: 30px;
}
.product-iWrap * {
font-size: 12px;
}
a {
outline: 0;
}
.i-1111 img, .i-1111-5 img, .i-1212 img, .i-3c img, .i-hwzhigou img, .i-new img, .i-presell img, .i-temai img, .i-zqg img, .tag img {
width: 30px;
height: 30px;
}
第28步:摘录出新品专辑卡片视图css样式定义
第29步:单独简单地演示一下左上角“新品 专辑”css效果:
第30步:这样整个css样式定义全部就被摘录出来了 (不管是有用到的还是没有用到的),整个卡视图样式代码如下:
第31步:删掉没有用到的css样式定义,同时一起删掉重复的css样式定义定义
最后应用到自己的产品当中,必需把同名称的css定义合并,合并操作省略,100%模仿,很酷吧?