Andorid性能优化之traceview的使用(不懂揍我)
一、traceview的使用方式有2种方式
这2种方式可以根据场景,去选择哪一种方式。最终效果是一样的
- 通过手动埋点
- Profile
1.1、通过手动埋点。
步骤1: 比如我们知道在点击一个按钮的时候,会有卡顿,那么就可以用
//可以用以下代码测试你的代码。
//开始埋点,“app”是最后生成的性能分析文件
Debug.startMethodTracing("App");
//埋点结束,期间start 到 stop 之间的代码,就是你要测试的代码范围
Debug.stopMethodTracing();
步骤2: 运行完测试代码后,我们点开studio右下角的Device Explorer,在下图的“第一步”,打开之后我们要找到我们生成的trace文件,路径在sdcard/Android/data/项目包名/files,如图:
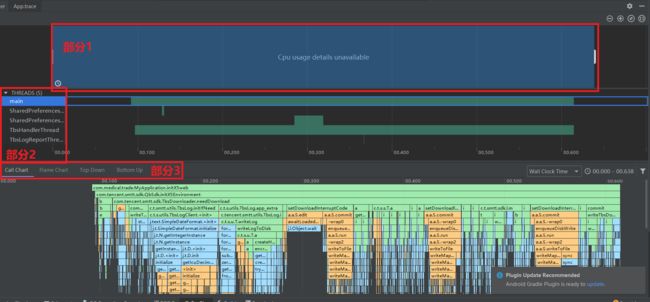
步骤3: 直接左键双击可以打开我们的文件如图:
部分1:是时间选择范围,整段就是我们刚刚用代码埋点指定的。上面的时间标志是时间戳。
部分2:表示当前埋点的代码有5个线程。可以点击任何一个线程查看
部分3:这里有4个按钮
- Call Chart
- Flame Chart
- Top Down
- Bottom Up
接下来我们具体看看这四个按钮
1.1.1、Top Down
点开我们的Top Down,如下:
红色框1: 表示main里的一些情况。
- Total:表示main函数所有执行需要的时间
- Self: 表示main函数里,除了调用别的函数方法外,自己方法内代码的执行时间
- Children: 表示mian函数里,调用别的函数所执行的时间
红色框2: 里面有2个选项,可以切换成Wall Clock Time或者Thread Time
- Wall Clock Time:指这个线程真正的执行时间,比如消耗了100ms就是消耗了100ms
- Thread Time:CPU的执行时间,比Wall Clock Time少。
为什么这两个时间会不一样?举个不恰当的比喻,比如运行一个方法,因为锁的原因,线程等待。这个时候等待时间也算在了Wall Clock Time里。 但是Thread Time是CPU的执行时间,线程闲置的时候并没有消耗CPU,当然这个等待时间也就不算在Thread Time里了。
红色框3: 表示方法的依次调用。及每个子方法调用所消耗的时间。这里也可以看成是Call Chart表的“代码化”。
1.1.2、Call Chart
点开Call Chart如下:
- 这里的图标表示,比如2个方法A和B。方法A调用方法B,那么方法A就在方法B的上方。
- 橙色:表示系统API方法调用
- 绿色:表示自身方法调用
- 蓝色:表示第三方调用
1.1.3、Flame Chart
点开Flame Chart后,如下:
这里的意思是会把相似或相同的方法统计在一起,比如A方法调用B方法调用C方法:A->B->C,那么他会将所有按此顺序的方法收集在一起,或者将A->B->D也会收集在上,横轴表示的是相对时间。
1.1.4、Bottom Up
点开Bottom Up如下
这里点开initX5web() -> 显示了main();也就是说谁调用了我。main()方法里调用initX5web();
1.2、通过Andorid studio 的Profile
点击Profile运行项目
运行后如下图:
鼠标移动到CPU那里后,左键双击CPU后,如图:
可以看到,这里和我们上面用代码埋点界面几乎相同了,这里有个按钮,Record,点击后,文案会变成stop;我们就可以在APP里操作,来到我们觉得卡顿或者有问题的功能里。点击stop就形成了我们trace一样的文件里。里面的操作都是一样的
二、我们来举个小例子,来解决一项卡顿
拿以前做的一个项目举例,为了不被骚扰,这里我隐藏了手机号。看看下面的gif,这里我在输入密码后,点击登录,在网络请求结束后,dialog已经消失了,还没有跳转到我们的首页,如图,此时有明显的卡顿
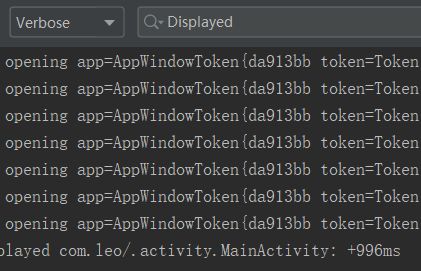
在我们logcat里过滤关键字:Displayed 可以看到我们程序中每个Activity的启动时间,此时我的启动时间是996,接近1s(fuck,这样都有996,擦):

这个时候我们用第二种方式去尝试解决这个卡顿,根据我们的Top Down分析,根绝Total的耗时时间,我们一直往下点,首先来到如下(假设我们还不知道是跳转Activity卡顿):
这时候到了2个方法,dispatchMessage()和next();
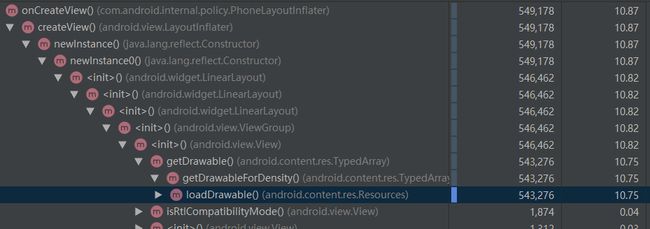
我们先将dispatchMessage点到底,看到了setContentView()里的loadDrawable()。可以看到这个是元凶
将next()点到底,如图,在nativePollOnce(),后子方法里,没有耗时项,根据方法名也能猜测到,这是系统方法。
由上面的分析,最终问题定在了setContentView()里的loadDrawable()。也就是说明我们MainActivity的layout里,不管是src还是background,有一个非常耗时的bitmap。这里我照下来之后,确实发现了根布局的background里背景大图,我这里直接取消这张图后,运行程序,如下,可以发现不再卡顿了,而且跳转速度大大提升了:

打印下时间,启动时间由原来的996,变成了447:

这里我只是举了个小例子,希望对学习性能优化的朋友有帮助。如果觉得有用,就赞一个吧!!