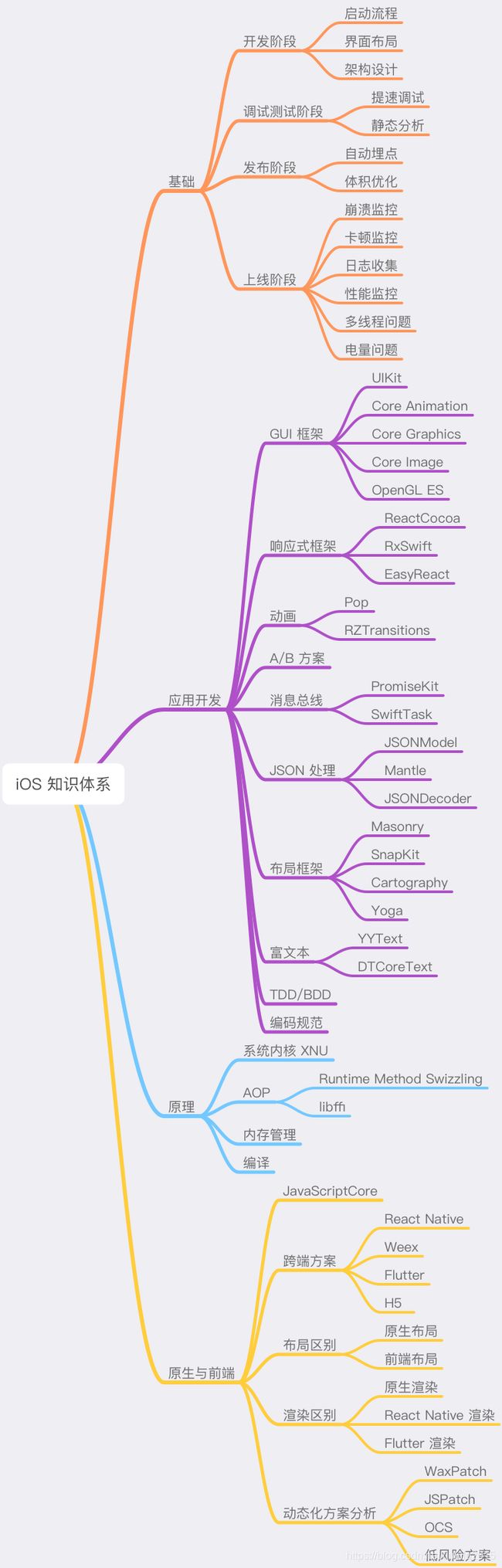
frame 或者 autoLayout?
上图转自戴铭老师的iOS开发高手课, 看到这个图的时候, 感觉自己真的需要总结一下, 做了几年的iOS开发, 有时候感觉脑容量有限, 有进入的东西, 就会有要忘记的东西. 刚工作的时候选择生活工作做加法, 整个世界是新鲜的, 去学习不同的东西, 去尝试不同的工作, 去接触不同的人, 去自己没有去过的地方. 现在, 生活和工作只想做减法, 减去没有必要的社交, 没有必要的沟通, 学习更有针对性的东西, 这样才有时间提升自己.
开发经常是处于做不同需求的阶段, 也就是上面的开发阶段, 在前一段需求中做了一个关于图片管理器的需求.
关于这个组件,顾名思义, 实现图片的管理, 上传, 编辑, 查看. 写页面的时候就会涉及到它的整体设计, 页面整体采用MVC的模式, 整个组件在外部调用的时候, 展示的UI可能会略有不同, 组件采用数据驱动UI的形式, 在Model中有对不同的页面的UI根据页面的展示类型进行了不同的数据绑定, 页面整体设计的很合理,但是单独作为一个组件的话, 里面耦合了业务的接口请求部分, 这样它就不能对别的app进行通用. 在写页面布局的时候总会考虑到是用frame还是用Auto Layout来写, 在我上一份工作中,用的frame比较多. 现在的公司有人用frame但是大部分是用的Auto Layout, 主要用三方的框架Masonry.
1> Auto Layout的来历
时间点:
.1997年, Auto Layout用到的布局算法Cassowary被发明了出来;
. 2011年, 苹果公司将Cassowary算法运用到了自家的布局引擎Auto Layout中
Cassowary能够有效解析线性等式系统和线性不等式系统, 用来表示用户界面中那些相等关系和不等关系. 基于此, Cassowary开发了一种规则系统, 通过约束来描述视图间的关系. 约束就是规则, 这个规则能够表示出一个视图相对于另一个视图的位置.
由于Cassowary算法让视图位置可以按照一种简单的布局思路来写, 这些简单的相对位置描述可以在运行时动态地计算出视图具体的位置. 视图位置的写法简化了, 界面相关代码也就更易于维护. 苹果公司也是看重了这一点, 将其引入到了自己的系统中
2> Auto Layout原理
.有时候使用Masonry的时候, 有一两个约束不对, 就闪退了, 在刚开始的时候, 对约束不熟悉, 会经常出现这个问题, 一般我会通过查看错误约束原因和注释代码的方式来找到错误的约束. Auto Layout布局过程涉及延迟机制, 并非一有约束更新就马上进行布局重绘, 当有约束更改时, 系统的默认做法是延迟更新, 目的是实现批量更改约束, 绘制视图, 避免频繁遍历视图层级, 优化性能. 当更新约束太慢影响到后序代码的逻辑时, 也可以强制马上更新
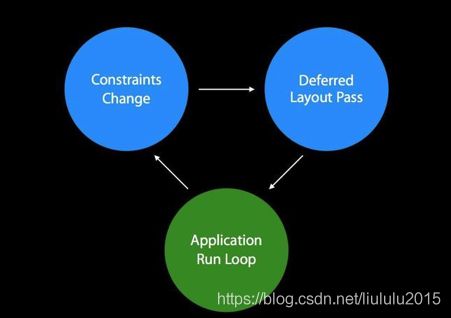
Auto Layout布局流程
Auto Layout 不只有布局Cassowary, 还包含了布局在运行时的声明周期等一整套布局引擎系统, 用来统一管理布局的创建, 更新和销毁. 这一套布局引擎系统叫走Layout Engine, 是Auto Layout的核心, 主导着整个界面布局
a.在App启动后开启RunLoop, 循环检测图层树中是否存在约束变化;
b.当发生Constrints Change时, RunLoop检测到约束变化;
c. Layout Engine在碰到约束变化后会重新布局, 获取到布局后调用superview.setNeedLayout(), 然后进入到Deferred Layout Pass. 接下来, Layout Engine 会从上到下调用layoutSubviews(), 通过Cassowary算法计算各个子视图的位置, 算出来后姜自视图的frame从Layout Engine 里拷贝出来.
Deferred Layout Pass的主要作用是做容错处理. 如果有些视图在更新约束时没有确定或者是确实布局声明的话, 会现在这里做容错处理.
d. 执行完一轮布局,RunLoop会继续检查视图树的约束更新情况,当再次发现约束更新,则执行新一轮布局……
个人总结, Auto Layout 个人认为在页面不需要持续性更改UI的时候用起来比较方便, 在UI进行不停的复杂计算, 用frame会更简单一点, 比较复杂的UI计算的时候, 用Auto Layout代码就不会变的那么简洁了.