- Creator+Fgui项目中的GTextInput的限制输入特殊符号
蜡笔小新1980
FguifairyGuicreator
Creator+Fgui项目中的GTextInput的限制输入特殊符号前言:在接入fgui的creator项目中,有一个需求是需要输入时特殊符号不能输入,于是我尝试以及百度了一下,没有成功,于是我只能自己摸索,终于歪打正着找到了一种实现方式:this.inputNickName=this.contentPane.getChild("inputNickName").asTextInput;this.
- 【FGUI】002-打开项目和创建项目
lijianfex
打开项目和创建项目启动FairyGUI编辑器后,首先显示的是打开项目/创建项目的窗口:历史记录:曾经打开过的项目可以直接从列表中点击打开。删除:点击右上的垃圾桶按钮删除选定的打开历史记录。打开其他:通过选择一个项目描述文件xxx.fairy打开一个已有项目。打开目录:通过选择项目所在的目录打开一个已有项目。适用于打开2.x版本的项目。编辑器支持同时打开多个项目。Windows平台下,可以直接启动多
- Fgui Glist 实现无限滑动 虚拟列表
qq254085850
游戏引擎
在项目中需要建立一个大量对象的滑动列表每一个数据都不一样.一开始全部直接生成在手机上测试的时候初始化的时候加载时间太长大概2秒.......后来用了虚拟列表一下流畅了虚拟列表实现原理只有在界面展示的地方才去做生成物品对象.大量节省加载速度.初始化的时候SetFanXingInit(){this.fanxing_list.setVirtual();this.fanxing_list.itemRend
- [Unity][FairyGUI]GList设置默认遍历事件
BuladeMian
FairyGUIUnity
不用遍历子物体,FGUI有自己的接口...if(list_.numItems>0){for(inti=0;idict=newDictionary();GListlist_;...//list_.numItems=123;//先设置GList的列表数量,onClickItem和itemRenderer才会执行list_.onClickItem.Add(clickItem);//对每个GList列表中
- FGUI系统分析
lq1340817945
FGUIunityluauguiui
一、FGUI简介全称FairyGUI,是一个开源的UI编辑器,支持多个游戏引擎的独立插件。整个插件最大最突出的特点:所见即所得。官方教程:https://www.fairygui.com/docs/editor/index二、FGUI和UGUI对比后的差异优势1.操作简易,使用习惯与Adobe系列软件保持一致,美术和策划都可以轻松上手。能够编辑器进行简单的测试。2.界面拼接制作和界面逻辑解耦,策划
- lua使用FGUI的UI解决方案遇到坑点记录一(持续记录中)
lq1340817945
FGUI动画
开篇定义:这篇文章是在使用Lua的情况下遇到的问题,跟使用C#的情况下可能会有所不同。#一、适配1、图片要适配需替换为元件,不然不好适配2、图片如果没有勾选“禁止裁剪边缘空白”,图片的透明通道会被默认去掉,图片就会被拉伸。双击图片3、自动大小不能和填充处理同时用,自动大小会顶掉填充处理4、关联类型:如下图:1,3大小变化(3目前基本比较少使用)。2是位置变化。如下图:1是自己,2是目标容器5、FG
- Unity 使用FGUI富文本局部颜色控制,OBB语法
lq1340817945
FGUIunityui
FGUI里面按照Unity的配法这样直接配置富文本是无效的:使用屠龙刀给予{0}致命一击要改为OBB语法,如:使用屠龙刀给予[color=#ff0000]{0}[/color]致命一击并且勾选这个选项,鼠标悬停也有示例
- 给Cocos2dx项目添加FGUI
porridgechen890
win32平台用cocos2dx3.17.2创建一个空工程。把voidupdateBMFontScale();加上virtual。把libfairygui文件夹拷贝到cocos2d/cocos/editor-support/这个目录下。添加项目。错误:无法读取项目文件libfairygui.vcxproj...因为那个路径是fgui官方示例的路径,我们需要改一下。改成:生成项目。把不可用的平台工具
- linux pyqt界面程序自启动
花开明山
linuxpyqtcentos
首先安装工具sudopip3installpyinstaller工程中的路径尽量都要使用相对路径,cd到你的工程路径下,使用pyinstaller-Fmain.pypyinstaller-Fgui.py会在当前文件夹生成一个dist文件夹,里面就是可执行文件。cd进去./gui如果这里没有执行,可以修改一下配置文件gui.spec。将datas修改如下,加两个.然后再重新打包一下即可。pyinst
- FGUI编辑器插件开发(不推荐使用,当做参考吧)
白霞
UI编辑器lua开发语言
入口打开插件文件夹可以看到可以从GitHub上下载LuaAPIhttps://github.com/fairygui/FairyGUI-Editor/tree/master/plugin/LuaAPImain.lua插件执行后的入口就是这个main.lua,onPublish在main.lua中定义下面这个方法,当你发布的时候会调用这个全局方法functiononPublish(handler)p
- Fairy下载和使用
Aili_Xiao
UnityFairyGUIunityuiFairyGUIFGUI
写在最前:本系列中将会涉及到Unity,C#,Lua和FairyGUI(FGUI)。FairyGUI介绍官网:FairyGUI编辑器下载:FairyGUI截至文档记录最新版:https://res.fairygui.com/FairyGUI-Editor_2022.1.0p1.zip编辑器使用教程:FairyGUIUnity版教程配套示例资源下载:Master:https://github.com
- Unity2020.3.19升级Urp之后主相机与Fgui的相机渲染图像不叠加的问题
浅陌sss
U3dunity3d
在升级urp之后,原来的mainCamera和Fgui的StageCamera画面不叠加的问题,原来其他Scene都没有出现这个问题,依照没有出现问题的Scene设置依然不行,重启,重建都无法解决这个问题,最后在做了如下设置,成功将两个相机的画面合成因为这里我需要将主相机渲染的人物叠加到Fgui的渲染的图像之上,所以我将主相机的RenderType设置为OverLay,然后在StageCamera
- Laya FairyGui系列十一 发布微信小游戏
s0ok
FGUI发布微信小游戏的时候需要做一些修改,然后配合Laya2.0的开放域项目实现微信小游戏排行榜。FGUI库文件引入修改因为rawinflate库再微信小游戏平台有问题,所有不再引入这个库文件,fairygui库改用min文件,减少资源大小。loadLib("libs/laya.core.js")loadLib('libs/laya.wxmini.js')loadLib('libs/laya.u
- 【FGUI】自动生成UI控件代码,lua写的插件
木心Sepith
在FGUI中可以自己去写lua的插件,来实现各种功能,最近写了一个自动生成UI控件的插件,需要的自取总共分为4个文件,全部放在FGUI的工程目录下的plugins文件夹里CodeGenEntry.luaCodeGenConfig.luaHotfixCodeGenHandler.luapackage.jsonpackage.json{"name":"CodeGenerate","displayNam
- 自动生成fgui代码脚本-TS
温暖如心
fguipythontypescript
我很懒,不想一个debug,一个debug去试fgui的插件函数,但是写UI太烦了,自己造个轮子吧,可能不是那么强大,最起码改的时候自己容易改。能用就行。预设的IItem接口只用来处理预设刷新和关闭的处理exportinterfaceIItem{onSetInfo(info?):void;onHideInfo():void;}window模板下的的继承YK,UIWind是fgui.window的扩
- Unity 未来要看的插件框架等
开着房车环游世界
游戏开发unity游戏引擎
dotween缓动的hybridclr热更的yooasset资源管理的luban整配置的fgui拼ui的gdnet网络的unitask异步的catjsonjson的QFramework框架的ordinunity编辑器的qframeworkactionkit管理定时器的yasio网络的
- Laya FairyGui系列十 关联系统
s0ok
游戏开发过程做自适应时需要UI实现自动布局而不用我们通过代码一一控制。FGUI的关联系统实现了自动布局。它的自动布局比LayaIDE中的自动布局要强大的多。使用过LayaIDE应该知道它的做法是通过设置节点的锚点和父节点的距离,且只有上下左右,水平居中,垂直居中这几种布局方式。FGUI的关联系统可以设置一个节点相对于任意节点的相对位置,且布局方式也更加多样化。关联系统我们在舞台中点击选中需要设置布
- fgui的ui管理框架_DCET: Unity3D客户端和.Net Core服务器双端框架,支持代码全热更(包括FGUI和双端行为树)...
weixin_39875031
fgui的ui管理框架
简介DCET是Unity3D客户端和.NetCore服务器的双端框架。DCET与ET的差异DCET是基于ET4.0、5.0、6.0进行二次开发的分支版本,主要差异如下:移除UGUI模块;新增FGUI模块,包括UI加载、UI管理、UI控件管理代码自动生成插件等完整的FGUI工作流;新增行为树模块,包括可视化编辑器、双端运行时、逻辑全热更的完整的行为树工作流;新增Lua模块,包括CSharp.Lua(
- 使用 FairyGUI 0代码实现游戏界面左右切换
小伙子学编程
制作原因:项目中需要实现主界面中五个界面左右切换,包含点击切换和滑动切换,并且点击和滑动都需要关联表现,原先项目使用ugui实现该效果,代码量大,容易出问题,不好管控,使用FGUI后不需一行代码即可相同效果流程:首先创建一个组件,这里我使用720*1280,组件中只需要两个list即可,下面上截图内容列表部分按钮列表部分列表中的按钮按钮需要是单选按钮按钮动效部分,两个是相反的,这里只看一个就行,其
- FairyGUI使用——手动添加点击事件
热衷做分母
C#unityunity
Unity:2021.1.14flc1FairyGUI:4.2.0利用GButton类的.onClick.Add(()=>{})方法给FGUI内的按钮控件添加点击事件,如果有需要用参数的,需要使用C#的lambda表达式,获取列表的按钮元素也是利用GList内的.GetChildAt(0)方法利用索引获取。publicclassFGUIController:MonoBehaviour{privat
- [Unity][FairyGUI]获取GButton对象按钮点击事件无效
BuladeMian
FairyGUIUnity
FGUI编辑器的GButton的实现切换Switch功能很多时候用Controller来进行控制,看起来像是一个按钮,实际上是两个不同的对象。
- [Unity][FairyGUI]GButton单击OnClick事件不执行
BuladeMian
FairyGUIUnity
单击GButton事件OnClick不执行,双击才执行。FGUI编辑器中,对对应的GButton取消连接控制器的状态,两个都为(无)。
- FGUI 使用教程
PangPangPig123
UnityFGUI
FGUI好怀念(很久没用了)官网:https://www.fairygui.com/product.html教程:https://www.fairygui.com/docs/guide/unity/index.htmlAPI:https://www.fairygui.com/api/html/9b3868b6-73f2-a7b9-0f13-8b1eb3441ecd.htmFGUI在Unity的导入
- FGUI使用方法(二):创建UI,下拉框,UI排版,避坑细节
AT巡礼
FGUIunity3dFgui下拉框
第一步:1:右键包,新建组件/新建文件夹都可以,跟Unity差不多,这个你应该会…吧。2:组件名称,你可以把它幻想成是Unity的PanelUI面板,所以命名…最好形象点。例如首页…index3:大小看你设置了,自己规化用一个例如我1920*1080(不要太纠结),后面会教自适应。第二步:这时你要的Compoment就创建出来了。这一整排的UI,全去试试,一边看文档一边试。https://www.
- FGUI使用方法(一):安装和设置FGUI
AT巡礼
FGUIunity3dFairyGuic#
先下载一个FGUI(FairyGui)。https://www.fairygui.com/product.html操作很简单。然后创建一个项目。第一步:项目设置Unity第二步:创建第一个包(这个包名最好用个好记的,后面经常会用到)第三步:设置发布的位置1:起个文件名2:设置打包的路径,这个路径要在Unity里面的Resources下面,创个文件夹(Unity如下图)尽量不要用全局设置第四:不是第
- UGUI 自定义滚动选择列表 ListView
王王王渣渣
Unity自定义滚动选择列表ListView
列表在游戏的UI中是非常常见的,例如选服页面,商城页面,奖励页面等等都会有列表的存在。文中我们将这些列表称为ListView(类似于fgui的GList),而列表中的每项称作Item。首先我们来分析下,我们的ListView需要实现哪些功能,以及如何实现功能解决思路可以通过滑动来显示ListView中的Item可以使用UGUI的ScrollView(ScrollRect)来实现,Item放在Con
- Unity项目渲染管线改URP-7.3.1(踩坑记录)
m969
最近项目渲染管线改成URP-7.3.1,遇到个FGUI部分ui按钮不显示的问题,经过排查发现是这部分按钮的“溢出处理”设置是隐藏,改成可见再导出后就没问题了FGUI溢出处理.png改成urp管线再加上urp的后期打出安卓包后发现手机上后期效果不起作用,经排查发现是工程用了gles2.0的缘故,改成gles3.0就可以了
- 整理FairyGUI的事件机制
Spell_
整理FairyGUI的事件机制分析下组件是如何响应事件以及之间的调度结构下面整理出我的视角分析该事件机制的过程通过上次的FGUI结构分享所知道大部分组件都是继承GObject类或者DisplayObject类GObject与DisplayObject就算是最基本的对象类了在一个UI系统里面的子项组件的任务就是承载显示以及触发响应基础组件需要响应事件在此引入今天事件机制相关的第一个类EventDis
- pyinstaller用包安装后使用时出错pkg_resources.DistributionNotFound: The *** distribution was not
mlgblw2
pythonpiptkinter
pyinstaller生成可执行文件时报错:C:\Users\骂了隔壁老王\Desktop\MyRestraunt>pyinstaller-Fgui_test5.pyTraceback(mostrecentcalllast):File"C:\python3.7\Scripts\pyinstaller-script.py",line6,infrompkg_resourcesimportload_en
- FGUI,UGUI在ET框架上的使用以及区别
Sakuare
FGUI
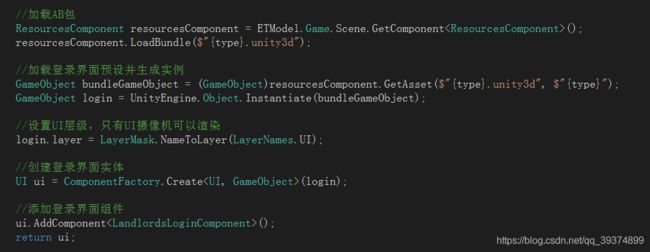
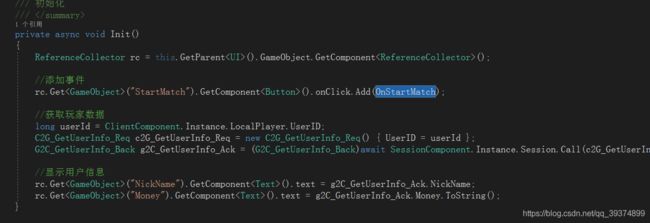
这两天把FGUI差不多学完了,今天看了点ET框架,发现如何在ET上使用FGUI的文档很少很少。就自己根据初见大佬的ET4.0的斗地主,他的一篇在ET上如何使用FGUI,和同事自己写好的一些界面,了解了下如何在ET框架上使用FGUI。下面将带大家看看:首先得导入FGUI的方法如这种这个自己没发现是自己写的还是ET上的还是FGUI里面的。然后就是要去建立两个类,一个工厂类和一个组件类我们先说说工厂类:
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key