CheckBox和ListView的结合使用
从一个菜BBBBB到一个菜鸡JJJJJJJ 也已经做安卓算是大半年了,虽然都是后期更新的一系列东西,但自己还是没有放弃停滞不前!最近开始有时间就上一些东西,大多数都是改写别人的东西,反正对于多数Coder来说解决需求才是第一位的,哈哈。。。也为自己的成长值做一些记录啦。!
亟亟–走向大牛之路开始!!
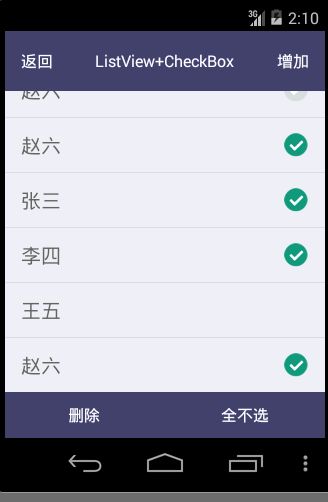
今天上的是一个ListView和CheckBox相结合的一个界面,资源来源于EOE一个小伙伴的素材。 

废话不多,开始上代码!
public class MainActivity extends Activity implements OnClickListener,
OnItemClickListener {
/**
* 返回按钮
*/
private ViewGroup btnCancle = null;
/**
* 确定按钮
*/
private ViewGroup btnAdd = null;
/**
* 选择所有
*/
private Button btnSelectAll = null;
/**
* 清除所有
*/
private Button btnDelete = null;
/**
* ListView列表
*/
private ListView lvListView = null;
/**
* 适配对象
*/
private DemoAdapter adpAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化视图
initView();
// 初始化控件
initData();
}
/**
* 初始化控件
*/
private void initView() {
btnCancle = (ViewGroup) findViewById(R.id.btnCancle);
btnCancle.setOnClickListener(this);
btnAdd = (ViewGroup) findViewById(R.id.btnAdd);
btnAdd.setOnClickListener(this);
btnDelete = (Button) findViewById(R.id.btnDelete);
btnDelete.setOnClickListener(this);
btnSelectAll = (Button) findViewById(R.id.btnSelectAll);
btnSelectAll.setOnClickListener(this);
lvListView = (ListView) findViewById(R.id.lvListView);
lvListView.setOnItemClickListener(this);
}
/**
* 初始化视图
*/
private void initData() {
// 模拟假数据
List demoDatas = new ArrayList();
demoDatas.add(new DemoBean("张三", true));
demoDatas.add(new DemoBean("李四", true));
demoDatas.add(new DemoBean("王五", false));
demoDatas.add(new DemoBean("赵六", true));
adpAdapter = new DemoAdapter(this, demoDatas);
lvListView.setAdapter(adpAdapter);
}
/**
* 按钮点击事件
*/
@Override
public void onClick(View v) {
/*
* 当点击返回的时候
*/
if (v == btnCancle) {
finish();
}
/*
* 当点击增加的时候
*/
if (v == btnAdd) {
adpAdapter.add(new DemoBean("赵六", true));
adpAdapter.notifyDataSetChanged();
}
/*
* 当点击删除的时候
*/
if (v == btnDelete) {
/*
* 删除算法最复杂,拿到checkBox选择寄存map
*/
Map map = adpAdapter.getCheckMap();
// 获取当前的数据数量
int count = adpAdapter.getCount();
// 进行遍历
for (int i = 0; i < count; i++) {
// 因为List的特性,删除了2个item,则3变成2,所以这里要进行这样的换算,才能拿到删除后真正的position
int position = i - (count - adpAdapter.getCount());
if (map.get(i) != null && map.get(i)) {
DemoBean bean = (DemoBean) adpAdapter.getItem(position);
if (bean.isCanRemove()) {
adpAdapter.getCheckMap().remove(i);
adpAdapter.remove(position);
} else {
map.put(position, false);
}
}
}
adpAdapter.notifyDataSetChanged();
}
/*
* 当点击全选的时候
*/
if (v == btnSelectAll) {
if (btnSelectAll.getText().toString().trim().equals("全选")) {
// 所有项目全部选中
adpAdapter.configCheckMap(true);
adpAdapter.notifyDataSetChanged();
btnSelectAll.setText("全不选");
} else {
// 所有项目全部不选中
adpAdapter.configCheckMap(false);
adpAdapter.notifyDataSetChanged();
btnSelectAll.setText("全选");
}
}
}
/**
* 当ListView 子项点击的时候
*/
@Override
public void onItemClick(AdapterView listView, View itemLayout,
int position, long id) {
if (itemLayout.getTag() instanceof ViewHolder) {
ViewHolder holder = (ViewHolder) itemLayout.getTag();
// 会自动出发CheckBox的checked事件
holder.cbCheck.toggle();
}
}
} 界面简单4个按钮+1个ListView自己使用时,可以只使用ListView即可。
再附上Bean对象代码
public class DemoBean {
private String title;
/**
* 标识是否可以删除
*/
private boolean canRemove = true;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public boolean isCanRemove() {
return canRemove;
}
public void setCanRemove(boolean canRemove) {
this.canRemove = canRemove;
}
public DemoBean(String title, boolean canRemove) {
this.title = title;
this.canRemove = canRemove;
}
public DemoBean() {
}
}再是填充数据的Adapter部分的代码
public class DemoAdapter extends BaseAdapter {
/**
* 上下文对象
*/
private Context context = null;
/**
* 数据集合
*/
private List datas = null;
/**
* CheckBox 是否选择的存储集合,key 是 position , value 是该position是否选中
*/
private Map isCheckMap = new HashMap();
public DemoAdapter(Context context, List datas) {
this.datas = datas;
this.context = context;
// 初始化,默认都没有选中
configCheckMap(false);
}
/**
* 首先,默认情况下,所有项目都是没有选中的.这里进行初始化
*/
public void configCheckMap(boolean bool) {
for (int i = 0; i < datas.size(); i++) {
isCheckMap.put(i, bool);
}
}
@Override
public int getCount() {
return datas == null ? 0 : datas.size();
}
@Override
public Object getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewGroup layout = null;
/**
* 进行ListView 的优化
*/
if (convertView == null) {
layout = (ViewGroup) LayoutInflater.from(context).inflate(
R.layout.listview_item_layout, parent, false);
} else {
layout = (ViewGroup) convertView;
}
DemoBean bean = datas.get(position);
/*
* 获得该item 是否允许删除
*/
boolean canRemove = bean.isCanRemove();
/*
* 设置每一个item的文本
*/
TextView tvTitle = (TextView) layout.findViewById(R.id.tvTitle);
tvTitle.setText(bean.getTitle());
/*
* 获得单选按钮
*/
CheckBox cbCheck = (CheckBox) layout.findViewById(R.id.cbCheckBox);
/*
* 设置单选按钮的选中
*/
cbCheck.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
/*
* 将选择项加载到map里面寄存
*/
isCheckMap.put(position, isChecked);
}
});
if (!canRemove) {
// 隐藏单选按钮,因为是不可删除的
cbCheck.setVisibility(View.GONE);
cbCheck.setChecked(false);
} else {
cbCheck.setVisibility(View.VISIBLE);
if (isCheckMap.get(position) == null) {
isCheckMap.put(position, false);
}
cbCheck.setChecked(isCheckMap.get(position));
ViewHolder holder = new ViewHolder();
holder.cbCheck = cbCheck;
holder.tvTitle = tvTitle;
/**
* 将数据保存到tag
*/
layout.setTag(holder);
}
return layout;
}
/**
* 增加一项的时候
*/
public void add(DemoBean bean) {
this.datas.add(0, bean);
// 让所有项目都为不选择
configCheckMap(false);
}
// 移除一个项目的时候
public void remove(int position) {
this.datas.remove(position);
}
public Map getCheckMap() {
return this.isCheckMap;
}
public static class ViewHolder {
public TextView tvTitle = null;
public CheckBox cbCheck = null;
public Object data = null;
}
public List getDatas() {
return datas;
}
}
再是布局XML的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dip"
android:background="#FF42426F"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/btnCancle"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/btn_pressed_style"
android:clickable="true" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clickable="false"
android:text="返回"
android:textColor="@android:color/white"
android:textSize="16sp" />
RelativeLayout>
<RelativeLayout
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="3" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clickable="false"
android:text="ListView+CheckBox"
android:textColor="@android:color/white"
android:textSize="16sp" />
RelativeLayout>
<RelativeLayout
android:id="@+id/btnAdd"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/btn_pressed_style"
android:clickable="true" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clickable="false"
android:text="增加"
android:textColor="@android:color/white"
android:textSize="16sp" />
RelativeLayout>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="1"
android:background="#ECEFF0" >
<ListView
android:id="@+id/lvListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#DADBDA"
android:dividerHeight="1px"
android:fadingEdge="none" >
ListView>
LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#FF42426F" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:background="#0BA683"
android:gravity="center_vertical"
android:orientation="horizontal" >
<Button
android:id="@+id/btnDelete"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF42426F"
android:text="删除"
android:textColor="#FDFEFE"
android:textSize="16sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#FF42426F" />
<Button
android:id="@+id/btnSelectAll"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF42426F"
android:text="全选"
android:textColor="#FDFEFE"
android:textSize="16sp" />
LinearLayout>
LinearLayout>最后附上,颜色引用资源的代码
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><color android:color="#FF42426F" />
item>
selector>OK啦!就是这么简单,谢谢支持多点赞哈!
附上源码下载
提取码:9fcf
欢迎各位喜欢一起进步的朋友+QQ:452270579探讨。