vue 首屏加载慢的问题
https://www.cnblogs.com/myfirstboke/p/11321191.html
项目遇到的问题总结(四):单页面首屏加载慢解决方案
VUE 单页应用首页加载特别慢的解决方法,(我自己没百度之前,想的是路由懒加载,图片懒加载,压缩cssjs)
百度之后,才发现菜鸡
我们一般打包后把 生成的dist文件夹下面的这两个东西拖到服务器下面就行了
首先你要想到拖到服务器,减少这个文件的体积,看他的构造,index.html没发变小了才1kb;
就要在static里面下文章了,打开static,
打开js,可以看到,里面有许多.map文件,而且很多都很大,如图最后一个3M多,map文件是什么鬼?这些文件主要是帮助我们线上调试代码,查看样式。所以为了避免部署包过大,通常都不生成这些文件。
意思就是有了map文件我们就会知道比如报错是哪个页面报的错,console.log就能打印出来具体的第几行数据
![]()
如图所示,说白了就是起一个辅助调试的作用,一般线上不需要这个.map文件,所以为了避免部署包过大,通常都不生成这些文件。
在 config/index.js 文件中将productionSourceMap 的值设置为false. 再次打包就可以看到项目文件中已经没有map文件
没去掉之前static是6.26M大小去掉之后是1.89M 我擦这尼玛减少这么多;
在下一步:
vue-router 路由懒加载
懒加载即组件的延迟加载,通常vue的页面在运行后进入都会有一个默认的页面,而其他页面只有在点击后才需要加载出来。
使用懒加载可以将页面中的资源划分为多份,从而减少第一次加载的时候耗时。
懒加载配置:
非懒加载路由配置:(平时我都是这么写的,艹原来是不标准的写法)
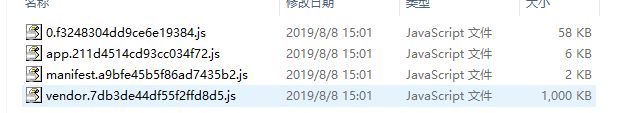
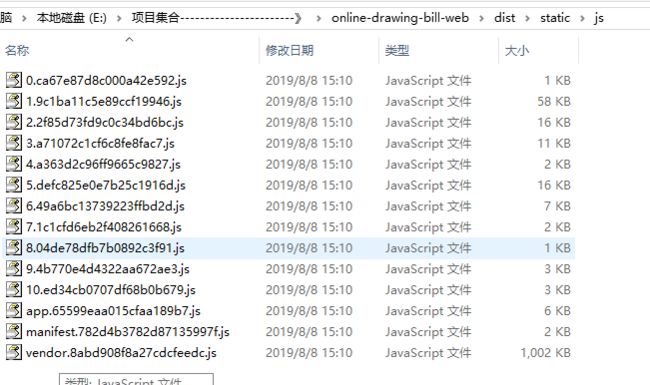
路由懒加载打包后static-->js文件夹
如图所示为通过非懒加载和懒加载后打包的js文件。而非懒加载的打包后一般只有一个app.js 文件。
这个1-10.js就相当于你的10个路由对应的文件我是这么理解的哈(使用路由的按需加载,可把app.js分隔成多个小的js文件)
注意这个vendor.js文件很大这个怎么搞?每次打开会发现这个js很耗时,它是项目所有依赖的集成(包括vue vue-router axios echarts ele等)
vendor.js一般是将所有引用的库打包在了一起,首先就需要确定是哪些库文件太大,可以参考 vue打包优化分析工具,其实这个插件没啥用(装逼用的)
如下图你打包完成之后,哪些文件大 有个big提示
![]()
// 1. 安装
cnpm install webpack-bundle-analyzer --save-dev
// 2. 在/build/webpack.prod.conf.js文件中引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
// 然后配置一下:
plugins: [
new BundleAnalyzerPlugin()
]
// 3. 在package.json文件中配置:
"scripts": {
"analyz": "NODE_ENV=production npm_config_report=true npm run build"
}
// 4. 运行(会自动在浏览器打开:http://127.0.0.1:8888/)
npm run build
![]()
然后就会出现一张类似这样的图片
这几个英文
stat size(统计尺寸)
parsed size(解析大小)
Gzipped size(压缩大小)
vendorjs中是项目中所有引用的依赖包,即使用的vue、eleui、axios、echarts等等插件框架什么的都在这里边。解决办法
# cdn引入插件
# 打包时使用Gzip
现在来解决它看能不能变小
先来试一下压缩,
webback.prod.config.js 中添加如下代码。(文件大小 10.5MB-->3.5MB)
![]()
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
// deleteOriginalAssets:true, //删除源文件
minRatio: 0.8
})
)
![]()
使用CDN加载
通过在index.html 中直接引入第三方资源来缓解我们服务器的压力,其原理是将我们的压力分给了其他服务器站点。
包后需要去掉代码中的console.log ,防止打开f12 的时候输出日志(可webpack配置也可以手动删除)
***********cdn**
我这个项目小所以vendeor 请求响应时间少,别个项目大的情况下 这个文件请求响应时间就长了如上图5秒,这是要死人的,慢
解决方法
1、这里我们把import导入的方式删掉
2、通过cdn方式去引入import需要导入的库(我们不是不用import,而是换了另一种方式去引入,这样可以减轻vendor.js的负担)
3、这一步配置非常重要,我们在目录build/webpack.base.conf.js文件中配置externals
externals(翻译:外部环境)的作用是从打包的bundle文件中排除依赖。
换句话说就是让在项目中通过import引入的依赖在打包的时候不会打包到bundle包中去,而是通过script(CDN)的方式去访问这些依赖。
亲自测试一下
我这里把vue 用上面的方法引入,快一点点(这个我刷新的时候又是100多,还与他妈的网速有关我擦)
总结一下就是:1去掉map文件 2 路由懒加载 3 压缩文件 使用cds加载 4去掉console.log(其实这个不算吧)
这里又发现一个问题 cdn 卧槽我一直不是很理解cdn,求解百度
CDN的全称是Content Delivery Network,内容分发网络
CDN加速简单的来说,就是把原服务器上数据复制到其他服务器上,用户访问时,哪台服务器近访问到的就是哪台服务器上的数据。
CDN加速优点是成本低,速度快。适合访问量比较大的网站