微信小程序留言功能前+后端php实现
实现功能:小程序客户端输入留言内容,这些内容会发到数据库表中,然后再从数据库返回到前端加载出来。
思路:总体上,是用>把输入的留言内容以及授权时获取的用户姓名、头像地址、性别等信息上传到服务器,然后后端服务器wx:for循环渲染数据库表中的信息。
功能大致如上,下面附上代码
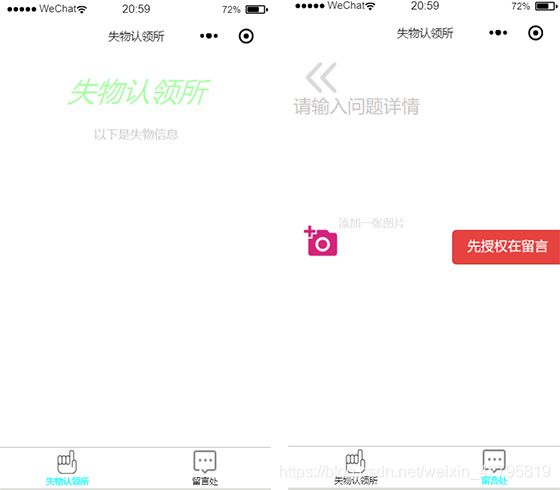
注意,“失物认领所”那部分是在index里(加载留言的页面)
"留言处"是在logs里面(输入留言内容)
index.html
失物认领所
{{item.result}}
以下是失物信息
{{item.nickname}}
{{item.liuyantext}}
{{item.lytime}}
index.js
//index.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
tupian: '',
uploadpath:''
},
onPullDownRefresh: function () {
wx.showNavigationBarLoading();
var that = this
wx.request({
url: '填写加载出内容的url地址,我这里用的后端是PHP的',
method: "POST",
header: {
'Content-Type': 'application/x-www-form-urlencoded',
/*'content-type': 'application/x-www-form-urlencoded;charset=utf-8'*/
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
liuyanlist: res.data,
//res代表success函数的事件对,data是固定的,liuyanlist是数组
})
}
})
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
},
//加载最新数据
onLoad: function () {
var that = this
wx.request({
url: '填写加载出内容的url地址,我这里用的后端是PHP的',
method: "POST",
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
liuyanlist: res.data,
//res代表success函数的事件对,data是固定的,liuyanlist是数组
})
}
})
},
onShareAppMessage: function () {
var sharetitle,
tid = this.data.tid,
m = this.data.m,
flag = this.data.lastflag,
title = this.data.sharetitle;
return {
title: flag == true ? title : '分享~',
desc: '你好吗?(这里是分享页面的函数内容)',
path: '/pages/index/index?tid=' + tid + '&m=' + m
}
}
})
WXSS
.ttext{
text-align:center;
color:rgba(9, 255, 0, 0.349);
font-size:200%;
text-decoration:blink;
text-shadow: -20 -20 -20 blue;
/*background-color:rgb(133, 130, 130);*/
font-style:oblique;
margin-top:20px;
}
.input-style{
height:100px;
width:100%;
/*margin:10px auto;*/
margin-top:9px;
margin-left:8px;
margin-right:8px;
color:darkgray;
font-size:110%;
}
.anniu{
height:40px;
width:40px;
float:left;
margin-left:20px;
margin-top:10px;
margin-bottom:5px;
}
.text{
float:left;
position:relative;
color:#999;
font-size:80%;
}
.show-image{
width:100px;
height:50px;
margin-bottom:8px;
}
.shurukuan1{
color:rgb(204, 201, 201);
}
.btn{
width: 88%;
margin:5px auto;
}
.result{
text-align: center;
font-size: 14px;
color: #f00;
margin-top: 20px;
}
.liuyanview{
/*width:100%;*/
/*margin: 10px auto;*/
margin-right: 10px;
margin-bottom: 10px;
margin-top: 10px;
/*margin-top:-40px;*/
}
.headimg{
width: 35px;
height: 35px;
border-radius: 100%;
float:left;
}
.headimg image{
width: 35px;
height: 35px;
border-radius: 100%;
float:left;
}
.nickname_liuyantext{
/*width: calc(100% - 55px);*/
width:100%;
float: right;
margin-top:-120px;
}
.nickname_liuyantext .nickname{
font-size: 15px;
color: rgb(128, 171, 236);
margin-left: 45px;
margin-top:80px
}
.nickname_liuyantext .text{
font-size: 17px;
color: #666;
margin-left:45px;
margin-top: 6px;
margin-bottom:7px;
}
.nickname_liuyantext .time{
font-size: 11px;
color: #999;
/*margin-top: 5px;*/
margin-left: 45px;
margin-top: 6px;
float:left;
margin-bottom:10px;
}
.nickname_liuyantext.tupian{
height:50%;
}
.tupian{
margin-bottom: 20px;
}
.tianjiatupian{
color:#999;
font-size:80%;
}
index.json:
{
"enablePullDownRefresh":true,
"backgroundTextStyle": "dark"
}
以上是加载留言的代码,url要根据自己的来写,只要输入正确的url,就能实现加载留言内容了,当然需要你的数据库表里有内容。
下面是“留言处”的代码
logs.html
logs.js
//index.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
tupian: '',
uploadpath: ''
},
//授权登录
login: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function (res) {
console.log(res.userInfo),
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
gender: res.userInfo.gender
})
}
})
}
}
})
},
/*bindGotUserInfo(e) {
console.log(e.detail.userInfo)
},*/
bindGotUserInfo: function (e) {
console.log(e.detail.errMsg)
console.log(e.detail.userInfo)
console.log(e.detail.rawData)
},
/* wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
console.log(res.width)
console.log(res.height)
console.log(res.path)
}
})*/
formSubmit: function (e) {
wx.showToast({
title: '成功',
icon: 'success',
})
var that = this;
var nickName = e.detail.value.nickname; //获取表单所有name=nickName的值
var liuyantext = e.detail.value.liuyantext; //获取表单所有name=liuyantext的值
var headimg = e.detail.value.headimg; //获取表单所有name=headimg的值
var lytime = e.detail.value.lytime;
var gender = e.detail.value.gender;
wx.request({
url: 'URL?nickname=' + nickName + '&liuyantext=' + liuyantext + '&headimg=' + headimg + '&lytime=' + lytime + '&gender=' + gender,
data: {
nickName,
liuyantext,
headimg,
lytime,
gender
},
method: "POST",
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
success: function (res) {
console.log(res.data)
that.setData({
re: res.data,
})
wx.hideToast();
}
})
},
})
logs.wxss就不给了,这个页面的样式不重要。
下面,重中之重的来了,后端!我用的是php代码实现的,
url+liuyan.php( 这里的url就是我们自己的域名~,自己更改一下)
";
}
else
{
$con=mysql_connect("数据库的名称~","数据库账号~","数据库密码~");
mysql_select_db("数据库账号~",$con);
mysql_query("set names utf8");
if(empty($nickname)){
echo "留言为空";
echo "";
}
else
mysql_query("INSERT INTO liuyantb (nickname,liuyantext,headimg,lytime,tupian,gender) VALUES('$nickname','$liuyantext','$headimg','$lytime','$tupian','$gender')");
mysql_close($con);
}
?>
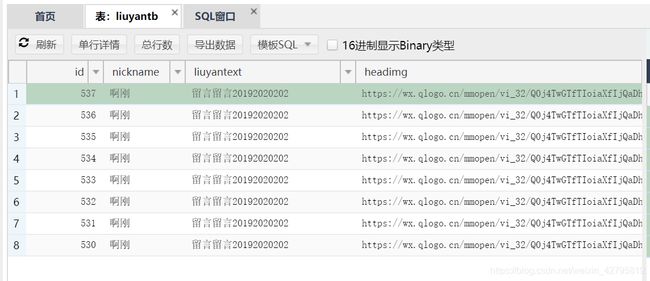
上面php代码的后面部分,INSERT INTO liuyantb中的liuyantb就是我们的数据库表,我们要先去数据库建一个表,里面的字段包括nickname,headimg,liuyantext,等,如下图(我用的是阿里云自带的sql数据库,很容易上手的)

这样就可以把客户端留言的信息传到数据库表啦,接下来再写一个loadliuyan.php把数据库表的内容信息加载到前端。
(这个loadliuyan.php就是index.js里面的url要填写的)
loadliuyan.php
就此完毕,前端留言,后端拿数据并且返回给前端展示的功能就完成了。
代码是完整的,仅需要自己改一下url,以及再后端把php代码写正确就可以了。
这个功能的实现,是我最初接触小程序最想实现的一个功能,学习这个功能的路上碰了很多壁,找了很多资料,但是写的不全
本文非常适合小程序小白看,有哪里写的不好请尽情地说出来一起讨论
下一次再写一篇,《小程序实现插入图片前端+后端php》