iOS在纯代码中使用AutoLayout添加约束
本文来源地址:http://www.osjoin.com/ios/71.html
AutoLayout约束是苹果官方给定得约束信息。对于这个约束和UIView+AutoLayout.h延展的用法类似,不过加上了延展之后,不用写VFL语言
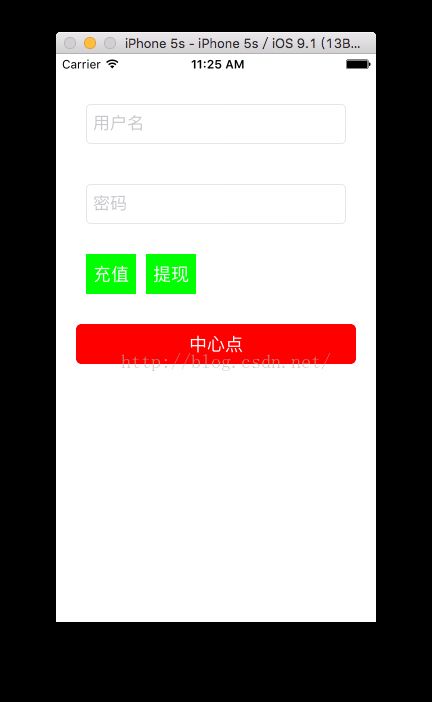
下面先看看以autolayout实现的效果为例我们讲解一下
下面开始上代码以用户名和密码为例,来说说,
UITextField * userNameTextFiled = [[UITextField alloc] init]; userNameTextFiled.borderStyle = UITextBorderStyleRoundedRect; userNameTextFiled.placeholder = @"用户名"; userNameTextFiled.translatesAutoresizingMaskIntoConstraints=NO; [self.view addSubview:userNameTextFiled]; UITextField * userPwdTextFiled = [[UITextField alloc] init]; userPwdTextFiled.borderStyle = UITextBorderStyleRoundedRect; userPwdTextFiled.placeholder = @"密码"; userPwdTextFiled.translatesAutoresizingMaskIntoConstraints=NO; [self.view addSubview:userPwdTextFiled];
在这里有两点必须说明:1:在对控件allo的时候我们一定忘掉设置他得CGRectMake
2:也是重中之重的,不然会导致严重的性能问题,一定要对当前控件的
translatesAutoresizingMaskIntoConstraints的属性设置为NO,不然无法使用。。。
首先看看这两个约束的方法
- (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead, set NSLayoutConstraint's active property to YES. - (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint activateConstraints:].
这里有两个方法,一个是添加的数组,一个添加属性约束,我们在用VFL约束的时候,一定要是用addConstraints的约束方法名。。。。
下面开始说约束的VFL代码
NSDictionary * views = NSDictionaryOfVariableBindings(userPwdTextFiled,userNameTextFiled); NSDictionary *metrics = @{@"padding":@10,@"leftPadding":@10,@"rightPadding":@10,@"height":@40,@"width":@50}; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|-30-[userNameTextFiled]-30-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(userNameTextFiled)]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-50-[userNameTextFiled(==40)]" options:0 metrics:nil views:views]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"|-30-[userPwdTextFiled]-30-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(userPwdTextFiled)]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[userNameTextFiled]-40-[userPwdTextFiled(==userNameTextFiled)]" options:0 metrics:nil views:views]];
看到方法中有
参数为字典类型参数的views,他代表的是,你要添加约束的对象的集合。。切记一定要把你坐相对布局约束的对象添加进去。。。
参数为字典类型参数的metrics, 这里你可以随意的设置你想要的间隔的属性名称。。。可以放在VFL的语言里随意的加入
下面介绍VFL语言语法格式
H:代表水平方向 H:| 代表水平方向距离父视图
V:代表垂直方向 V:| 代表垂直方向距离父视图
H:[BackView(320)] 代表水平方向BackView的宽度为320
V:[BackView(320)] 代表垂直方向BackView的宽度为320
|-30-[userNameTextFiled]-30-| 代表userNameTextFiled控件距离父视图水平方向的左边和右边的距离为30,H:|-30-[userNameTextFiled]-30-|
V:|-50-[userNameTextFiled(==40)] 代表userNameTextFiled控件距离父视图垂直方向的的距离为50 ,并且高度为40
设置某个控件作为父视图 并设置距离
V:[userNameTextFiled]-40-[userPwdTextFiled(==userNameTextFiled)]
代表 userPwdTextFiled控件距离 userNameTextFiled控件的垂直方向的距离为40 并且他的高度等于userNameTextFiled的高度
如果我们用上metrics
NSDictionary *metrics = @{@"padding":@30,@"leftPadding":@10,@"rightPadding":@10,@"height":@40,@"width":@50};//
我们在写约束的时候就可以
H:|-padding-[firstButon(==width)]
V:[userPwdTextFiled]-padding-[firstButon(==height)]
注意的是!!!!!
我们在写VFL语言的时候,
1:一定要确定后面views和metrics里头包含的内容必须有我们要用到得属性和view
2:我们在写H , V的时候一定要大写,不然会报错。。。。。
1:首先看
- (void)addConstraint:(NSLayoutConstraint *)constraintNS_AVAILABLE_IOS(6_0);// This method will be deprecated in a future release and should be avoided. Instead, set NSLayoutConstraint's active property to YES.
这个方法如何使用。。(本人觉得这个方法用起来很爽,东西太多。。。)代码如下
//垂直居中 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:BackView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]]; //水平居中 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:BackView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]];
//约束条件 [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[BackView(320)]" options:0 metrics:metrics views:viewsButton]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[BackView(350)]" options:0 metrics:metrics views:viewsButton]];
上面的代码就是他得用法,设置水平居中,设置垂直居中,在设置他得大小水平方向宽度为320,垂直方向高度为350,这样就可以控制居中显示。。。。
下面说一下具体参数
constraintWithItem:要设置的控件的名称
attribute:要设置的控件的属性
relatedBy:相对关系(NSLayoutRelationEqual)
toItem:相对于哪个视图
attribute:相对于哪个视图的属性
multiplier:相对缩放比例
constant