CSS知识介绍(盒子模型和DIV + CSS布局)
CSS知识介绍(盒子模型和DIV + CSS布局)
目录
一、音视频标签
二、CSS介绍
三、盒子模型
四、版心和布局流程
一、音视频标签
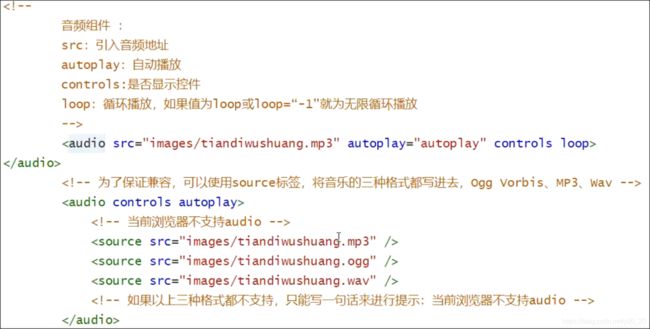
1、音频控件
2、视频标签:
二、CSS介绍
1、CSS介绍:HTML搭建骨架,CSS美化页面。CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
2、引用CSS的方式:三种
- 内部样式:内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:
- 内联样式(行内式):内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式,其基本语法格式如下
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容
说明:语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
- 外部样式(外链式):链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
属性说明是单标签:
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件
- 三种引入对比:
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内式 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式 | 部分结构和样式相分离 | 没有彻底实现分离 | 较多 | 控制一个页面(中) |
| 外部样式 | 完全实现样式和结构分离 | 需要引入 | 最多,推荐使用 | 控制多个站点(多) |
3、CSS样式规则:
选择器 { 属性 : 属性值; 属性:属性值; },其中(属性:属性值)是声明
例如:h1 {color:red; font-size:25px;}
规则说明:
1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分
4、CSS选择器:
基础选择器:
(1)、标签选择器:为同类型标签设置样式属性,选出相同的标签统一设置样式,语法格如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
(2)、类选择器:以点“.”声明,class调用,就好比人的名字,可以重复(允许多次使用)。可以选择所需要的一个或多个标签进行样式设定,语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” PS:选择器名称用长名称或词组命名时用建议使用中横线,不要使用下划线
G
o
o
g
l
e
(3)、多类名选择器:顾名思义,给标签指定多个类名,达到更多的选择目的。 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关,各个类名中间用空格隔开
亚瑟
刘备
安其拉
貂蝉类名选择器 :< div class=“nav”> 这个 div 的名字 就是 nav nav 就是 div 这个 div 也是 nav
< 人 class = 刘德华 > 我们想要吧div 找到 div {} .nav {}
(4)、id选择器:使用“#”进行标识,后面紧跟id名,就好比人的身份证,不能重复(只能使用一次),其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
(5)、通配符选择器:用*表示,作用范围最广,但是真正开发中一般不适用,语法格式:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如:
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
复合选择器:由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签
(6)、交集选择器:由标签选择器和class选择器构成,两个选择器之间不能有空格,交集选择器是并且的意思,不太建议使用例如:
p.one 选择的是类名为.one的段落标签
(7)、并集选择器:是任何形式的选择器(类,标签,ID等)通过逗号“,”连接而成的,用于集体声明,是和的意思。例如:
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
(8)、后代选择器(包含选择器):用来选择元素的后代,写法是外层标签放在前面,内层标签放在后面,中间用逗号 “,”分开。当标签嵌套时内层标签就成为了外城标签的后代
.nav .top a : {color:red;} 子孙后代都能选择
(9)、子元素选择器:只能选择作为某元素子元素的元素。其写法就是把外层标签写在前面,子级标签写在后面,中间用一个“>”符号进行连接,并且符号左右两侧各保留一个空格。类比 记忆:子表示儿子,不包含孙子、重孙子等。例如:
.demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3 ,只能选择亲儿子
(10)、伪类选择器:用于向某些选择器添加特效效果。和类的区别:类:一个点(.one);伪类:两个点(:link{})
(11)、链接伪类选择器:
- :link----------未访问的链接
- :visited------已访问的链接
- :hover-------鼠标移动到位置上
- :active-------选定的链接
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}三、盒子模型
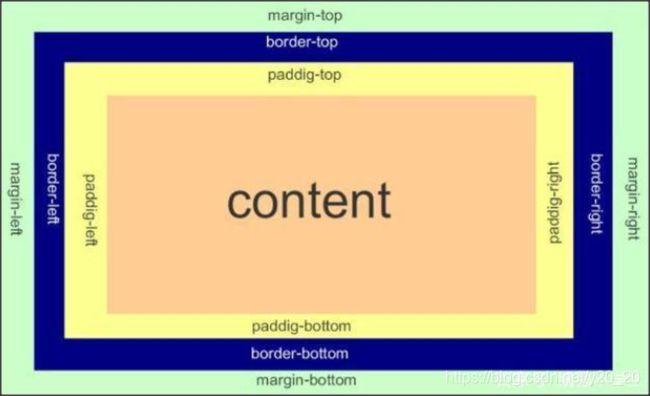
1、盒子模型组成:每个盒子除了有自己的大小和位置外,还影响着其他盒子的大小和位置,content(内容)+padding(内边距)+border(边框)+margin(外边距)
2、盒子边框(border):
(1)、边框样式(border-style):
- none:没有边框(忽略所有边框的宽度)
- solid:边框为单石线
- dashed:边框为虚线
- dotted:边框为点线
- double:边框为双石线
(2)、盒子边框写法总结表:
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式;border-top-width:宽度;border-top-color:颜色; 连写:border-top:宽度 样式 颜色; |
|
| 下边框 | border-bottom-style:样式;border-bottom-width:宽度;border-bottom-color:颜色;连写:border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式;border-left-width:宽度;border-left-color:颜色;连写:border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;连写:border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边框 右边框 下边框 左边框; | none无(默认)、solid单实线、dotted点线、dashed虚线、double双实线 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值px |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色 |
(3)、语法格式:
border : border-width || border-style || border-color
举例:
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green; /*下边框*/
border-left: 1px solid blue;
border-right: 5px solid pink;
border: 1px solid red;
(4)、表格的细线边框:table标签的边框很粗,可以合并相邻边框,语法格式:
table {border-collapse:collapse;} collapse单词意思是合并
(5)、圆角边框:radius半径(距离),语法格式:
border-radius: 50%; 让一个正方形 变成圆圈
3、内边距(padding):是指边框与内容之间的距离。
(1)、padding有上下左右内边距之分
(2)、padding后面值的个数的不同含义,如图:
4、外边距(margin):边框与边框之间的距离。 会在元素之间创建空白,通常这段空白不能放入其他内容
(1)、外边距有上下左右外边距之分。margin:上 右 下 左
(2)、外边距实现盒子居中:可以让一个盒子水平居中,条件是盒子必须是块级元素还有盒子必须指定了宽度,然后将左右外边距设置 为自动(auto) 即可实现盒子水平居中。例如:网页布局的方式:
.header{ width:960px; margin:0 auto;}
(3)、文字水平居中和盒子水平居中的区别:
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就可以了 */
(4)、插入图片和北京图片的区别:
- 插入图片,我们用的最多,比如产品展示类
- 背景图片我们一般用于小图标背景或者超大背景图片
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}(5)、清除元素的内外边距:制作网页时清除元素的默认内外边距。值得注意的是行内元素只有左右外边距,没有上下外边距,所以应该尽量避免给行内元素指定上下内外边距。清除内外边距示例:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
(6)、外边距合并问题:用margin定义块元素的垂直外边距是,可能会出现外边距的合并。有两种合并方式:
第一: 相邻元素垂直外边距的合并:当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。解决方案是只能避免
第二:嵌套块元素垂直外边距的合并:对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并 。解决方案是:1、为父元素定义1像素的边框或上内边距;2、为父元素添加overflow:hidden即可解决
5、盒子模型的内容(content)高度和宽度:width和height
(1)、符合W3C标准的盒子模型的高度和宽度计算标准:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
(2)、需要注意的是:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子则会和父亲一样宽 占满父亲的宽度, 如果此盒子没有给定宽度 则padding 不会影响本盒子大小
6、盒子模型布局稳定性:
因为:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
所以:使用优先级为:
width > padding > margin
7、盒子阴影:
(1)、语法格式:
box-shadow:水平阴影(必写) 垂直阴影(必写) 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
注意:
前两个属性是必须写的。其余的可以省略。
外阴影 (outset) 但是不能写 默认 想要内阴影 inset
(2)、使用举例:
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
四、版心和布局流程
1、版心(可视区):是指网页中主体内容所在的区域,一般在浏览器窗口中水平居中显示,都需要指定。一般大小为960px,980px,1000px,1200px等
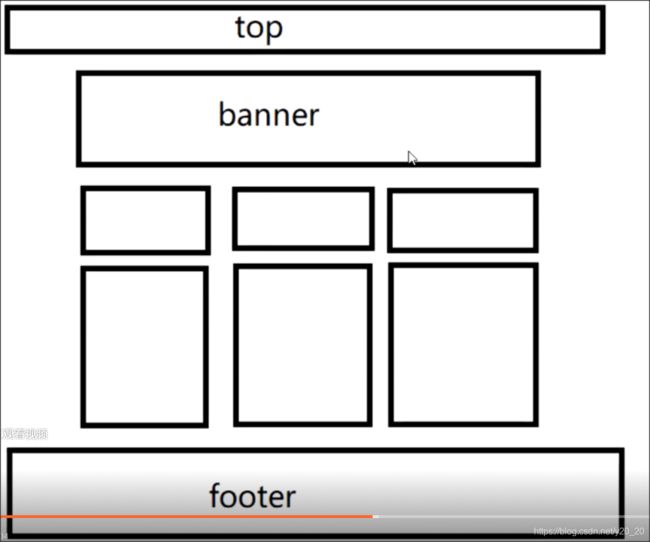
2、布局流程:为了保证开发效率,需要按照一定的流程开发
- 确定版心(可视区)
- 分析页面中的行模块,以及每个行模块中的列模块
- 制作HTML结构
- CSS初始化,然后开始运用盒子模型的原理,通过div+css布局来控制往往也的各个模块
3、布局方式:
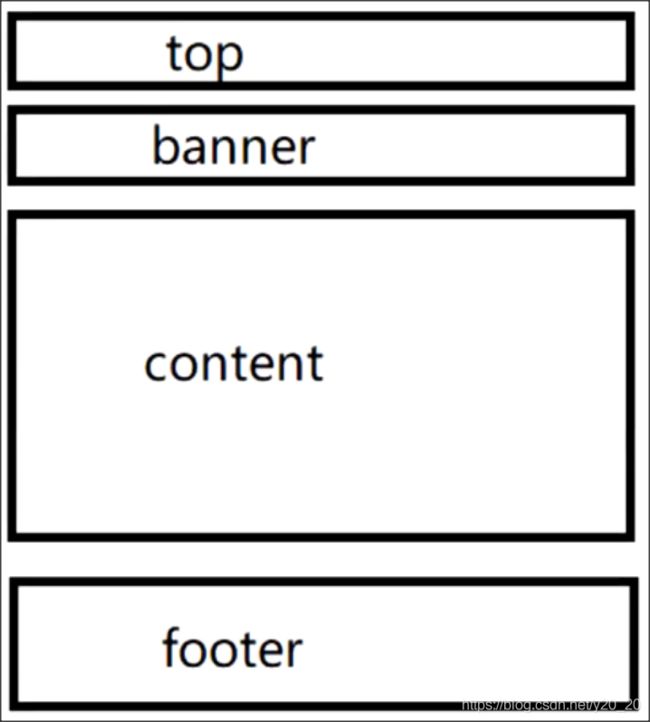
(1)、流式布局(一列固定宽度且居中):每行都是一样的宽度,一行一行布局。最普通的也是最常用的结构
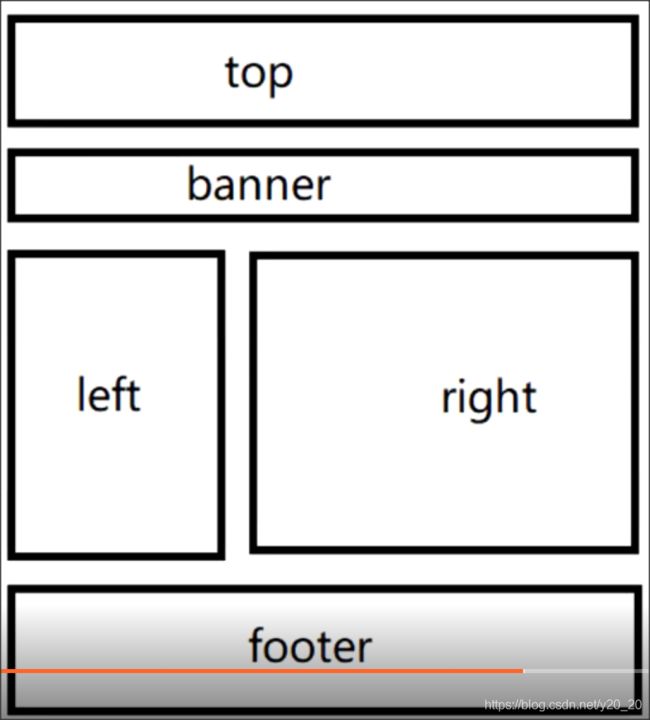
(2)、两列左窄右宽型:每行都是相同的宽度,也是一行一行的布局,比如小米官网
(3)、通栏平均分布型:顶部一行和脚注一行占满屏幕,其余每行都有相同的宽度,比如锤子官网