listview+checkBox的全选,批量删除
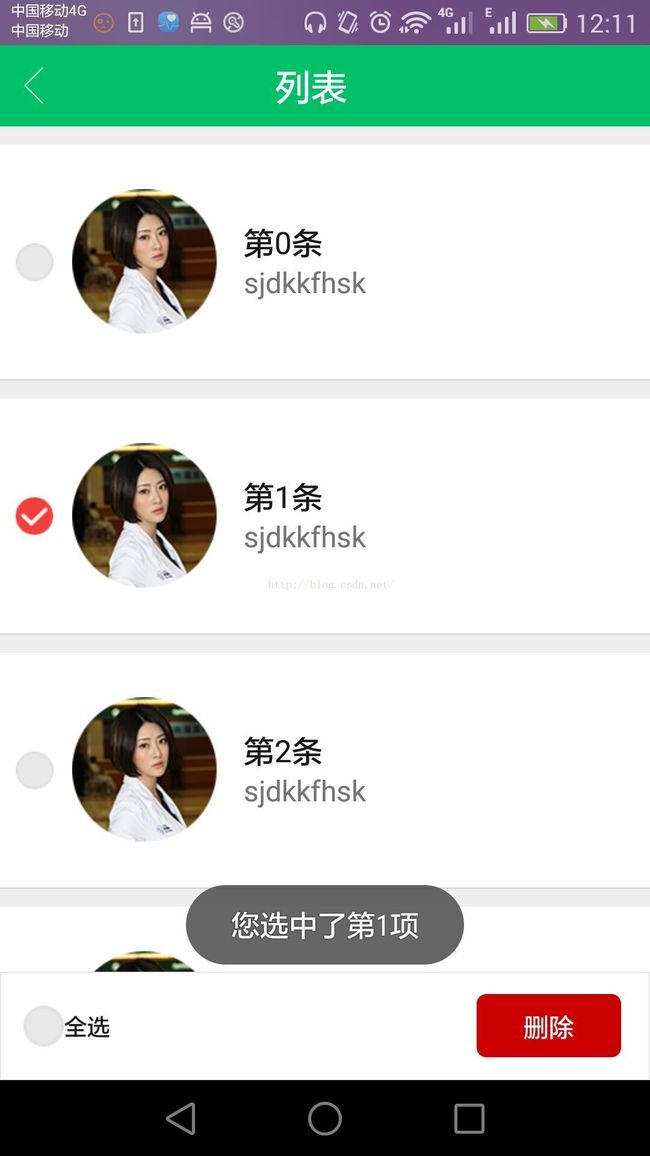
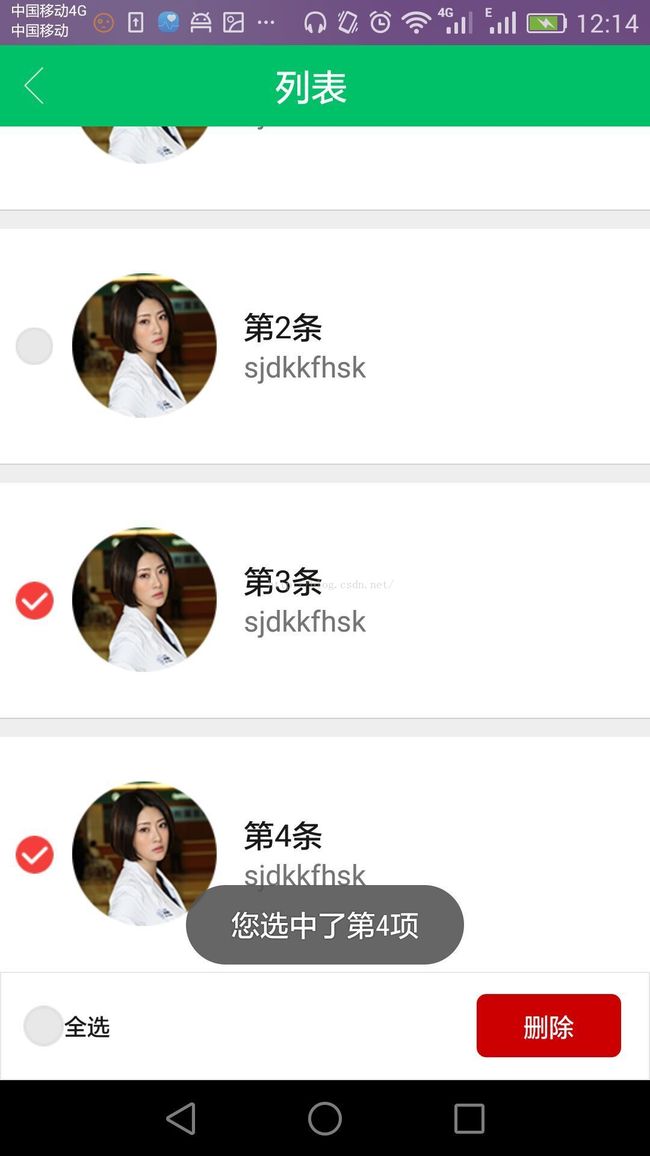
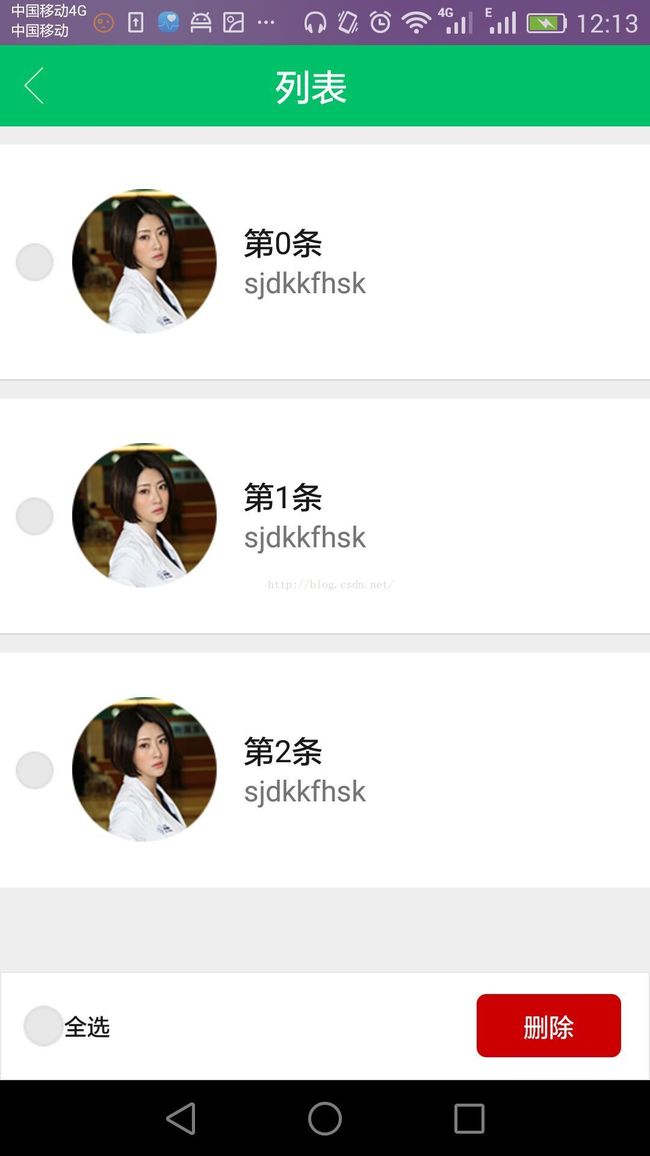
最近在做项目的时候用到很多次listview+checkBox的全选和批量删除,因为不能把项目直接放上来,所以自己做了一个demo,希望大家可以看得明白,如果有什么问题可以给我留言。我在项目中是动态获取数据的,在这里就直接用静态的,大家需要的额时候换成动态的自己的数据即可。在写博客的时候还不知道怎么把录得效果的视频直接放上来,有知道的希望给我留言,感激不尽。在这里先用图片吧,大家看到时候把图片连起来看,给大家带来的不便请见谅。
mainActivity:
package com.example.allselect;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
MyListView listView;
Adapter adapter;
CheckBox cb_cart_all;
LinearLayout clean;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(MyListView)findViewById(R.id.listview);
cb_cart_all=(CheckBox)findViewById(R.id.cb_cart_all);
//点击全选按钮
cb_cart_all.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
//全选
adapter.setListDataFocuseAble();
}else {
//取消选择
adapter.setListDataUnFocuseAble();
}
adapter.notifyDataSetChanged();
}
});
//点击删除按钮
clean=(LinearLayout)findViewById(R.id.clean);
clean.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
List> selectData = getSelectIDList();
if(selectData.size()!=0){
adapter.removeSelectData(selectData);
adapter.setListDataUnFocuseAble();
adapter.notifyDataSetChanged();
}
}
});
adapter=new Adapter(this);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
init();
}
//加载数据
public void init(){
List listdata=new ArrayList();
for(int i=0;i<5;i++){
Shoucang shoucang=new Shoucang();
shoucang.setDrugName("第"+i+"条");
//有一个id用于删除和向后台传递数据
shoucang.setShoucangId("" +(199+i));
shoucang.setDrugFlag(3);
listdata.add(shoucang);
}
adapter.setListData(listdata);
}
public List> getSelectIDList(){
return adapter.getselectData();
}
}
这里用用的MyListView 解决listview和scrollView的冲突问题。
MyListView:
package com.example.allselect;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class MyListView extends ListView {
public MyListView(Context context) {
// TODO Auto-generated method stub
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
// TODO Auto-generated method stub
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
// TODO Auto-generated method stub
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}在values的styles里面加入下面的几行代码,checkbox_style:
Adapter:
package com.example.allselect;
import android.content.Context;
import android.content.SharedPreferences;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class Adapter extends BaseAdapter{
List> sd;
Map selectDataItem;
private Context context;
SharedPreferences sp;
private List listData=new ArrayList();
public Adapter(Context context) {
super();
sp =context.getSharedPreferences("shop_shoucang_data", Context.MODE_PRIVATE);
this.context = context;
}
public List getListData() {
return listData;
}
public void setListData(List listData) {
this.listData = listData;
}
//2显示checkBox并选中,3显示但未选中
public void setListDataUnFocuseAble(){
for(int idx = 0;idx < this.listData.size();idx++){
this.listData.get(idx).setDrugFlag(3);
}
}
public void setListDataFocuseAble(){
for(int idx = 0;idx < this.listData.size();idx++){
this.listData.get(idx).setDrugFlag(2);
}
}
@Override
public int getCount() {
return listData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View view, ViewGroup parent) {
DrugListHolder holder=null;
if(view==null){
holder=new DrugListHolder();
view=LayoutInflater.from(context).inflate(R.layout.shoucang_druglist_item, null);
holder.itemName =(TextView) view.findViewById(R.id.drugName);
holder.cb_choice =(CheckBox) view.findViewById(R.id.cb_choice_person_shoucang);
view.setTag(holder);
}else{
holder=(DrugListHolder) view.getTag();
}
holder.cb_choice.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
listData.get(position).setDrugFlag(2);
Toast.makeText(context,"您选中了第"+position+"项",Toast.LENGTH_LONG).show();
}else{
listData.get(position).setDrugFlag(3);
Toast.makeText(context, "您取消中了第" + position + "项", Toast.LENGTH_LONG).show();
}
}
});
//请求列表展示图
Shoucang Shoucang=listData.get(position);
//全选和取消选择
if(Shoucang.getDrugFlag()==2){
holder.cb_choice.setChecked(true);
}else if(Shoucang.getDrugFlag()==3){
holder.cb_choice.setChecked(false);
}
//ImageCacheUtil.getInstance().displayImage(context,holder.itemimage1,listData.get(position).getImgIv1());
holder.itemName.setText("" + Shoucang.getDrugName());
final String shoucangId= listData.get(position).getShoucangId();
return view;
}
//列表数据
public final class DrugListHolder {
//列表名
TextView itemName;
CheckBox cb_choice;
}
public List> getselectData(){
sd = new ArrayList>();
if(this.listData.size() > 0){
for(int idx = 0;idx < this.listData.size();idx++){
if(this.listData.get(idx).getDrugFlag() == 2){
selectDataItem = new HashMap();
selectDataItem.put("id",this.listData.get(idx).getShoucangId());
sd.add(selectDataItem);
}
}
}
return sd;
}
//删除成功后更新数据
public void removeSelectData(List> selectData){
if(selectData.size() > 0){
for(int idx = this.listData.size()-1;idx >= 0;idx--) {
for (int i = 0; i < selectData.size(); i++){
if ((""+this.listData.get(idx).getShoucangId()).equals(""+selectData.get(i).get("id"))) {
this.listData.remove(idx);
break;
}
}
}
}
}
}
package com.example.allselect;
public class Shoucang {
private String drugName;
private int drugFlag;
private String shoucangId;
public Shoucang() {
}
public String getDrugName() {
return drugName;
}
public void setDrugName(String drugName) {
this.drugName = drugName;
}
public int getDrugFlag() {
return drugFlag;
}
public void setDrugFlag(int drugFlag) {
this.drugFlag = drugFlag;
}
public String getShoucangId() {
return shoucangId;
}
public void setShoucangId(String shoucangId) {
this.shoucangId = shoucangId;
}
}