Python全栈 Web(基于Flask框架的完整项目、项目搭建)
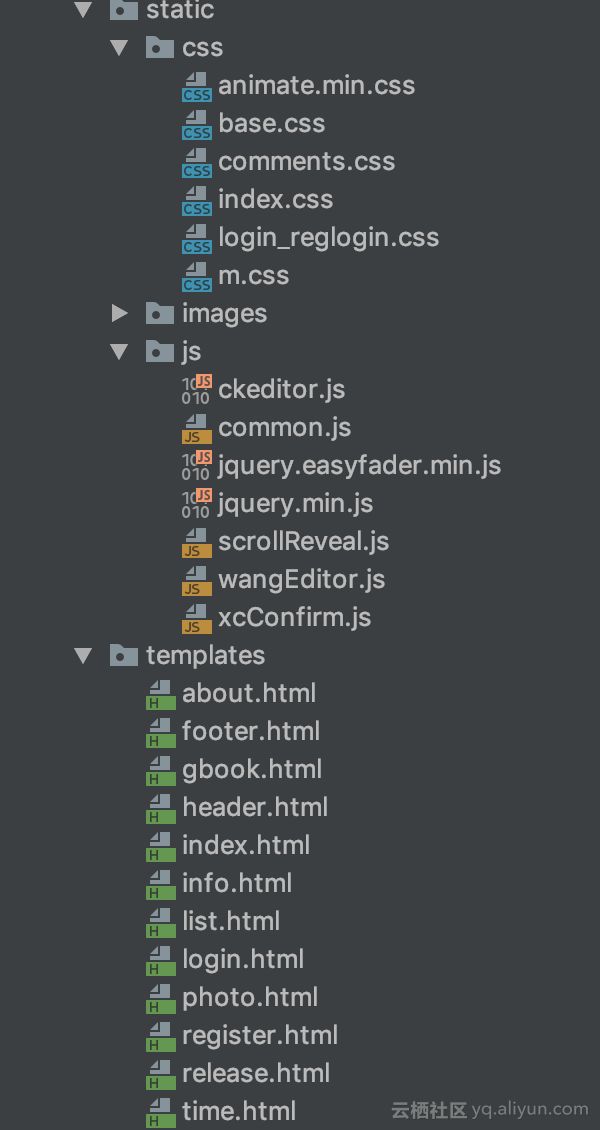
个人博客项目 前端模板目录结构
将动态网页放在templates模板目录中
将静态文件以及静态页面放在static目录中
项目的整体效果
搭建后端Flask项目
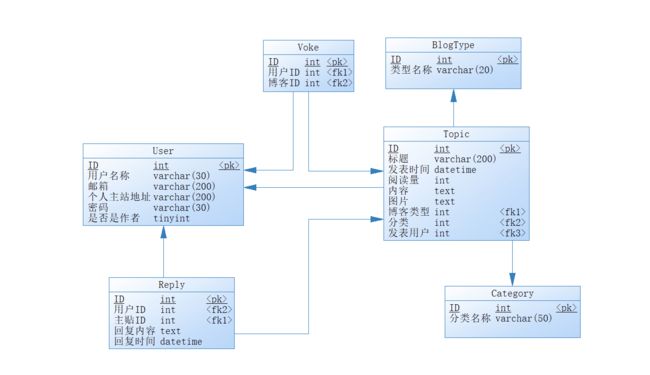
数据库的建模
初始化数据库
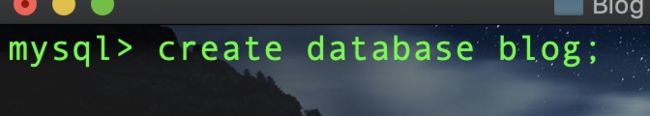
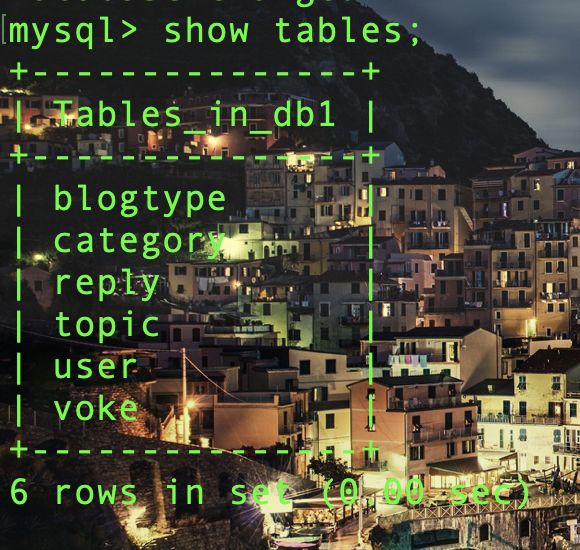
1 创建项目数据库
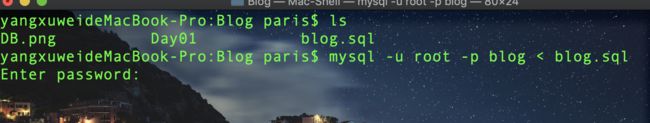
2 将构建好的表进行初始化 输入密码即可导入
验证数据库
blog.sql文件
/*
Navicat MySQL Data Transfer
Source Server : localhost
Source Server Version : 50721
Source Host : localhost:3306
Source Database : blog
Target Server Type : MYSQL
Target Server Version : 50721
File Encoding : 65001
Date: 2018-10-09 00:03:02
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `blogtype`
-- ----------------------------
DROP TABLE IF EXISTS `blogtype`;
CREATE TABLE `blogtype` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`type_name` varchar(20) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COMMENT='博客类型 - 个人博客,公开博客,其他博客';
-- ----------------------------
-- Records of blogtype
-- ----------------------------
INSERT INTO `blogtype` VALUES ('1', '个人博客');
INSERT INTO `blogtype` VALUES ('2', '公开博客');
INSERT INTO `blogtype` VALUES ('3', '其他博客');
-- ----------------------------
-- Table structure for `category`
-- ----------------------------
DROP TABLE IF EXISTS `category`;
CREATE TABLE `category` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`cate_name` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8 COMMENT='文章分类';
-- ----------------------------
-- Records of category
-- ----------------------------
INSERT INTO `category` VALUES ('1', 'Python');
INSERT INTO `category` VALUES ('2', 'Python Web');
INSERT INTO `category` VALUES ('3', '爬虫');
INSERT INTO `category` VALUES ('4', '人工智能');
-- ----------------------------
-- Table structure for `reply`
-- ----------------------------
DROP TABLE IF EXISTS `reply`;
CREATE TABLE `reply` (
`id` int(11) NOT NULL,
`user_id` int(11) NOT NULL,
`topic_id` int(11) NOT NULL,
`content` text NOT NULL,
`reply_time` datetime DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `FK_Reply_User` (`user_id`),
KEY `FK_Reply_Topic` (`topic_id`),
CONSTRAINT `FK_Reply_Topic` FOREIGN KEY (`topic_id`) REFERENCES `topic` (`id`),
CONSTRAINT `FK_Reply_User` FOREIGN KEY (`user_id`) REFERENCES `user` (`ID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='博客回复';
-- ----------------------------
-- Records of reply
-- ----------------------------
-- ----------------------------
-- Table structure for `topic`
-- ----------------------------
DROP TABLE IF EXISTS `topic`;
CREATE TABLE `topic` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(200) NOT NULL,
`pub_date` datetime NOT NULL,
`read_num` int(11) DEFAULT NULL,
`content` text NOT NULL,
`images` text,
`blogtype_id` int(11) DEFAULT NULL,
`category_id` int(11) DEFAULT NULL,
`user_id` int(11) DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `FK_Topic_User` (`user_id`),
KEY `FK_Topic_Blogtype` (`blogtype_id`),
KEY `FK_Topic_Category` (`category_id`),
CONSTRAINT `FK_Topic_Blogtype` FOREIGN KEY (`blogtype_id`) REFERENCES `blogtype` (`id`),
CONSTRAINT `FK_Topic_Category` FOREIGN KEY (`category_id`) REFERENCES `category` (`id`),
CONSTRAINT `FK_Topic_User` FOREIGN KEY (`user_id`) REFERENCES `user` (`ID`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8 COMMENT='博客文章';
-- ----------------------------
-- Records of topic
-- ----------------------------
INSERT INTO `topic` VALUES ('1', '简单而直接的Python Web框架', '2018-08-08 20:37:20', '123', 'From:https://www.oschina.net/question/5189_4306\r\n\r\nFrom:https://www.oschina.net/question/5189_4306\r\n\r\n\r\n\r\nWeb.py Cookbook 简体中文版:http://webpy.org/cookbook/index.zh-cn\r\n\r\nweb.py 0.3 新手指南:http://webpy.org/docs/0.3/tutorial.zh-cn\r\n\r\n\r\n\r\nwebpy 官网文档:http://webpy.org/ web.py 十分钟创建简易博客:http://blog.csdn.net/freeking101/article/details/53020728\r\n\r\nweb.py 是一个Python 的web 框架,它简单而且功能强大。web.py 是公开的,无论用于什么用途都是没有限制的。而且相当的小巧,应当归属于轻量级的web 框架。但这并不影响web.py 的强大,而且使用起来很简单、很直接。在实际应用上,web.py 更多的是学术上的价值,因为你可以看到更多web 应用的底层,这在当今“抽象得很好”的web 框架上是学不到的 :) 如果想了解更多web.py,可以访问web.py 的官方文档。 先感受一下web.py 的简单而强大:\r\n\r\n上面就是一个基于web.py 的完整的Web 应用。将上面的代码保存为文件code.py,在命令行下执行python code.py。然后打开你的浏览器,打开地址:http://localhost:8080 或者 http://localhost:8080/test 没有意外的话(当然要先安装web.py,下面会有介绍),浏览器会显示“Hello, world”或者 “Hello, test”。 \r\n\r\n\r\n\r\n1. 安装 下载 web.py 的安装文件,将下载得到的文件 web.py 解压,进入解压后的文件夹,在命令行下执行:python setup.py install,在Linux 等系统下,需要root 的权限,可以执行:sudo python setup.py install。 2. URL 处理 对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,例如:www.baidu.com ,其URLs 甚至是网页界面的一部分。而web.py 以简单的方式就能够构造出一个强大的URLs。 在每个web.py 应用,必须先import web 模块:', 'images/banner01.jpg', '1', '2', '1');
INSERT INTO `topic` VALUES ('2', 'Python-win10下使用定时任务执行程序', '2017-10-01 00:00:00', '4567', 'webpy 官网文档:http://webpy.org/ web.py 十分钟创建简易博客:http://blog.csdn.net/freeking101/article/details/53020728\r\n\r\nweb.py 是一个Python 的web 框架,它简单而且功能强大。web.py 是公开的,无论用于什么用途都是没有限制的。而且相当的小巧,应当归属于轻量级的web 框架。但这并不影响web.py 的强大,而且使用起来很简单、很直接。在实际应用上,web.py 更多的是学术上的价值,因为你可以看到更多web 应用的底层,这在当今“抽象得很好”的web 框架上是学不到的 :) 如果想了解更多web.py,可以访问web.py 的官方文档。 先感受一下web.py 的简单而强大:\r\n\r\n上面就是一个基于web.py 的完整的Web 应用。将上面的代码保存为文件code.py,在命令行下执行python code.py。然后打开你的浏览器,打开地址:http://localhost:8080 或者 http://localhost:8080/test 没有意外的话(当然要先安装web.py,下面会有介绍),浏览器会显示“Hello, world”或者 “Hello, test”。 \r\n\r\n\r\n\r\n1. 安装 下载 web.py 的安装文件,将下载得到的文件 web.py 解压,进入解压后的文件夹,在命令行下执行:python setup.py install,在Linux 等系统下,需要root 的权限,可以执行:sudo python setup.py install。 2. URL 处理 对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,例如:www.baidu.com ,其URLs 甚至是网页界面的一部分。而web.py 以简单的方式就能够构造出一个强大的URLs。 在每个web.py 应用,必须先import web 模块:\r\nwebpy 官网文档:http://webpy.org/ web.py 十分钟创建简易博客:http://blog.csdn.net/freeking101/article/details/53020728\r\n\r\nweb.py 是一个Python 的web 框架,它简单而且功能强大。web.py 是公开的,无论用于什么用途都是没有限制的。而且相当的小巧,应当归属于轻量级的web 框架。但这并不影响web.py 的强大,而且使用起来很简单、很直接。在实际应用上,web.py 更多的是学术上的价值,因为你可以看到更多web 应用的底层,这在当今“抽象得很好”的web 框架上是学不到的 :) 如果想了解更多web.py,可以访问web.py 的官方文档。 先感受一下web.py 的简单而强大:\r\n\r\n上面就是一个基于web.py 的完整的Web 应用。将上面的代码保存为文件code.py,在命令行下执行python code.py。然后打开你的浏览器,打开地址:http://localhost:8080 或者 http://localhost:8080/test 没有意外的话(当然要先安装web.py,下面会有介绍),浏览器会显示“Hello, world”或者 “Hello, test”。 \r\n\r\n\r\n\r\n1. 安装 下载 web.py 的安装文件,将下载得到的文件 web.py 解压,进入解压后的文件夹,在命令行下执行:python setup.py install,在Linux 等系统下,需要root 的权限,可以执行:sudo python setup.py install。 2. URL 处理 对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,例如:www.baidu.com ,其URLs 甚至是网页界面的一部分。而web.py 以简单的方式就能够构造出一个强大的URLs。 在每个web.py 应用,必须先import web 模块:\r\nwebpy 官网文档:http://webpy.org/ web.py 十分钟创建简易博客:http://blog.csdn.net/freeking101/article/details/53020728\r\n\r\nweb.py 是一个Python 的web 框架,它简单而且功能强大。web.py 是公开的,无论用于什么用途都是没有限制的。而且相当的小巧,应当归属于轻量级的web 框架。但这并不影响web.py 的强大,而且使用起来很简单、很直接。在实际应用上,web.py 更多的是学术上的价值,因为你可以看到更多web 应用的底层,这在当今“抽象得很好”的web 框架上是学不到的 :) 如果想了解更多web.py,可以访问web.py 的官方文档。 先感受一下web.py 的简单而强大:\r\n\r\n上面就是一个基于web.py 的完整的Web 应用。将上面的代码保存为文件code.py,在命令行下执行python code.py。然后打开你的浏览器,打开地址:http://localhost:8080 或者 http://localhost:8080/test 没有意外的话(当然要先安装web.py,下面会有介绍),浏览器会显示“Hello, world”或者 “Hello, test”。 \r\n\r\n\r\n\r\n1. 安装 下载 web.py 的安装文件,将下载得到的文件 web.py 解压,进入解压后的文件夹,在命令行下执行:python setup.py install,在Linux 等系统下,需要root 的权限,可以执行:sudo python setup.py install。 2. URL 处理 对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,例如:www.baidu.com ,其URLs 甚至是网页界面的一部分。而web.py 以简单的方式就能够构造出一个强大的URLs。 在每个web.py 应用,必须先import web 模块:\r\nFrom:https://www.oschina.net/question/5189_4306\r\n\r\nFrom:https://www.oschina.net/question/5189_4306\r\n\r\n\r\n\r\nWeb.py Cookbook 简体中文版:http://webpy.org/cookbook/index.zh-cn\r\n\r\nweb.py 0.3 新手指南:http://webpy.org/docs/0.3/tutorial.zh-cn\r\n\r\n\r\n\r\nwebpy 官网文档:http://webpy.org/ web.py 十分钟创建简易博客:http://blog.csdn.net/freeking101/article/details/53020728\r\n\r\nweb.py 是一个Python 的web 框架,它简单而且功能强大。web.py 是公开的,无论用于什么用途都是没有限制的。而且相当的小巧,应当归属于轻量级的web 框架。但这并不影响web.py 的强大,而且使用起来很简单、很直接。在实际应用上,web.py 更多的是学术上的价值,因为你可以看到更多web 应用的底层,这在当今“抽象得很好”的web 框架上是学不到的 :) 如果想了解更多web.py,可以访问web.py 的官方文档。 先感受一下web.py 的简单而强大:\r\n\r\n上面就是一个基于web.py 的完整的Web 应用。将上面的代码保存为文件code.py,在命令行下执行python code.py。然后打开你的浏览器,打开地址:http://localhost:8080 或者 http://localhost:8080/test 没有意外的话(当然要先安装web.py,下面会有介绍),浏览器会显示“Hello, world”或者 “Hello, test”。 \r\n\r\n\r\n\r\n1. 安装 下载 web.py 的安装文件,将下载得到的文件 web.py 解压,进入解压后的文件夹,在命令行下执行:python setup.py install,在Linux 等系统下,需要root 的权限,可以执行:sudo python setup.py install。 2. URL 处理 对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,例如:www.baidu.com ,其URLs 甚至是网页界面的一部分。而web.py 以简单的方式就能够构造出一个强大的URLs。 在每个web.py 应用,必须先import web 模块:', 'images/banner02.jpg', '1', '2', '1');
INSERT INTO `topic` VALUES ('3', '爬虫微课5小时 python学习路线', '2015-10-01 00:00:00', '0', 'Python 安装配置及基本语法篇 Python 语言速成 Python 基本知识 Python 常用表达式 Python 基础语法 Python 语法篇:菜鸟的Python笔记 Python精要参考:快速入门 《Python标... ', 'images/banner03.jpg', '1', '2', '1');
INSERT INTO `topic` VALUES ('4', 'linux升级Pip3,安装pip svn', '2016-09-21 00:00:00', '234', 'python中打开TXT文件报错2017年03月09日 14:30:57 阅读数:676 在IDLE命令行引用一文件夹下的函数,来了条错误提示:FileNotFoundError: [Errno 2] No such ...', 'images/toppic01.jpg', '1', '2', '1');
INSERT INTO `topic` VALUES ('5', '精通python变成', '2017-12-04 00:00:00', '999', '随便写点内容吧', 'images/zd01.jpg', '1', '2', '1');
-- ----------------------------
-- Table structure for `user`
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`ID` int(11) NOT NULL AUTO_INCREMENT,
`loginname` varchar(50) NOT NULL,
`uname` varchar(30) NOT NULL,
`email` varchar(200) NOT NULL,
`url` varchar(200) DEFAULT NULL,
`upwd` varchar(30) NOT NULL,
`is_author` tinyint(4) DEFAULT '0',
PRIMARY KEY (`ID`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COMMENT='用户信息表';
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES ('1', 'piye', 'Paris', '[email protected]', null, '123456', '1');
INSERT INTO `user` VALUES ('2', 'weiye', '魏爷', '[email protected]', null, '123456', '0');
INSERT INTO `user` VALUES ('3', 'lvye', '吕爷', '[email protected]', null, '123456', '0');
-- ----------------------------
-- Table structure for `voke`
-- ----------------------------
DROP TABLE IF EXISTS `voke`;
CREATE TABLE `voke` (
`id` int(11) NOT NULL,
`user_id` int(11) NOT NULL,
`topic_id` int(11) NOT NULL,
PRIMARY KEY (`id`),
KEY `FK_Voke_User` (`user_id`),
KEY `FK_Voke_Topic` (`topic_id`),
CONSTRAINT `FK_Voke_Topic` FOREIGN KEY (`topic_id`) REFERENCES `topic` (`id`),
CONSTRAINT `FK_Voke_User` FOREIGN KEY (`user_id`) REFERENCES `user` (`ID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='点赞';
-- ----------------------------
-- Records of voke
-- ----------------------------
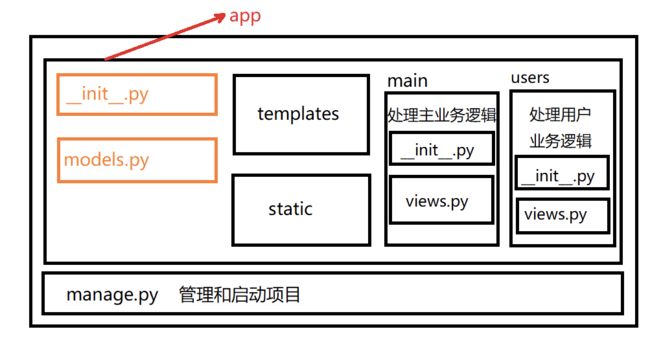
项目的整体划分
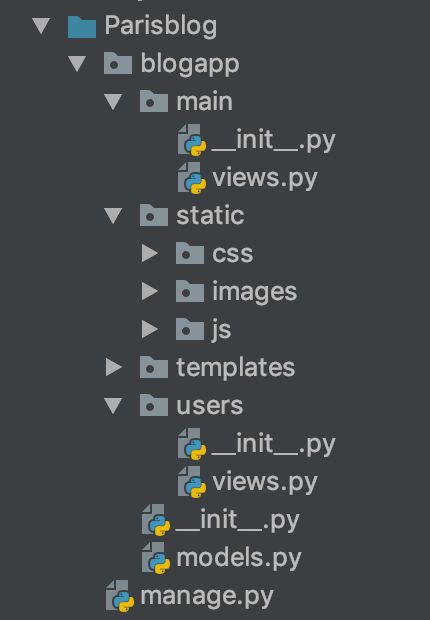
搭建目录结构
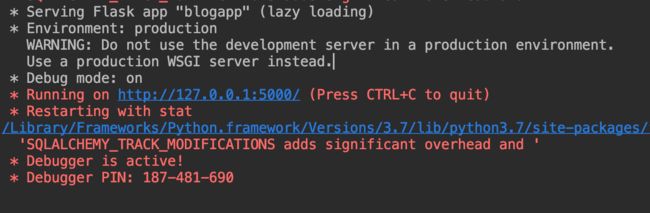
整体结构搭建好以后当然是要疯狂调试了
1 首先创建一个app构建函数 并将app连接到mysql数据库并做主要配置
# blogapp下的__init__.py文件
# 将整个应用初始化
# 主要工作
# 1:构建flask应用以及各种配置
# 2:构建SQLAlchemy的应用
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
import pymysql
pymysql.install_as_MySQLdb()
db = SQLAlchemy()
def create_app():
app = Flask(__name__)
# 配置启动模式为调试模式
app.config["DEBUG"] = True
# 配置数据库的连接
app.config["SQLALCHEMY_DATABASE_URI"] = "mysql://root:[email protected]:3306/blog"
# 配置数据库内容在更新时自动提交
app.config["SQLALCHEMY_COMMIT_ON_TEARDOWN"] = True
# 配置session所需要的秘钥
app.config["SECRET_KEY"] = "Paispasswordkey"
# 数据库的初始化
db.init_app(app)
return app
2 将数据库中的所有表映射到Python中
# 当前项目相关的模型文件 所有 实体类
from . import db
# 博客分类
class Category(db.Model):
__tablename__ = "category"
id = db.Column(db.Integer, primary_key=True)
cate_name = db.Column(db.String(50), nullable=False)
# 反向引用 topic表 每个category对象都有一个topic属性
topic = db.relationship("Topic", backref="category", lazy="dynamic")
# 博客类型
class BlogType(db.Model):
__tablename__ = "blogtype"
id = db.Column(db.Integer, primary_key=True)
type_name = db.Column(db.String(20), nullable=False)
# 反向引用 topic表 每个blogtype对象都有一个topic属性
topic = db.relationship("Topic", backref="blogtype", lazy="dynamic")
# 用户信息
class User(db.Model):
__tablename__ = "user"
id = db.Column(db.Integer, primary_key=True)
loginname = db.Column(db.String(50), nullable=False)
uname = db.Column(db.String(30), nullable=False)
email = db.Column(db.String(200), nullable=False)
url = db.Column(db.String(200))
upwd = db.Column(db.String(30), nullable=False)
is_author = db.Column(db.String(4), default=0)
# 反向引用 topic表 每个user对象都有一个topic属性
topic = db.relationship("Topic", backref="user", lazy="dynamic")
# 反向引用 reply表 每个user对象都有一个reply属性
reply = db.relationship("Reply", backref="user", lazy="dynamic")
# 关系:多对多
# 增加与topic之间的关联关系
voke_topic = db.relationship("Topic",
secondary="voke",
backref=db.backref("voke_user", lazy="dynamic"),
lazy="dynamic"
)
# 主题内容
class Topic(db.Model):
__tablename__ = "topic"
id = db.Column(db.Integer, primary_key=True)
title = db.Column(db.String(200), nullable=False)
pub_date = db.Column(db.DateTime, nullable=False)
read_num = db.Column(db.Integer, default=0)
content = db.Column(db.Text, nullable=False)
images = db.Column(db.Text)
# 关系:一(blogtyp,category,user)对多 (topic)
# 外键关联blogtype表每个topic对象都有一个blogtype属性
blogtype_id = db.Column(db.Integer, db.ForeignKey("blogtype.id"))
# 外键关联category表每个topic对象都有一个category属性
category_id = db.Column(db.Integer, db.ForeignKey("category.id"))
# 外键关联user表每个topic对象都有一个user属性
user_id = db.Column(db.Integer, db.ForeignKey("user.id"))
# 反向引用 reply表 每个topic对象都有一个reply属性
reply = db.relationship("Reply", backref="topic", lazy="dynamic")
# 回复内容信息
class Reply(db.Model):
__tablename__ = "reply"
id = db.Column(db.Integer, primary_key=True)
content = db.Column(db.Text, nullable=False)
reply_time = db.Column(db.DateTime)
# 关系:一(topic,user)对多 (reply)
# 外键关联user表 reply对象都有一个user属性
user_id = db.Column(db.Integer, db.ForeignKey("user.id"), nullable=False)
# 外键关联topic表 reply对象都有一个topic属性
topic_id = db.Column(db.Integer, db.ForeignKey("topic.id"), nullable=False)
# 多对多 第三张关联关系表
Voke = db.Table(
"voke",
db.Column("id", db.Integer, primary_key=True),
db.Column("user_id", db.Integer, db.ForeignKey("user.id")),
db.Column("topic_id", db.Integer, db.ForeignKey("topic.id"))
)
# 主目录 manage.py
# 启动和管理项目
from blogapp import create_app
app = create_app()
if __name__ == "__main__":
app.run()
4 将user业务和main业务 利用蓝图关联到app 并且让app能够处理users和main的视图函数
# users针对用户逻辑处理的目录
# __init__.py 针对用户业务逻辑的初始化操作
# 将flask框架的蓝图导入
from flask import Blueprint
# 构建蓝图程序
users = Blueprint("users", __name__)
# 导入当前包的路由和视图函数
from . import views
# main 包含主要的业务逻辑的路由和视图函数
# __init__.py 对主业务逻辑程序的初始化操作
# 将flask框架的蓝图导入
from flask import Blueprint
# 构建蓝图程序
main = Blueprint("main", __name__)
# 导入当前包的路由和视图函数
from . import views
# blogapp下的__init__.py文件
# 将整个应用初始化
# 主要工作
# 1:构建flask应用以及各种配置
# 2:构建SQLAlchemy的应用
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
import pymysql
pymysql.install_as_MySQLdb()
db = SQLAlchemy()
def create_app():
app = Flask(__name__)
# 配置启动模式为调试模式
app.config["DEBUG"] = True
# 配置数据库的连接
app.config["SQLALCHEMY_DATABASE_URI"] = "mysql://root:[email protected]:3306/blog"
# 配置数据库内容在更新时自动提交
app.config["SQLALCHEMY_COMMIT_ON_TEARDOWN"] = True
# 配置session所需要的秘钥
app.config["SECRET_KEY"] = "Paispasswordkey"
# 数据库的初始化
db.init_app(app)
# 将main蓝图程序与app关联到一起
from .main import main as main_blueprint
# 注册名为main的app
app.register_blueprint(main_blueprint)
# 将users蓝图程序与APP关联到一起
from .users import users as users_blueprint
# 注册名为users的app
app.register_blueprint(users_blueprint) # url_prefix="/user"
return app
5 接下来就是路由、视图函数、数据库的CRUD、模板 的配置了
先将所有模板的基本路由配置好 确保 在点击网页button时能够实现正常跳转
# main主业务逻辑中的视图和路由的定义
from flask import render_template, request
# 导入蓝图程序用于构建路由
from . import main
# 导入db用于操作数据库
from .. import db
# 导入实体列 用户操作数据库
from ..models import *
@main.route("/")
@main.route("/index")
@main.route("/index.html")
def main_index():
return render_template("index.html")
@main.route("/list")
@main.route("/list.html")
def main_list():
return render_template("list.html")
@main.route("/photo")
@main.route("/photo.html")
def main_photo():
return render_template("photo.html")
@main.route("/time")
@main.route("/time.html")
def mian_time():
return render_template("time.html")
@main.route("/gbook")
@main.route("/gbook.html")
def main_gbook():
return render_template("gbook.html")
@main.route("/about")
@main.route("/about.html")
def main_about():
return render_template("about.html")
@main.route("/release")
@main.route("/release.html")
def main_release():
return render_template("release.html")
@main.route("/info")
@main.route("/info.html")
def main_info():
return render_template("info.html")
# users针对用户业务逻辑处理的视图和路由
from flask import render_template
# 导入蓝图程序用于构建路由
from . import users
# 导入db用于操作数据库
from .. import db
# 导入实体列 用户操作数据库
from ..models import *
@users.route("/login")
@users.route("/login.html")
def users_login():
return render_template("login.html")
@users.route("/register")
@users.route("/register.html")
def users_register():
return render_template("register.html")首页
确保没问题就可以 其他的就不截图了
6 CRUD模板的动态配置
首页加载完成后从数据库读取当前hover的div显示内容
默认有5个分类
数据库的数据只写了4个这样可以看出是否修改成功
上图5个分类都是静态的 先将静态html修改成模板嵌入Python代码
这里我没删只是将原来的注释掉了
不知道是不是Mac系统的原因pycharm的快捷键注释 都是单行 不是文本注释
看起来别扭
后端将查询结构传递给前端
@main.route("/")
@main.route("/index")
@main.route("/index.html")
def main_index():
# 查询所有的Category的信息
categories = Category.query.all()
return render_template("index.html", **locals())前端进行显示
{% for category in categories %}
-
{{category.cate_name}}
{% endfor %}
刷新网页 查看是否修改成功
7轮播图以及侧边置顶的动态配置
大体和上面一样 几乎相同的配置
后端查询数据 查询的方式有很多种 看个人喜好
@main.route("/")
@main.route("/index")
@main.route("/index.html")
def main_index():
# 查询所有的Category的信息
categories = Category.query.all()
# 查询所有的topic的信息
# topics = Topic.query.all()[0:5]
topics = Topic.query.limit(5).all()
return render_template("index.html", **locals())
找到轮播图的html
进行动态创建
{% for topic in topics[:3] %}
 {{ topic.title }}
{{ topic.title }}
{% endfor %}
侧边置顶 这里是采用的是前5条数据 以切片的方式进行遍历的数据
还有一个注意点就是模型对象的外键关联以及反向引用 都有对应的属性或隐式属性
所以这里我用了 topic模型对象的反向引用隐式属性category
也就是在Category模型中反向引用Topic模型时为Topic模型创建的隐式属性category
{% for topic in topics[3:5] %}

{{ topic.title }}
{{ topic.category.cate_name }}
{% endfor %}
刷新网页依然可以正常显示
未完待续。。。