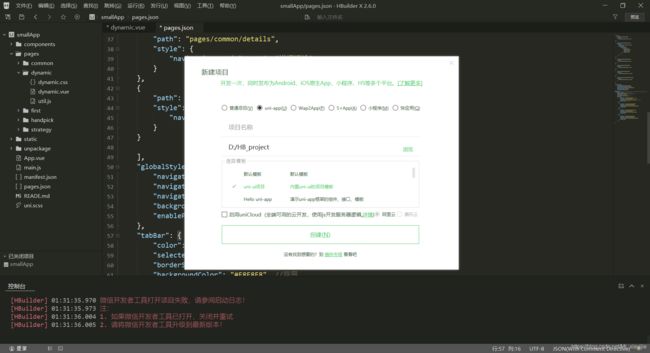
手把手教你如何搭建一个简单的微信小程序
开发工具:HBuilderX 1.0 (编写工具)+微信开发者工具 1.2(发布程序审核)
开发环境:win 10+uni-app+vue+js+DCloud组件
调试环境:Huawei nova 3(开发者模式)真机调试+微信开发者工具模拟器调试
项目:uni-app
重点:
2.pages.json核心配置 官网介绍:https://uniapp.dcloud.io/collocation/pages
//pages.json 页面配置如下:
{
//pages页面配置 不然无法页面跳转
"pages": [{
"path": "pages/first/first",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/handpick/handpick",
"style": {
"navigationBarTitleText": "精选",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "北京市",
"fontSize": "14",
"select": true,
"width": "auto"
}]
}
}
}
},
{
"path": "pages/strategy/strategy",
"style": {
"navigationBarTitleText": "攻略"
}
},
{
"path": "pages/dynamic/dynamic",
"style": {
"navigationBarTitleText": "动态"
}
},
{
"path": "pages/common/details",
"style": {
"navigationBarTitleText": "详情评论"
}
},
{
"path": "pages/strategy/strategyDetail",
"style": {
"navigationBarTitleText": "攻略详情"
}
}
],
"globalStyle": { //顶部样式
"navigationBarTextStyle": "white", //文字颜色
"navigationBarTitleText": "uni-app", //默认文字 可覆盖
"navigationBarBackgroundColor": "#00004f", //背景颜色
"backgroundColor": "#FFFFFF", //窗口的背景色
"enablePullDownRefresh":true //全局开启下拉刷新
},
"tabBar": { //配置底部导航
"color": "#7A7E83", //未选中的菜单文字颜色
"selectedColor": "#007AFF", //选中时的菜单文字颜色
"borderStyle": "black",
"backgroundColor": "#F8F8F8", //背景
"list": [{
"pagePath": "pages/first/first", //页面地址
"iconPath": "static/api.png", //未选中时的图片
"selectedIconPath": "static/apiHL.png", //选中时的图片
"text": "首页" //菜单文字
},
{
"pagePath": "pages/handpick/handpick",
"iconPath": "static/component.png",
"selectedIconPath": "static/componentHL.png",
"text": "精选"
},
{
"pagePath": "pages/strategy/strategy",
"iconPath": "static/extui.png",
"selectedIconPath": "static/extuiHL.png",
"text": "攻略"
},
{
"pagePath": "pages/dynamic/dynamic",
"iconPath": "static/template.png",
"selectedIconPath": "static/templateHL.png",
"text": "动态"
}
]
}
}
3.编码注意组件的和代码的兼容性 多看uni-app官方文档 https://uniapp.dcloud.io/
4.HBuilder x发行小程序到微信开发者工具中时 微信开发者工具中打开服务端口 设置->安全设置->安全
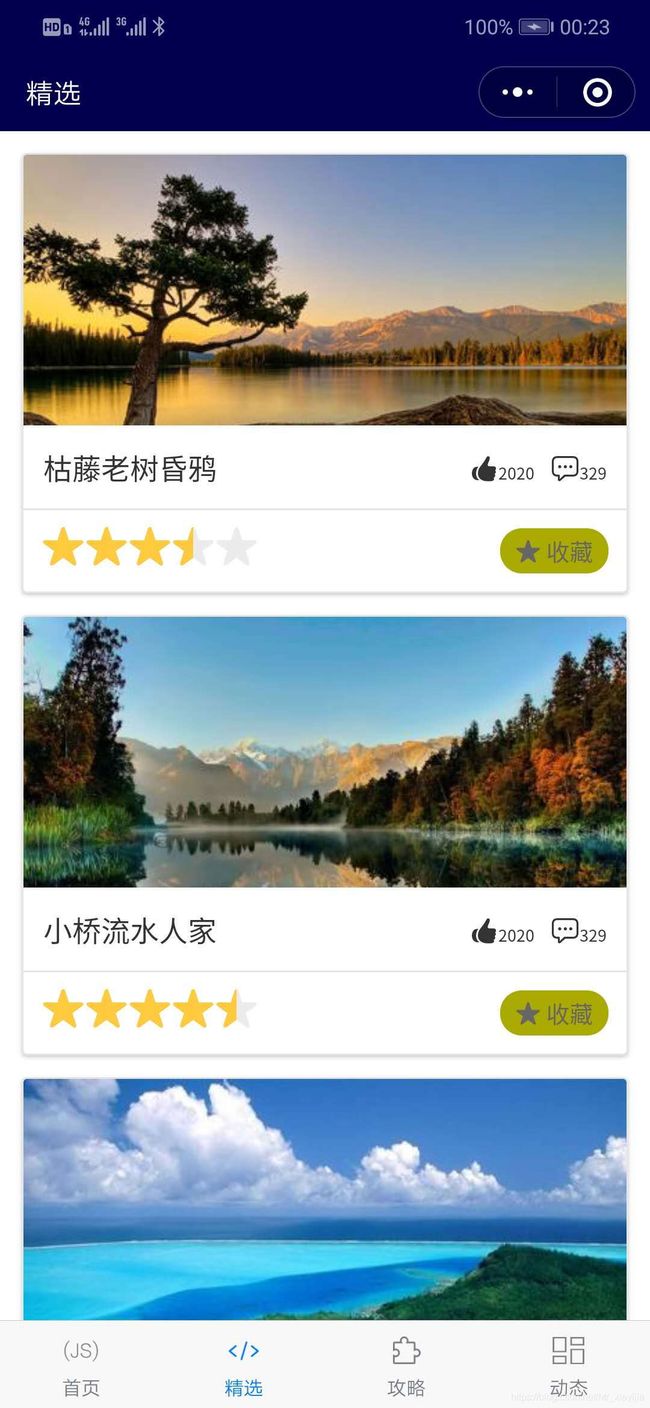
5.小程序布局样式结果以微信开发者工具结果为主,可进行机型调试 <开发过程中,真机调试,代码未做到自适应>
6.微信开发者工具上传小程序到微信公众号平台,等待审核,建议开发版本变成体验版
7.填写资料 等待审核
项目地址:https://gitee.com/xcodinglifex/SmallApp
项目图片:
体验版二维码: