Android 自定义数字圆环
最近项目中写了一个数字圆环的样式,只能通过自定义View完成,对于自定义View我还比较薄弱,查了一些资料,我们参考下:
http://www.jianshu.com/p/84df2466e26a
http://www.cnblogs.com/linlf03/p/3577828.html
http://www.jb51.net/article/104068.htm
http://blog.csdn.net/u011904605/article/details/52588609
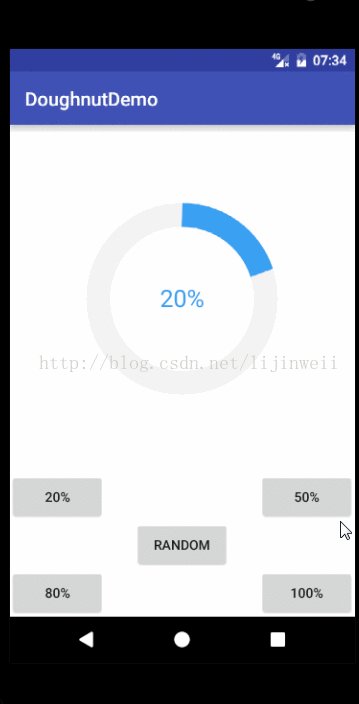
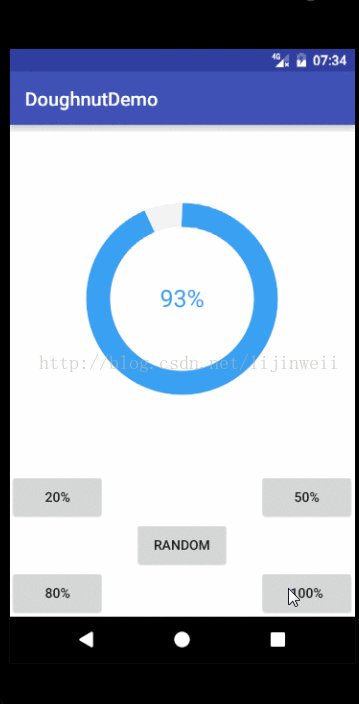
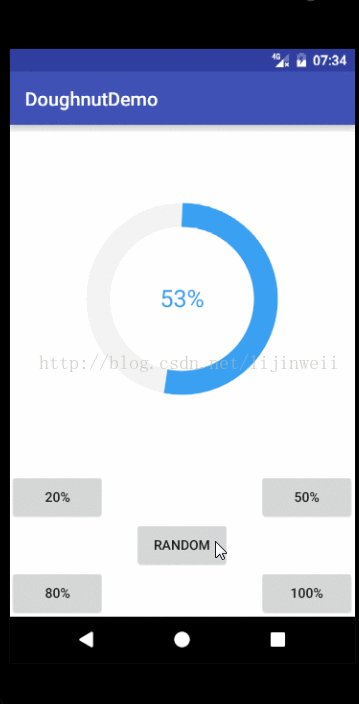
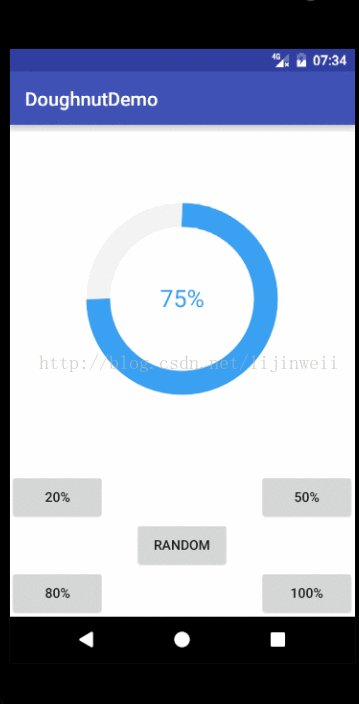
看下效果图:
自定义View:DoughnutView.java
/**
* on 15/12/16.
* 自定义数字圆环
* 参考:http://www.jianshu.com/p/84df2466e26a
*/
public class DoughnutView extends View {
//View默认最小宽度
private static final int DEFAULT_MIN_WIDTH = 400;
//圆环颜色
// private int[] doughnutColors = new int[]{Color.GREEN, Color.YELLOW, Color.RED};//多种颜色
private int[] doughnutColors = new int[]{Color.rgb(57, 160, 242)};//单一颜色
private int width;
private int height;
private float currentValue = 0f;
private Paint paint = new Paint();
public DoughnutView(Context context) {
super(context);
}
public DoughnutView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DoughnutView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void resetParams() {
width = getWidth();
height = getHeight();
}
private void initPaint() {
paint.reset();
paint.setAntiAlias(true);
}
//动画效果实现
public void setValue(float value) {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(currentValue, value);
valueAnimator.setDuration(2000);
//自己实现一个简单的插值器
// valueAnimator.setInterpolator(new Interpolator() {
// @Override
// public float getInterpolation(float v) {
// return 1-(1-v)*(1-v)*(1-v);
// }
// });
// 使用ValueAnimator来实现动画效果。还可以设置不同的插值器来实现不同的动画效果:
valueAnimator.setInterpolator(new LinearInterpolator());//匀速
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
currentValue = (float) valueAnimator.getAnimatedValue();
invalidate();
}
});
valueAnimator.start();
}
@Override
protected void onDraw(Canvas canvas) {
resetParams();
//画背景白色圆环
initPaint();
float doughnutWidth = Math.min(width, height) / 2 * 0.20f;//圆环宽
paint.setStrokeWidth(doughnutWidth);
paint.setStyle(Paint.Style.STROKE);
// paint.setColor(Color.WHITE);
paint.setColor(Color.rgb(243, 243, 243));
paint.setAntiAlias(true);
RectF rectF = new RectF((width > height ? Math.abs(width - height) / 2 : 0) + doughnutWidth / 2, (height > width ? Math.abs(height - width) / 2 : 0) + doughnutWidth / 2, width - (width > height ? Math.abs(width - height) / 2 : 0) - doughnutWidth / 2, height - (height > width ? Math.abs(height - width) / 2 : 0) - doughnutWidth / 2);
canvas.drawArc(rectF, 0, 360, false, paint);
//画彩色圆环
//使用SweepGradient来实现圆环渐变的效果,这里有个判断当设置的颜色数组只有一个颜色的时候,
//直接'setColor',有多个颜色才使用SweepGradient实现渐变色。这样就能既支持渐变色又支持单色。
//这里还有一点要注意,SweepGradient默认是从3点钟位置开始渐变的,为了能让它从12点钟位置开始渐变所以将画布旋转了-90°。
initPaint();
canvas.rotate(-90, width / 2, height / 2);
paint.setStrokeWidth(doughnutWidth);
paint.setStyle(Paint.Style.STROKE);
if (doughnutColors.length > 1) {
paint.setShader(new SweepGradient(width / 2, height / 2, doughnutColors, null));
} else {
paint.setColor(doughnutColors[0]);
}
canvas.drawArc(rectF, 0, currentValue, false, paint);
//画中间数值的背景
int fontSize = 50;
initPaint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.WHITE);
canvas.drawCircle(width / 2, height / 2, fontSize * 2, paint);
//画中间数值
canvas.rotate(90, width / 2, height / 2);
initPaint();
paint.setColor(ColorUtils.getCurrentColor(currentValue / 360f, doughnutColors));
paint.setTextSize(fontSize);
paint.setTextAlign(Paint.Align.CENTER);
float baseLine = height / 2 - (paint.getFontMetrics().descent + paint.getFontMetrics().ascent) / 2;
canvas.drawText((int) (currentValue / 360f * 100) + "%", width / 2, baseLine, paint);
}
/**
* 当布局为wrap_content时设置默认长宽
*
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measure(widthMeasureSpec), measure(heightMeasureSpec));
}
private int measure(int origin) {
int result = DEFAULT_MIN_WIDTH;
int specMode = MeasureSpec.getMode(origin);
int specSize = MeasureSpec.getSize(origin);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
}ColorUtils.java
/**
15/12/17.
*/
public class ColorUtils {
/**
* 颜色渐变算法
* 获取某个百分比下的渐变颜色值
*
* @param percent
* @param colors
* @return
*/
public static int getCurrentColor(float percent, int[] colors) {
float[][] f = new float[colors.length][3];
for (int i = 0; i < colors.length; i++) {
f[i][0] = (colors[i] & 0xff0000) >> 16;
f[i][1] = (colors[i] & 0x00ff00) >> 8;
f[i][2] = (colors[i] & 0x0000ff);
}
float[] result = new float[3];
for (int i = 0; i < 3; i++) {
for (int j = 0; j < f.length; j++) {
if (f.length == 1 || percent == j / (f.length - 1f)) {
result = f[j];
} else {
if (percent > j / (f.length - 1f) && percent < (j + 1f) / (f.length - 1)) {
result[i] = f[j][i] - (f[j][i] - f[j + 1][i]) * (percent - j / (f.length - 1f)) * (f.length - 1f);
}
}
}
}
return Color.rgb((int) result[0], (int) result[1], (int) result[2]);
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
private DoughnutView doughnutView;
private Button actionBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
doughnutView = (DoughnutView) findViewById(R.id.doughnutView);
actionBtn = (Button) findViewById(R.id.actionBtn);
//随机
actionBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doughnutView.setValue(new Random().nextInt(360));
}
});
findViewById(R.id.p20Btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doughnutView.setValue(360 * 0.2f);
}
});
findViewById(R.id.p50Btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doughnutView.setValue(360 * 0.5f);
}
});
findViewById(R.id.p80Btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doughnutView.setValue(360 * 0.8f);
}
});
findViewById(R.id.p100Btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doughnutView.setValue(360 * 1.0f);
}
});
}
}
源码:http://download.csdn.net/detail/lijinweii/9920204