Django学生信息管理系统(4)学生班级分类
针对于学生信息管理系统,肯定是需要班级的,在这里我们将使用到restful风格, 这种方法里面有封装好了的增删改查操作,使用起来将会会比我们之前写到的方法简单太多太多, 而且这种方法可以完全实现前后分离。。
一、创建班级表
创建grade app
班级与学生的对应关系是一个学生可以对应多个班级,也就是一对多的关系,可以在学生表中引入一个g_id外键来关联上grade表格的id字段。
首先还是先创建grade表格,在今后我将不再把mysql创建数据表格的方法写出来了。
class Grade(models.Model):
g_name = models.CharField(max_length)
g_desc = models.CharField(max_length)
class Meta:
db_table = 'grade'在Student类里添加外键:
g = models.ForeignKey(Grade)二、restful api初使用
这里就将开始使用到restful,在进行操作前,请先在当前虚拟坏境下安装下面的库:
pip install djangorestframework
pip install django-filter # Filtering support- 首先先配置好url
from rest_framework.routers import SimpleRouter
router = SimpleRouter() # 实例化一个router
router.register('grade', views.GradeEdit)
urlpatterns += router.urls # 添加进url
注意: register里面设置的url不能尾斜杠
url写好了,记得在setting配置了,增加’rest_framework’ app
之后写序列化的格式,在gradeapp里面建立一个serializers.py文件,代码如下:
from rest_framework import serializers
from grade.models import Grade, Major
class GradeSerializer(serializers.ModelSerializer):
class Meta:
model = Grade
fields = ['g_name', 'g_desc']
- 最后开始序列化Grade的数据
在grade/views/文件中添加一下代码:
class GradeEdit(mixins.ListModelMixin,
mixins.RetrieveModelMixin,
mixins.CreateModelMixin,
mixins.DestroyModelMixin,
mixins.UpdateModelMixin,
viewsets.GenericViewSet):
# 查询所有序列信息
queryset = Grade.objects.all()
# 序列化
serializer_class = GradeSerializer写好这个类,增删改查的方法就写好了,和前几天的代码量相比,这个简洁了太多了
mixins.ListModelMixin # 显示所有数据,也就类中的queryset里面的内容,当然是进过了序列化的内容
mixins.RetrieveModelMixin # 查询, 通过id查询 get请求
mixins.CreateModelMixi # 新建数据 post请求
mixins.DestroyModelMixin # 删除数据 通过id(主键)进行删除数据
mixins.UpdateModelMixin # 更新数据 patch请求(更新部分字段) put(请求更新全部字段)准备完毕,这个时候进入到 localhost:8000/grade/grade/ 页面(根据自己的情况决定)
当然,最开始的时候数据肯定是空得,这个页面其实也就是所谓的接口了
Postman
这里介绍的是一个企业级前后分离经常用到的软件,名字就叫做Postman
之后,我将在里面演示,通过Postman进行增删改查操作:
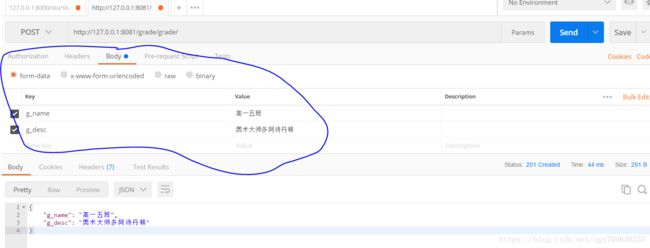
1. 增加数据:
post请求添加数据
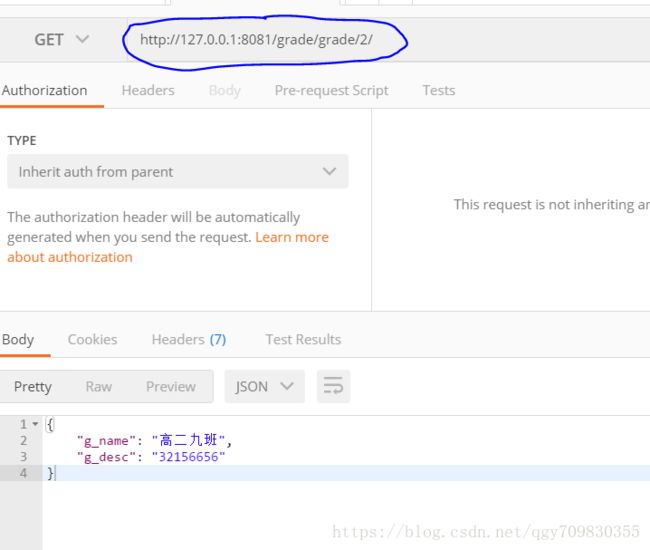
2. 查询数据:
在url后面写要查询的数据的编号
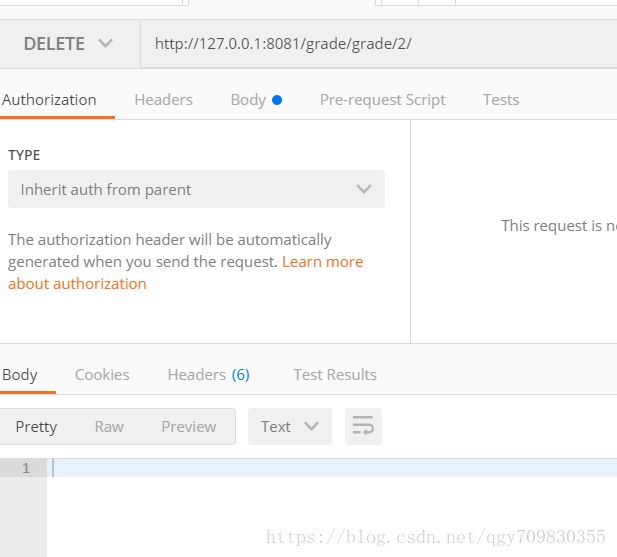
3. 删除数据:
同样通过编号删除数据,使用的delete请求
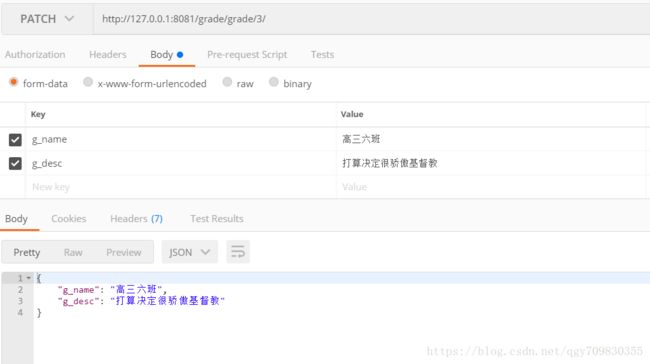
4. 更新数据:
这里使用的是patch请求,put请求也可以,不过不再这里继续演示了
按班级查询学生:
api接口写好了,之后就需要的是前端后台的数据交互,在这里使用到的是ajax技术,下面详细给出ajax的相关代码,前端页面的代码省略:
$(function () {
g = '班级:;
$.ajax({
type: 'get',
url: '/grade/grade/',
dataType: 'json',
success: function (msg) {
for(var i = 0; i<msg.length; i++){
g += '">' + msg[i].g_name
+ ''
}
g += ' " value="查询">';
$('#selform').html(g)
},
error: function (msg) {
alert('获取数据失败!')
}
});
});
function addGrade() {
s = '' +
'班级名:" name="name" id="g_name">
' +
'班级描述:" name="desc" id="g_desc">
' +
'" onclick="add()" value="添加">' +
'';
$('#add-grade').html(s)
}
function add() {
g_name = $('#g_name').val();
g_desc = $('#g_desc').val();
$.ajax({
type: 'post',
url: '/grade/grade/',
data: {'g_name': g_name, 'g_desc': g_desc},
dataType: 'json',
success: function (msg) {
alert('添加成功!');
console.log(msg);
$('#add-grade').children().filter('div').remove();
location.reload([bForceGet])
},
error: function (msg) {
alert('添加失败!');
console.log(msg);
}
})
}2018年5月7日
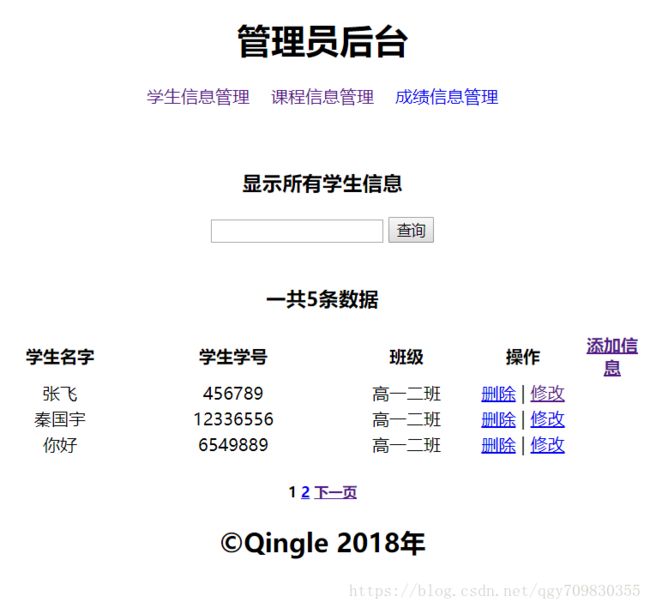
今天更改了一些分班查询,添加学生等功能,主要是想实现,进入到了一个班,在这个班里添加学生信息的时候,添加完了可以直接返回同一个班并展示班上所有学生信息, 效果如下:
主要是在跳转页面的时候增加了一个get请求的g_id