websocket实现简单的聊天室
利用websocket + html5 实现简单聊天室功能
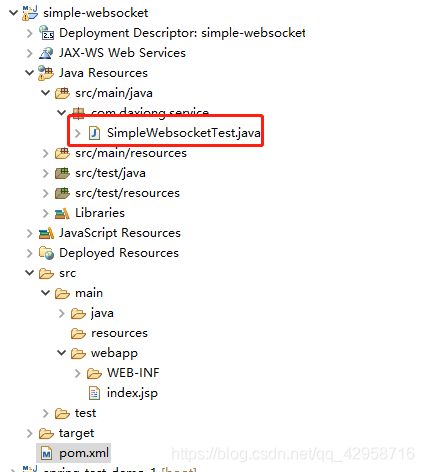
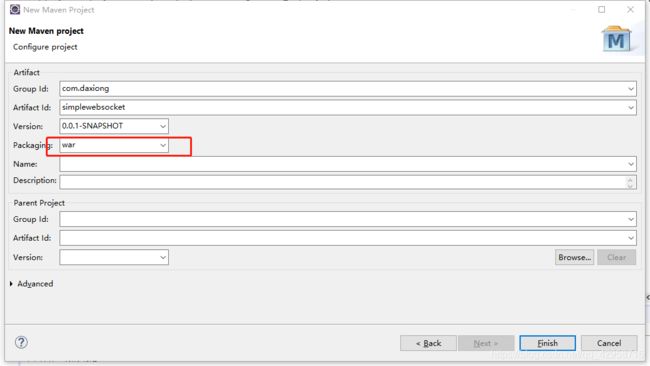
首先建立一个maven项目,注意要是web项目,所以这里选择war.

我这里是用web容器的插件运行,tomcat8以上才支持websocket,但是tomcat的插件只支持tomcat7左右,没有8的插件,所以这里使用了jetty.
首先在pom文件引入jetty的插件
<build>
<finalName>simple-websocket</finalName>
<plugins>
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.4.28.v20200408</version>
</plugin>
</plugins>
</build>
导入websocket相关jar包:
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>8.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
完整的pom文件内容:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.daxiong</groupId>
<artifactId>simple-websocket</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>8.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>simple-websocket</finalName>
<plugins>
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.4.28.v20200408</version>
</plugin>
</plugins>
</build>
</project>
package com.daxiong.service;
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint("/simpleWs")
public class SimpleWebsocketTest {
// 静态变量,用来记录当前在线链接数,应该把它设计成线程安全的。
private static int onlineCount = 0;
// concurrent 包的线程安全Set, 用来存放每个客户端对应的MyWebSocket对象。
private static CopyOnWriteArraySet<SimpleWebsocketTest> webSocketSet = new CopyOnWriteArraySet<SimpleWebsocketTest>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
* @param session 可选参数。session 为与某个客户端的连接会话,需要
*/
@OnOpen
public void onOpen(Session session) {
this.session = session;
// 加入set中
webSocketSet.add(this);
// 在线数加1
addOnlineCount();
System.out.println("有新连接加入!当前在线人数为 " + getOnlineCount());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
// 从set中删除
webSocketSet.remove(this);
// 在线数减1
subOnlineCount();
System.out.println("有一连接关闭!当前在线人数为"+ getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:"+message);
// 群发消息
for(SimpleWebsocketTest item: webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 这个方法与上面几个方法不一样,没有用注解,是根据自己需要添加的方法
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
private static synchronized void addOnlineCount() {
SimpleWebsocketTest.onlineCount++;
}
private static synchronized int getOnlineCount() {
return SimpleWebsocketTest.onlineCount;
}
private static synchronized void subOnlineCount() {
SimpleWebsocketTest.onlineCount--;
}
}
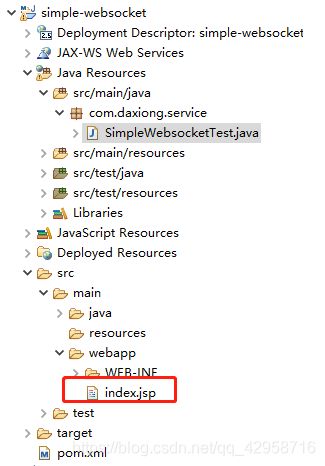
<%@ page language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Welcome<br/><input id="text" type="text" />
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
// 判断当前浏览器是否支持WebSocket
if("WebSocket" in window){
// conn server
websocket = new WebSocket("ws://localhost:8080/simpleWs");
}else{
alert("当前浏览器 Not support websocket");
}
// 连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("WebSocket连接发生错误");
};
// 连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("WebSocket连接成功");
};
// 监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没关闭
window.onbeforeunload = function(){
closeWebSocket();
}
// 接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
// 将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById("message").innerHTML += innerHTML +'
'
}
// 关闭WebSocket连接
function closeWebSocket(){
websocket.close();
}
// 发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>
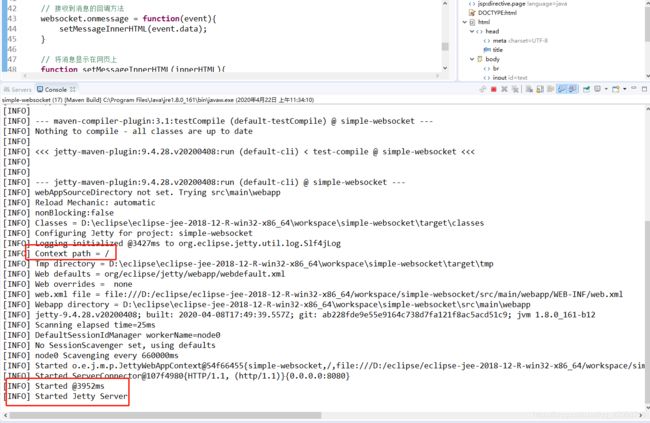
右键项目-> maven build… -> 输入 jetty:run ,点击运行

运行成功后:

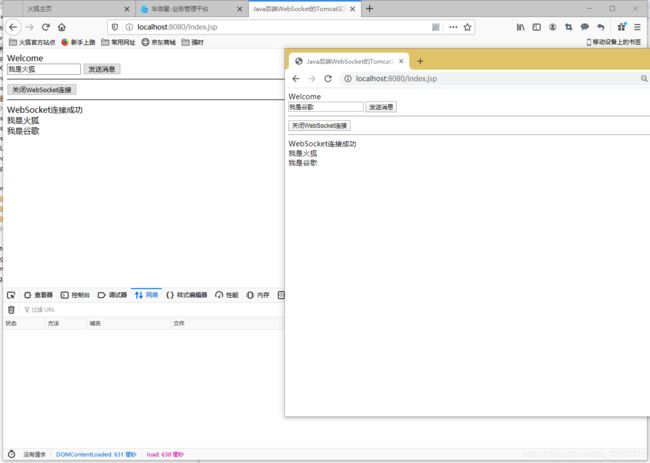
打开两个浏览器,谷歌和火狐,输入:http://localhost:8080/index.jsp

在浏览器进行聊天:

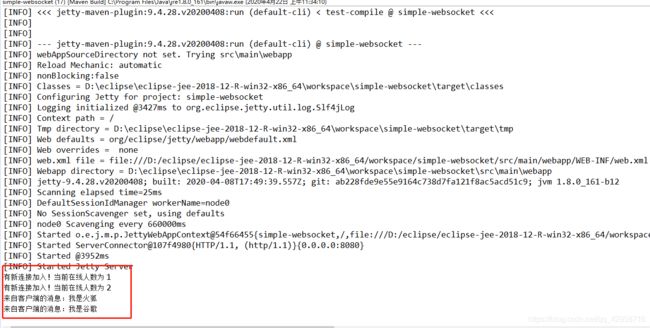
后台控制台输出结果:

这就是简单使用websocket实现聊天室的功能,网络上的弹幕功能基本原理也是基于websocket实现的。