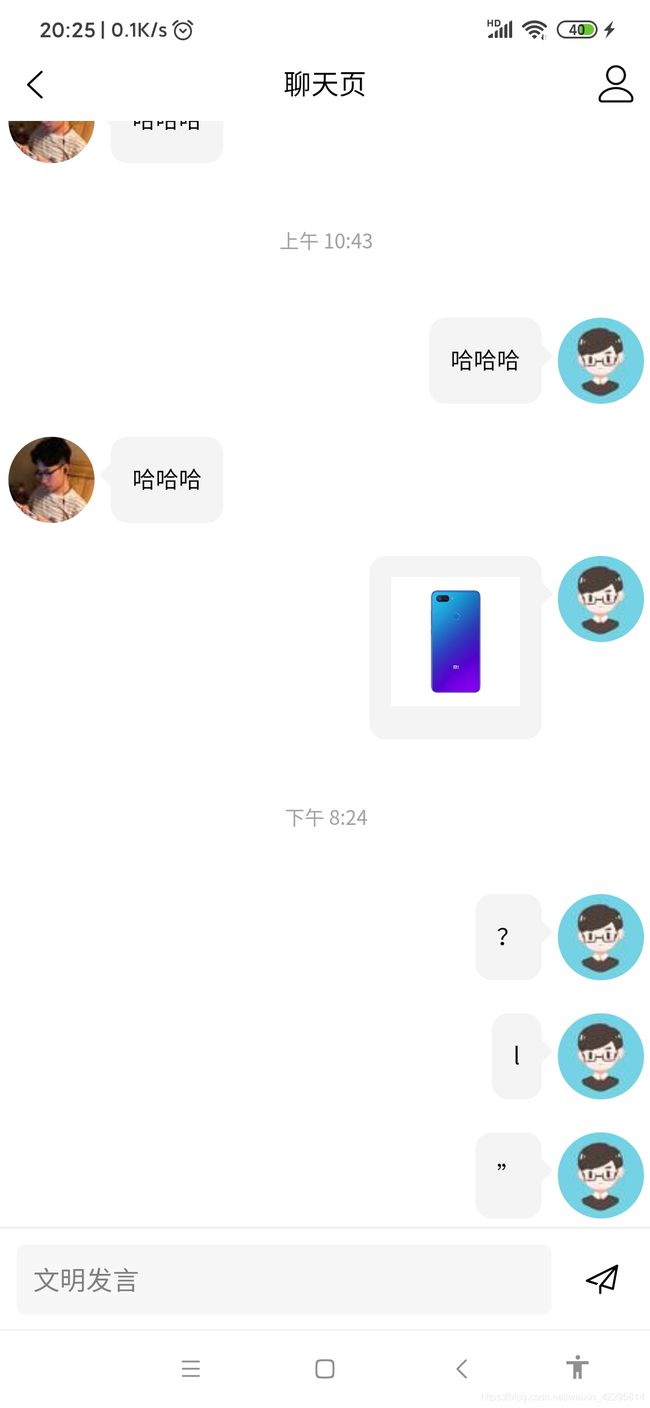
【前端】【解决问题】uniapp的scroll-view组件的scroll-top,设置回到底部失效,解决方法
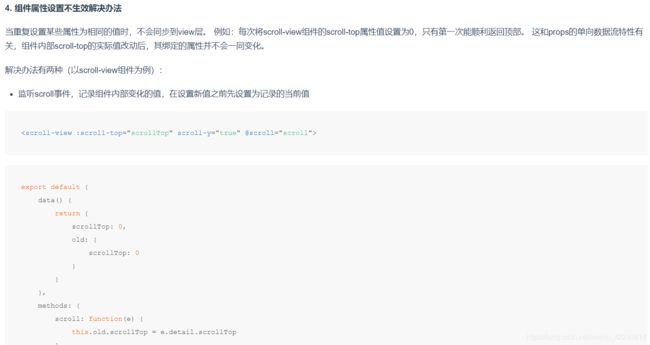
官方解决
我一开始看官方方法以为不行,到处找,结果搞了两三个小时,然后一试官方方法就搞定了。还是官方人考虑的全。

我的代码:
html:
<scroll-view id="scrollView"
scroll-y
:scroll-top="scrollTop"
:scroll-with-animation="true"
:style="{height:style.contentH+'px'}"
@scroll="scroll">
<block v-for="(item,index) in list" :key="index">
<user-chat-list :item="item" :index="index"></user-chat-list>
</block>
</scroll-view>
js:
export default {
components: {
userChatBottom,
userChatList
},
data() {
return {
scrollTop: 0, // 滚动条的位置
old: {
scrollTop: 0
},
style: {
contentH: 0,
itemH: 0
},
list: [{
isme: false,
userpic: "../../static/demo/userpic/11.jpg",
type: "text",
data: "哈哈哈",
time: "1595904223",
gstime: ""
},
{
isme: true,
userpic: "../../static/demo/userpic/12.jpg",
type: "text",
data: "哈哈哈",
time: "1596163423",
gstime: ""
},
{
isme: false,
userpic: "../../static/demo/userpic/11.jpg",
type: "text",
data: "哈哈哈",
time: "1596163423",
gstime: ""
},
{
isme: true,
userpic: "../../static/demo/userpic/12.jpg",
type: "img",
data: "../../static/demo/3.jpg",
time: "1596163423",
gstime: ""
},
]
}
},
onLoad() {
this.getData();
this.initData();
},
onReady() {
this.pageToBottom()
},
methods: {
scroll(e){
console.log(e)
this.old.scrollTop = e.detail.scrollTop
},
//初始化参数,聊天页面中间空白处大小
initData() {
try {
this.style.contentH = uni.getSystemInfoSync().windowHeight - uni.upx2px(120)
} catch (e) {}
},
// 回到底部
pageToBottom() {
this.style.itemH = 0
let q = uni.createSelectorQuery()
// let botomInputHeight = uni.upx2px(120)
q.select('#scrollView').boundingClientRect();
q.selectAll(".user-chat-item").boundingClientRect()
q.exec((res) => {20
// console.log(res[0][res[0].length-1].bottom)
// this.style.itemH = res[0][res[0].length-1].bottom
res[1].forEach((ret) => {
this.style.itemH += ret.height
})
console.log(res[1])
console.log(this.style.itemH ,this.style.contentH)
this.scrollTop = this.old.scrollTop
this.$nextTick(function() {
this.scrollTop = this.style.itemH - this.style.contentH + uni.upx2px(130)
});
})
},
//得到聊天数据
getData() {
for (let i = 0; i < this.list.length; i++) {
this.list[i].gstime = time.gettime.getChatTime(this.list[i].time, i > 0 ? this.list[i - 1].time : 0)
}
},
submit(data) {
if (this.isEmpty(data)) {
return
}
console.log("当前输入的是", data)
// 构建数据
let now = new Date().getTime()
let obj = {
isme: true,
userpic: "../../static/demo/userpic/12.jpg",
type: "text",
data: data,
time: now,
gstime: time.gettime.getChatTime(now, this.list[this.list.length - 1].time)
}
this.list.push(obj)
this.pageToBottom()
}
}
}