本文最初发表于博客园,并在GitHub上持续更新前端的系列文章 。欢迎在GitHub上关注我,一起入门和进阶前端。
以下是正文。
HTML5的介绍
Web 技术发展时间线
2002年的表格布局逐渐被淘汰,是因为:表格是用来承载数据的,并不是用来划分网页结构的。
2009年就已经推出了HTML5的草案,但直到2014年才有定稿,是因为有移动端的推动。
H5草案的前身是叫:Web Application,最早是由WHATWG这个组织在2004年提出的。
2007年被 W3C 组织接纳,并在 2008-01-22 发布 HTML5 的第一个草案。
什么是 HTML5
HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准 ,成为第一个将Web做为应用开发平台的HTML语言。
HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一些Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用。我们甚至可以结合 Canvas 开发网页版游戏。
HTML5的广义概念
HTML5不等于 HTML next version。HTML5 包含: HTML的升级版、CSS的升级版、JavaScript API的升级版。
总结 :HTML5是新一代开发 Web 富客户端 应用程序整体解决方案 。包括:HTML5,CSS3,Javascript API在内的一套技术组合 。
富客户端 :具有很强的交互性 和体验的客户端程序。比如说,浏览博客,是比较简单的客户端;一个在线听歌的网站、即时聊天网站就是富客户端。
HTML5 的应用场景
列举几个HTML5 的应用场景:
(1)极具表现力的网页:内容简约而不简单。
(2)网页应用程序:
(3)混合式本地应用。
(4)简单的游戏。
HTML5 新增的内容
语义化的标签
语义化的作用
语义标签对于我们并不陌生,如
标签语义化的作用:
总结:HTML的职责是描述一块内容是什么(或其意义),而不是它长什么样子;它的外观应该由CSS来决定。
H5在语义上的改进
在此基础上,HTML5 增加了大量有意义的语义标签,更有利于搜索引擎或辅助设备理解 HTML 页面内容。HTML5会让HTML代码的内容更结构化、标签更语义化。
我们常见的 css+div 布局是:
以后我们可以这样写:
传统的做法中,我们通过增加类名如class="header"、class="footer",使HTML页面具有语义性,但是不具有通用性。
HTML5 则是通过新增语义标签的形式来解决这个问题,例如
传统网页布局:
H5 的经典网页布局:
H5中常用的新语义标签
本质上新语义标签与、
没有区别,只是其具有表意性,使用时除了在HTML结构上需要注意外,其它和普通标签的使用无任何差别,可以理解成
相当于
。
PS:单标签不用写关闭符号。
新语义标签的兼容性处理
IE8 及以下版本的浏览器不支持 H5 和 CSS3。解决办法:引入html5shiv.js文件。
引入时,需要做if判断,具体代码如下:
上方代码是条件注释 :虽然是注释,但是IE浏览器可以识别出来。解释一下:
l:less 更小
t:than 比
e:equal等于
g:great 更大
PS:我们在测试 IE 浏览器的兼容的时候,可以使用软件 ietest,模拟IE6-IE11。
在不支持HTML5新标签的浏览器,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用。
但是在IE9版本以下,并不能正常解析这些新标签,但是可以识别通过document.createElement('tagName')创建的自定义标签。于是我们的解决方案就是:将HTML5的新标签全部通过document.createElement('tagName')来创建一遍,这样IE低版本也能正常解析HTML5新标签了。
当然,在实际开发中我们更多采用的办法是:检测IE浏览器的版本,来加载第三方的JS库来解决兼容问题(如上方代码所示)。
H5中的表单
传统的Web表单已经越来越不能满足开发的需求,HTML5 在 Web 表单方向做了很大的改进,如拾色器、日期/时间组件等,使表单处理更加高效。
H5中新增的表单类型
上面的部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
代码举例:
表单类型
代码解释:
表单元素(标签)
这里讲两个表单元素。
1、
本科
研究生
不明
上方代码中,input里的list属性和 datalist 进行了绑定。
效果:
上图可以看出,数据列表可以自动提示。
2、
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键:一个公钥,一个私钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
3、
low:低于该值后警告
high:高于该值后警告
value:当前值
max:最大值
min:最小值。
举例:
表单属性
placeholder 占位符(提示文字)
autofocus 自动获取焦点
multiple 文件上传多选或多个邮箱地址
autocomplete 自动完成(填充的)。on 开启(默认),off 取消。用于表单元素,也可用于表单自身(on/off)
form 指定表单项属于哪个form,处理复杂表单时会需要
novalidate 关闭默认的验证功能(只能加给form)
required 表示必填项
pattern 自定义正则,验证表单。例如
代码举例:
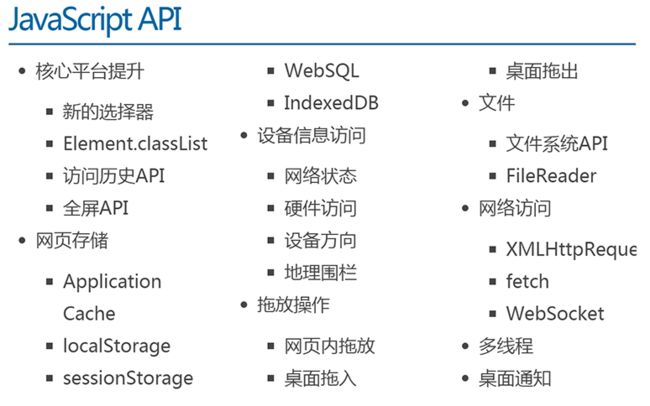
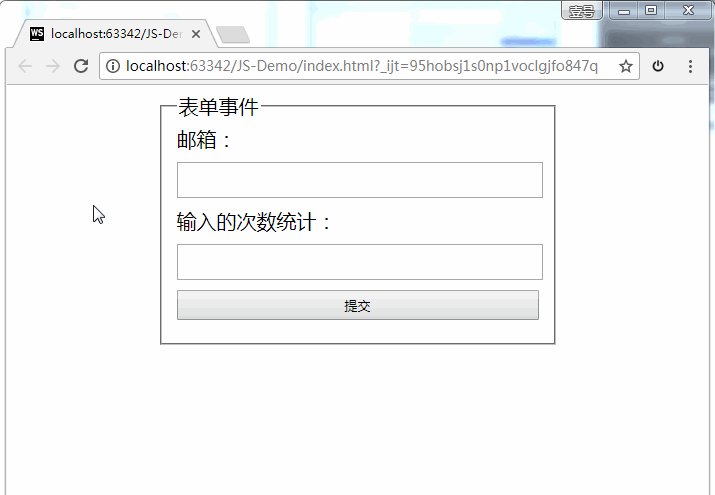
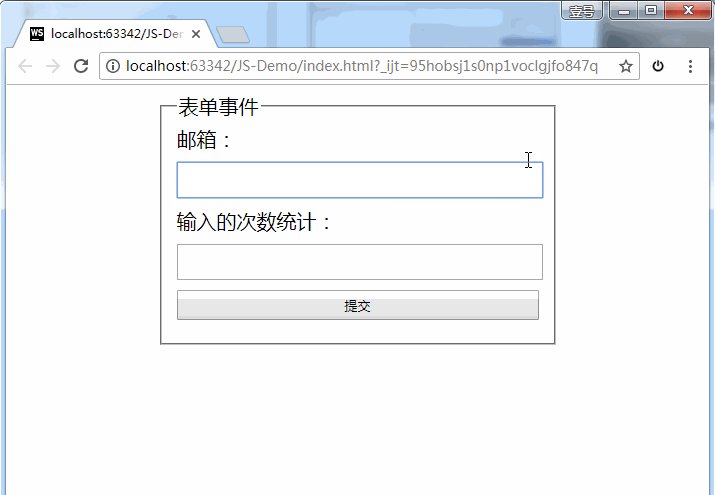
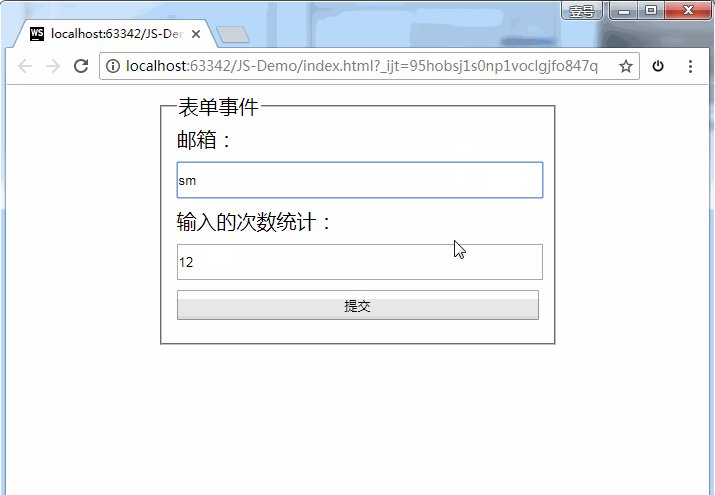
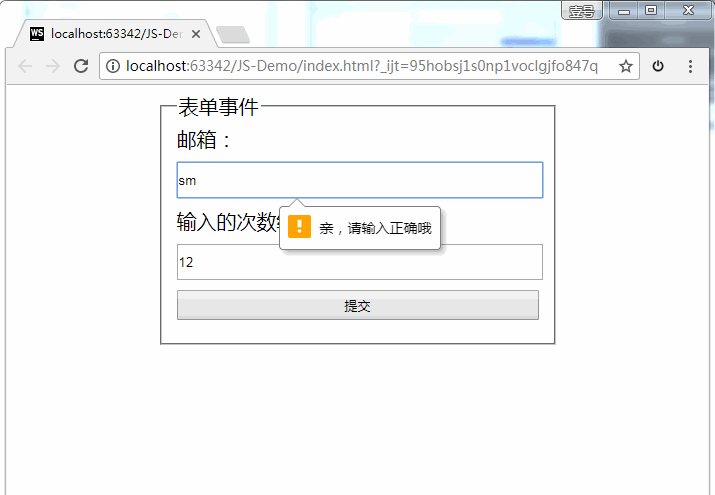
表单事件
举例:
效果:
多媒体
在HTML5之前,在网页上播放音频/视频的通用方法是利用Flash来播放。但是大多情况下,并非所有用户的浏览器都安装了Flash插件,由此使得音频、视频播放的处理变得非常复杂;并且移动设备的浏览器并不支持Flash插件。
H5里面提供了视频和音频的标签。
音频
HTML5通过
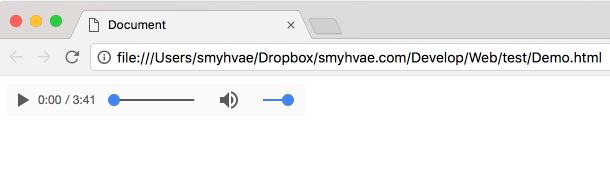
使用举例:
效果如下:
我们可以通过附加属性,来更友好地控制音频的播放,如:
autoplay 自动播放。写成autoplay 或者 autoplay = "",都可以。
controls 控制条。(建议把这个选项写上,不然都看不到控件在哪里)
loop 循环播放。
preload 预加载 同时设置 autoplay 时,此属性将失效。
处理兼容性问题:
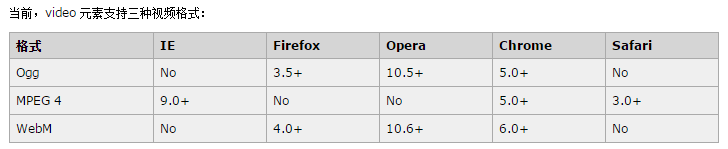
由于版权等原因,不同的浏览器可支持播放的格式是不一样的:
为了做到多浏览器支持,可以采取以下兼容性写法:
代码解释:如果识别不出音频格式,就弹出那句“抱歉”。
视频
HTML5通过
使用举例:
我们可以通过附加属性,来更友好地控制视频的播放,如:
autoplay 自动播放。写成autoplay 或者 autoplay = "",都可以。
controls 控制条。(建议把这个选项写上,不然都看不到控件在哪里)
loop 循环播放。
preload 预加载 同时设置 autoplay 时,此属性将失效。
width:设置播放窗口宽度。
height:设置播放窗口的高度。
由于版权等原因,不同的浏览器可支持播放的格式是不一样的:
兼容性写法:
DOM 操作
获取元素
类名操作
Node.classList.add("class") 添加class
Node.classList.remove("class") 移除class
Node.classList.toggle("class") 切换class,有则移除,无则添加
Node.classList.contains("class") 检测是否存在class
自定义属性
js 里可以通过 box1.index=100; box1.title 来自定义属性和获取属性。
H5可以直接在标签里添加自定义属性,但必须以 data- 开头 。
举例:
div
我的公众号
想学习代码之外的软技能 生命团队 (id:vitateam)。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外: