基于Django的学生成绩管理系统
在Pycharm中创建Django项目
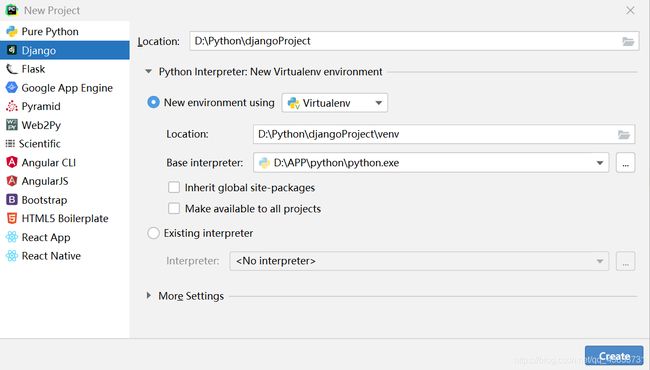
在Pycharm中点击File->New Project->选择Django,
可以在最上面的框中修改项目名,其余设置可保持默认,最后点击Create。
测试项目
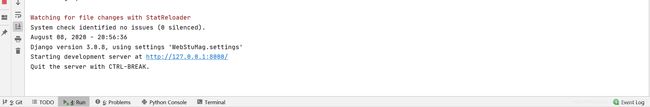
创建好项目之后,可以先点击Run测试一下项目能否正常运行。
在最下面这一栏会出现一个链接,点击进入,若能正常显示,则项目可以正常运行。
可能在运行时会有如下错误:
NameError: name ‘os’ is not defined
这时,只需打开settings.py文件,import os即可。
添加应用
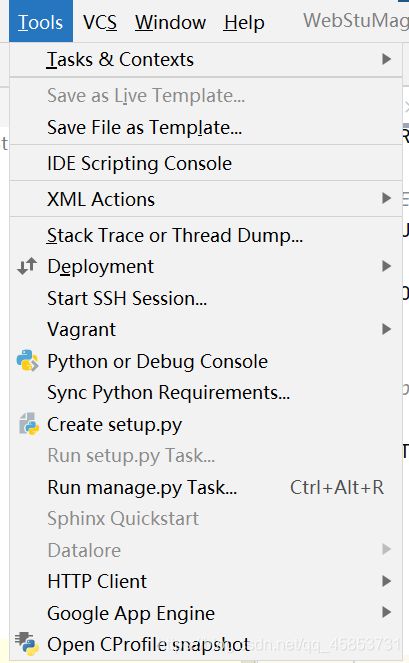
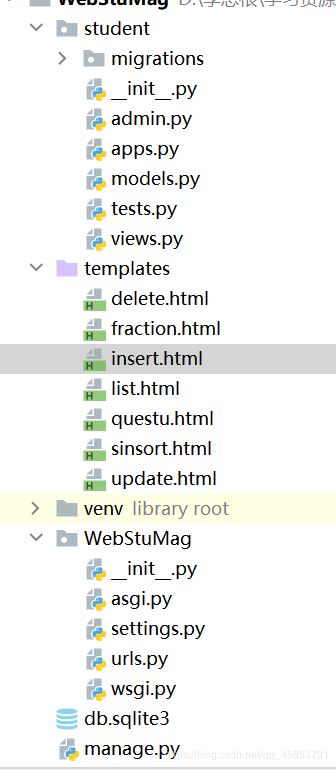
在Tools中点击Run manage.py Task(或直接用快捷键Ctrl+Alt+R),在下方会出现下图,在其中输入startapp 自取名称,敲回车,则在左侧栏中会出现新建立的应用。
然后,在settings.py中找到INSTALLED_APPS,将新建的app名添加进去,格式参照其中原有内容格式
新建模型(Model)
打开新建app下的models.py,定义一个学生模型
from django.db import models
# Create your models here.
class Student(models.Model):
num = models.CharField(max_length=7)
name = models.CharField(max_length=30)
chinese = models.IntegerField()
math = models.IntegerField()
english = models.IntegerField()
physics = models.IntegerField()
chemistry = models.IntegerField()
allscore = models.IntegerField()
数据库设置与安装
这里我用的时sqlite3,这也是Django默认的数据库,使用其他数据库可以在settings.py中的DATABASES中修改。
安装模型时,同样在Tools下的Run manage.py Task中,分别输入如下代码:
makemigrations
migrate
创建模板(Templates)

右键点击templates->New->File,取一个名字,最后加扩展名.html。
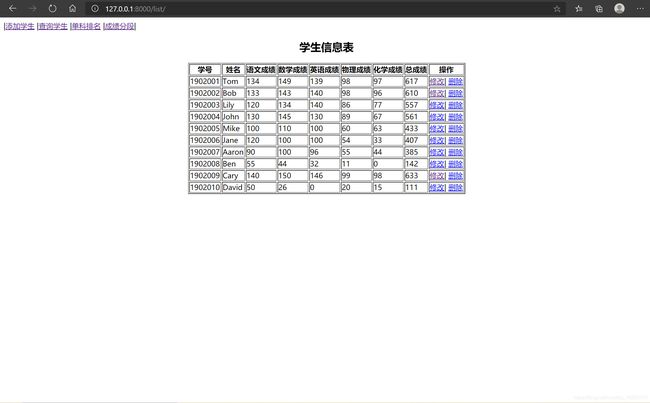
然后可在新建的html文件中使用HTML语言编写网页模板,以此项目中列出全部学生信息的页面为例:
学生管理操作
|添加学生
|查询学生
|单科排名
|成绩分段|
学生信息表
学号 姓名 语文成绩 数学成绩 英语成绩 物理成绩 化学成绩 总成绩
操作
{% for student in student_list %}
{{ student.num }}
{{ student.name }}
{{ student.chinese }}
{{ student.math }}
{{ student.english }}
{{ student.physics }}
{{ student.chemistry }}
{{ student.allscore }}
#'?'后的变量用以将参数从前端传到后端,在后端可用request.GET.get('update_num')获取
修改|
删除
{% endfor %}
创建视图(View)
与模板相对应的即视图,我的理解视图就是填充模板的方法,在此可以用一个函数,此函数与模板相连,可以从数据库中取出数据,并对数据进行一定操作,然后填充到模板中,仍以上述页面对应的视图为例,在views.py中填入如下代码:
from django.shortcuts import render
from student.models import Student
def list(request):
student_list = Student.objects.all()
c = {"student_list": student_list, }
#render的参数默认以字典形式传入,可将想传到前端的信息都放在字典中
return render(request, "list.html", c)
添加访问路径
上述工作完成之后,要想在浏览器中访问刚制作好的网页,还需要在urls.py中添加访问路径,代码如下:
from django.contrib import admin
from django.urls import path
import student.views
urlpatterns = [
path('admin/', admin.site.urls),
path('list/', student.views.list),
]
其中,path内单引号所引即为在浏览器输入的访问路径,可自由设置。
查看网页
至此,一个网页基本完工。可以Run一下查看自己的网页啦。

需要注意的是,run后点击下方链接后显示的页面是
Not Found的,需要在后面添加自己在urls.py中设置的路径。
其他
上面介绍的至少万里长征第一步,若想编写一个功能较为齐全的学生信息管理系统,还需添加其他页面,只需在temples中新建页面设计好后,继续在views.py中添加相应函数,最后在urls.py中添加路径即可,步骤与之前类似。
另外,若想网页美观,可以自己设计界面,也可以直接下载现成的模板(如bootstrap)自己填充。