Unity_条形图(柱状图)+ UI动画
⭐GitHub⭐
Unity_条形图(柱状图)+ UI动画
- 效果
- 介绍
- 关键字
- 分析及代码
- 绘图数据
- 1.定义参数
- 2.左侧刻度
- 3.底部描述
- 4.画条形
- 5.整体代码
- 7.使用示例
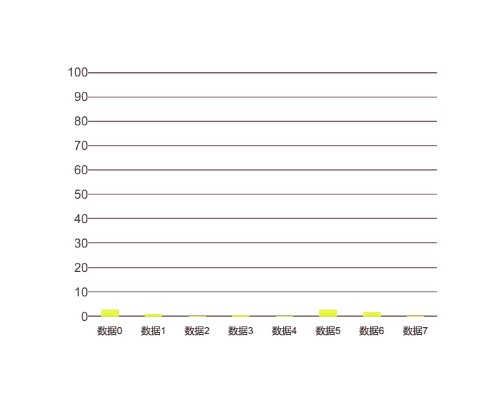
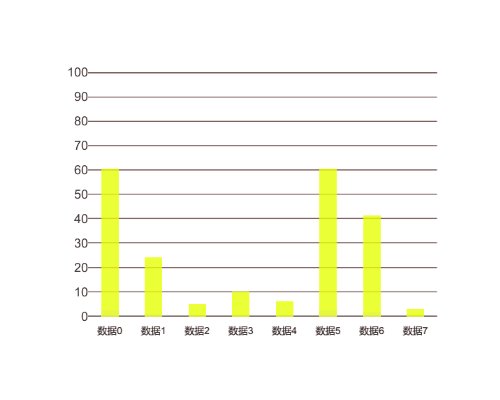
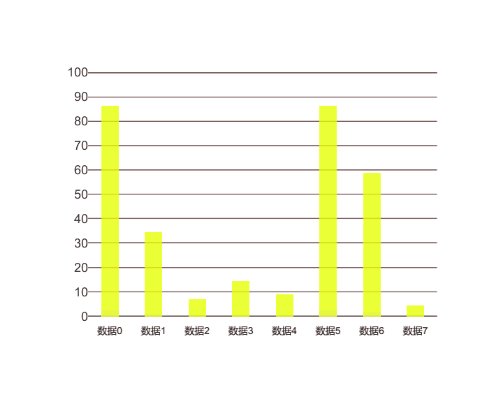
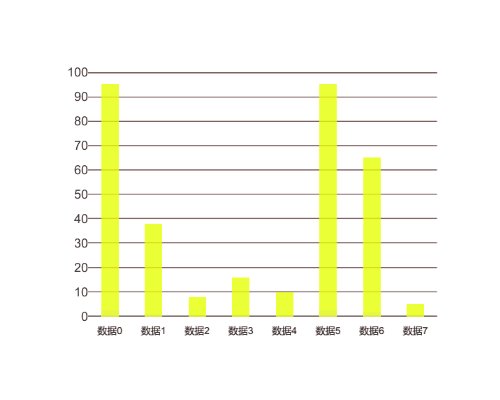
效果
介绍
实现柱状图的大体思路和数学画图一致:先画底部刻度(底部描述),再画条形。
关键字
1. 对象池
2. DoTween 动画
分析及代码
-
绘图数据
定义绘图数据的结构GraphData,包含数据的描述信息_desc,数据的值_value。在需要绘图时传递一组GraphData的类型的数据给此模块就可以实现柱状图的绘制。
[System.Serializable]
public struct GraphData
{
public string _desc;
[Range(0, 100)]
public float _value;
public float Rate
{
get
{
return _value / 100;
}
}
public GraphData(string desc, float value)
{
_desc = desc;
_value = value;
}
}
-
1.定义参数
下图是Unity的布局,为了方便管理,在BarGraphPanel中分别设置了LeftSide(左侧刻度),DescContent(底部描述),BarContent(条形)三个空对象存放相应的子元素。
public GraphData[] _datas;//数据
public float _barWidth = 20;//条宽
public Transform _leftSide;//左侧描述
public RectTransform _descContent;//描述Content
public RectTransform _barContent;//条Content
public Text _descPrefab;//描述Prefab
public Image _barPrefab;//条Prefab
public float _tweenTime = 1f;//动画时间
//描述、条 管理
private Text[] _descs;
private Image[] _bars;
-
2.左侧刻度
因为背景、左侧刻度是不会改变的,所以初始化左侧刻度的方法只需要在Start方法中调用一次就可以(背景我直接用的一张10条横线的图片)。
/// -
3.底部描述
底部描述使用了Unity的自动布局组件,因为在下一步需要绘制时是需要用到这里的位置信息,所以需要在结尾处刷新UI的布局。其次,为了防止动态的刷新数据过于频繁,使用到了对象池的优化(链接)。
/// -
4.画条形
根据底部描述的位置、数据的值计算条形的高度(Image的FillAmount)。
/// -
5.整体代码
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
/// -
7.使用示例
初始化时调用InitBarGraph(),刷新数据时调用RefeshBarGraph()。下面是示例:
using UnityEngine;
public class UIGraphManager : MonoBehaviour
{
public UIBarGraphManager _bar;
private GraphData[] _datas;
private void Start()
{
RefeshData();
_bar.InitBarGraph(_datas);
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.R))
{
RefeshData();
_bar.RefeshBarGraph(_datas);
}
}
///