【厉害了我的哥】—— 快速布局神器Flexbox布局
2009年,W3C提出了一种新的布局方案———Flexbox(弹性布局),可以简便、完整、响应式地实现各种页面布局。
Flex的优异性在时间的打磨中,越加的耀眼:如今前端开发离不开Flex,火热的Reac Native中少不了Flex,更让人惊喜的是Google的推出的开源项目flexbox-layout让Android纯原生开发也可以使用Flex!!!所以无论是对于前端开发者还是客户端开发者来说,学习Flex都大有裨益。默默的感觉,全站工程狮的称呼正在向你招手。。。。
Flexbox 其实很像 Android 开发中的 LinearLayout ,但是要比 LinearLayout 要强大。本文将从Flexbox的基本概念以及属性入手,与LinearLayout做对比性学习,带领大家对Flexbox有初步的认识,再为大家介绍Flexbox在React Nactive、Android中的使用方法,虽然在在不同平台上Flexbox语法有了一定改变,但是万变不离其宗,只要熟悉了Flexbox,过渡起来还是很简单滴。
基础部分:
Flex布局是什么?
Flexbox是Flexible Box的缩写,意为”弹性布局”,它为盒状模型提供了很大的灵活性,让任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念和属性
Flexbox 布局依赖于 flex directions ,简单的说: Flexbox 是一个布局模块,而不是一个属性。采用Flexbox的元素,称为 Flex容器 (flex container),它的所有子元素 (flex item)自动成为容器成员。
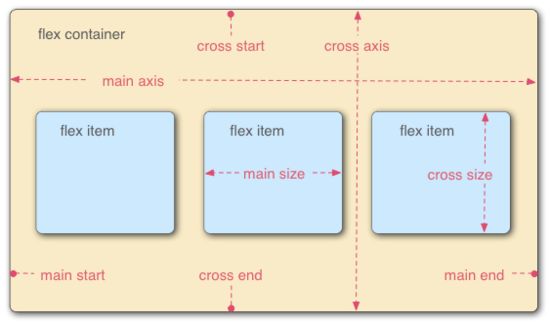
跟 LinearLayout 类似, Flexbox 也存在两个方向的布局:主轴(main axis)和副轴(cross axis也称交叉轴),可以简单的理解为 LinearLayout 的水平布局和垂直布局。主轴的开始位置(与边框的交叉点)叫做 main start ,结束位置叫做main end ;交叉轴的开始位置叫做cross start ,结束位置叫做 cross end 。项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size 。
Flexbox的属性
Flexbox的属性可以分为 flex container属性 和 flex item 属性 两类。他们分别对应父容器和子元素,下面让我们分别看一下他们都是怎么回事。
1.flex container 属性(容器的属性)主要包含一下几个方面
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-content
- align-items
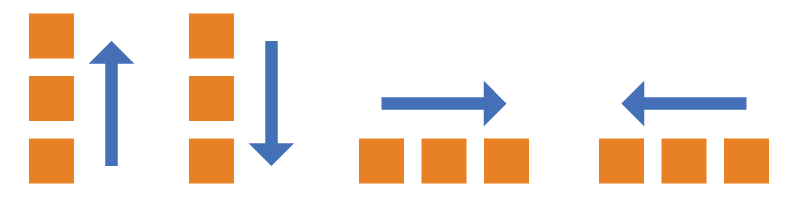
1.1 flex-direction 属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}有四个值可以选择:
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
1.2 flex-wrap属性
默认情况下 Flex 跟 LinearLayout 一样,都是不带换行排列的,但是 flex-wrap 属性可以支持换行排列。这个也比 LinearLayout屌了许多。它有三个值:nowrap、wrap、wrap-reverse
1.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为 row || nowrap(“||”代表flex-direction和flex-wrap必须至少有一个,二者之间使用空格隔开,相应的属性请看上面)
.box {
flex-flow: || ;
}1.4 justify-content属性
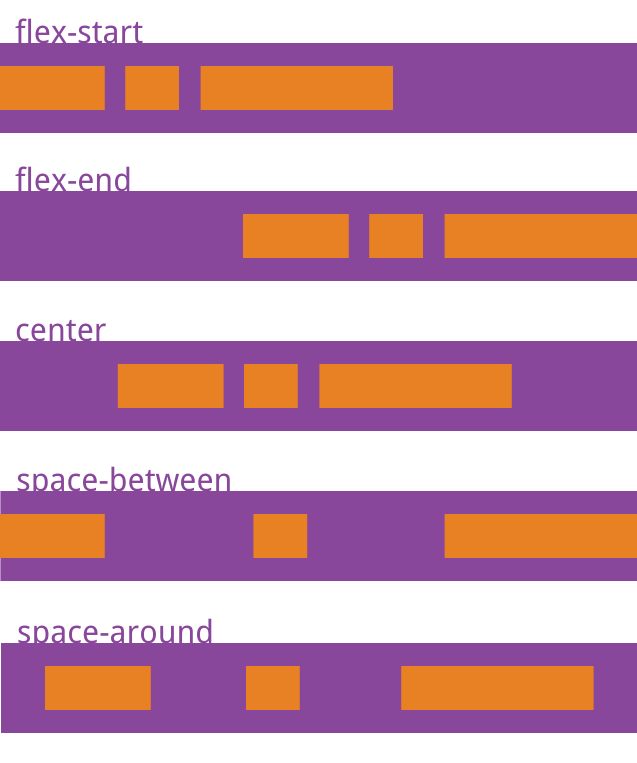
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
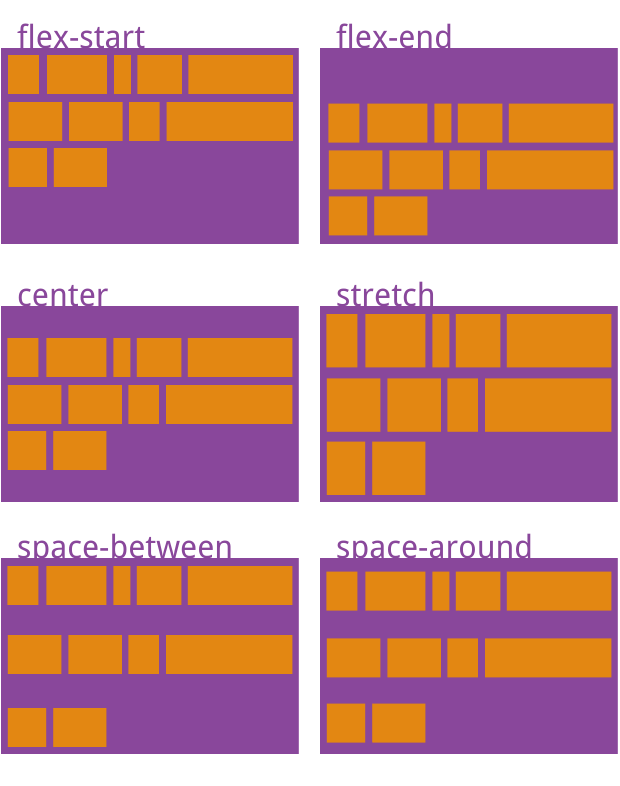
1.5 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
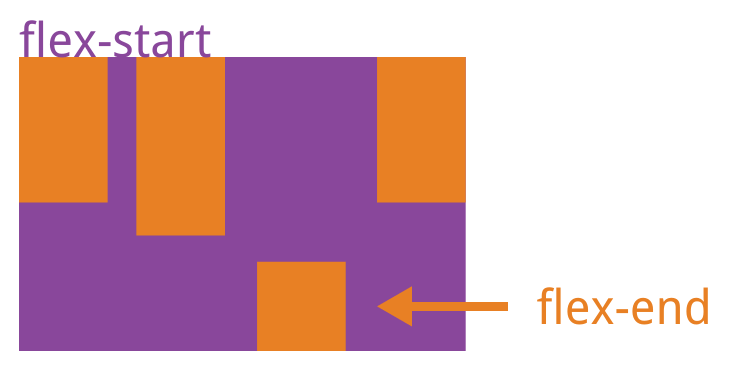
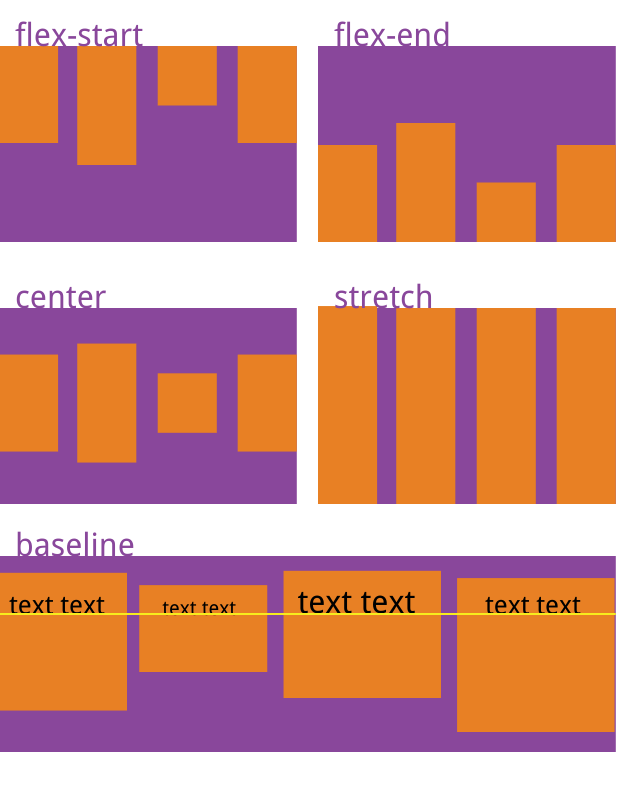
1.6 align-items属性
align-items属性定义项目在交叉轴上(副轴)如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

2. flex item
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
2.1 order属性
默认情况下子元素的排列方式按照文档流的顺序依次排序,而 order 属性可以控制排列的顺序,负值在前,正值在后(和一维坐标系是相似的),按照从小到大的顺序依次排列。
我们说之所以 flex box 相对 LinearLayout 强就是因为一些属性比较给力, order 就是其中之一
2.2 flex-grow属性
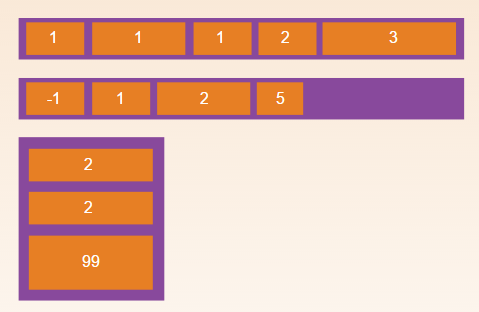
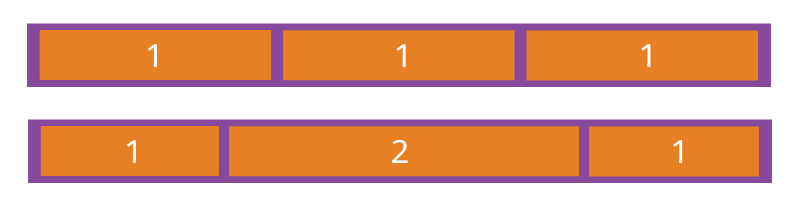
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。一张图看懂。跟LinearLayout中的weight属性一样。占据 number / number总数 也就是布局的几分之几
.item {
flex-grow: 如果所有项目的 flex-grow 属性都为1,则它们将等分剩余空间(如果有的话)既number / number总数 = 1 / (1+1+1+~~+1) = 1。如果一个项目的 flex-grow 属性为2(2/n),其他项目都为1,则前者占据的剩余空间将比其他项多一倍(其他的是 1/n)。

2.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
2.4 flex-basis属性
flex-basis 属性定义了在分配多余空间之前,子元素占据的 main size 主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto ,即子元素的本来大小。
.item {
flex-basis: | auto ; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
2.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与 align-items属性完全一致。
Demo
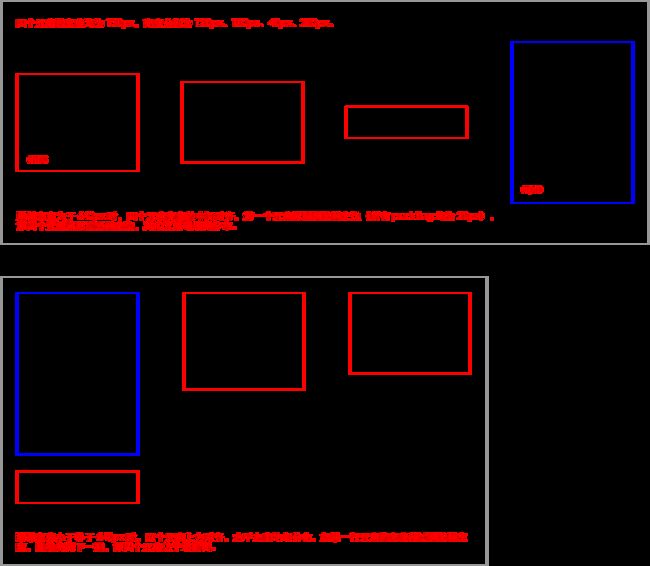
当屏幕宽度小于 640px 时,调整 Flexbox 的属性以实现第四个元素移动到最前面的效果,而不要改动第一个元素的边框颜色与高度实现,如图。
代码:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>task10title>
<style>
.container {
display: flex;
align-items: center;
justify-content: space-between;
}
.item {
flex: 0 0 auto;
width: 150px;
border: 1px solid #f00;
}
.item1 {
height: 120px;
}
.item2 {
height: 100px;
}
.item3 {
height: 40px;
}
.item4 {
height: 200px;
border-color: #0f0;
}
@media screen and (max-width: 640px) {
.container {
display: flex;
align-items: flex-start;
flex-wrap: wrap;
}
.item4 {
order: -1;
}
}
style>
head>
<body>
<div class="container">
<div class="item item1">宽度 150px, 高度 120px, 边框颜色 #f00div>
<div class="item item2">宽度 150px, 高度 100px, 边框颜色 #f00div>
<div class="item item3">宽度 150px, 高度 40px, 边框颜色 #f00div>
<div class="item item4">宽度 150px, 高度 200px, 边框颜色 #0f0div>
div>
body>
html>小结:
Flexbox的属性还是比较多的,需要大家多多练习才能很好的掌握
Flexbox布局在React Native开发中使用
RN的flexbox主要有以下几个属性alignItems,alignSelf,flex,flexDirection,flexWrap,justifyContent。
React Native 与 CSS3 中的Flex异同之处
不同点
- 在ReactNative中属性采用JSX中的写法,没有‘-’,并且第二个单词开始首字母大写(一般如此,非绝对正确),而css中一般采用小写加‘-’连接,如:justify-content。
- 在ReactNative中flex的参数只支持单一数字
在ReactNative中可以采用flexFlow:’row’,但如果写成flexFlow:’row, wrap’,将不会起作用。 - 在ReactNative中flexDirection的默认值为column,而css中默认值为row
- 在ReactNative中alignItems默认值为stretch,而css中默认值为flex-start
- Flex的属性值在ReactNative和css中基本相同。
相同点
虽然ReactNative中flex属性写法不同,但值却是相同的:
flexDirection:'row-reverse'。
Flex Direction:row,column
定义子元素排列方向,row横向排列,column纵向排列
Justify Content:flex-start, center, flex-end, space-around, space-between
定义子元素排列的起点,间隔空间。
Align Items:flex-start, center, flex-end, stretch
定义子元素排列方向的纵向排列方式,也就是Flex Direction的垂直方向上的排列方式。
Flex:number
定义子元素所占空间的比例。定义这个元素,width或height会失效。
Flexbox布局在Android开发中使用
在Android Studio中使用方法也很简单项目详情请移步 gitHub
dependencies {
compile 'com.google.android:flexbox:0.2.4'
}下面的是官方例子,在xml布局文件中使用。
<com.google.android.flexbox.FlexboxLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexWrap="wrap"
app:alignItems="stretch"
app:alignContent="stretch" >
"@+id/textview1"
android:layout_width="120dp"
android:layout_height="80dp"
app:layout_flexBasisPercent="50%"
/>
"@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_alignSelf="center"
/>
"@+id/textview3"
android:layout_width="160dp"
android:layout_height="80dp"
app:layout_alignSelf="flex_end"
/>
com.google.android.flexbox.FlexboxLayout> 在java代码中使用
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
flexboxLayout.setFlexDirection(FlexboxLayout.FLEX_DIRECTION_COLUMN);
View view = flexboxLayout.getChildAt(0);
FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams();
lp.order = -1;
lp.flexGrow = 2;
view.setLayoutParams(lp);使用起来是不是很像Linearlayout的用法,只是一些属性与CSS中的Flex写法不同而已。
| CSS3 中的容器属性 | flexbox-layout的容器属性 |
|---|---|
| flex-direction | flexDirection |
| flex-Wrap | flexWrap |
| justify-content | justifyContent |
| align-items | alignItems |
| align-content | alignContent |
| CSS3 中的项目属性 | flexbox-layout的项目属性 |
|---|---|
| order | layout_order |
| flex-grow | layout_flexGrow |
| flex-shrink | layout_flexShrink |
| align-self | layout_alignSelf |
| flex-basis | layout_flexBasisPercent |
不同之处
跟传统的CSS中的Flexbox布局有些不同的是:
没有 flex-flow 属性
没有 flex 属性
layout_flexBasisPercent 属性即为CSS中 flexbox 中的 flexBasis 属性
不支持 min-width 和 min-height 两个属性
可以看到使用非常方便,对于熟悉Flexbox的开发者来说对于Androidapp也可以快速上手。
Google开发这个开源库我猜想可能一方面看到React Native使用Flexbox对于前端工程师开发Android app布局的无缝切换;另一方面,Flexbox也确实要比Android开发中经常使用的LinearLayout和RelativeLayout要方便很多,灵活性较两者有大幅提高,特别在动态变化这一块。
参考:
阮一峰 : Flex 布局教程:语法篇
前端基础(二)–快速布局神器Flexbox布局
http://blog.csdn.net/u014486880/article/details/51385688
Google 开源的 Android 排版库:FlexboxLayout
本文地址 http://blog.csdn.net/qq_23191031/article/details/53084017 作者 大圣代