Web前端学习笔记:day04(JavaScript day02)
JavaScript
7.JS的常用事件
JS中的事件:
blur失去焦点
focus获得焦点
click鼠标单击
dblclick鼠标双击
keydown键盘按下
keyup键盘弹起
mousedown鼠标按下
mouseover鼠标经过
mousemove鼠标移动
mouseout鼠标离开
mouseup鼠标弹起
reset表单重置
submit表单提交
change下拉列表选中项改变,或文本框内容改变
select文本被选定
load页面加载完毕(整个HTML页面中所有的元素全部加载完毕之后发生。)
任何一个事件都会对应一个事件句柄,事件句柄是在事件前添加on。
onXXX这个事件句柄出现在一个标签的属性位置上。(事件句柄以属性的形式存在。)
8.Void运算符
void运算符的语法:void(表达式)
运算原理:执行表达式,但不返回任何结果。
javascript:void(0)
其中javascript:作用是告诉浏览器后面是一段JS代码。
以下程序的javascript:是不能省略的。
实例:如何实现点击超链接不跳转
<a href="javascript:void(0)" onclick="window.alert('test code')">
//既保留住超链接的样式,同时用户点击该超链接的时候执行一段JS代码,但页面还不能跳转。
</a>
9.JS控制语句
1、if
2、switch
3、while
4、do .. while..
5、for循环
6、break
7、continue
8、for..in语句
9、with语句
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS的控制语句</title>
</head>
<body>
<script type="text/javascript">
// 创建JS数组
var arr = [false,true,1,2,"abc",3.14];
// JS中数组中元素的类型随意.元素的个数随意.
// 遍历数组
for(var i = 0; i < arr.length; i++){
alert(arr[i]);
}
// for..in
for(var i in arr){
//alert(i);
alert(arr[i]);
}
// for..in语句可以遍历对象的属性
User = function(username,password){
this.username = username;
this.password = password;
}
var u = new User("张三", "444");
alert(u.username + "," + u.password);
alert(u["username"] + "," + u["password"]);
for(var shuXingMing in u){
//alert(shuXingMing)
//alert(typeof shuXingMing)
// shuXingMing是一个字符串
alert(u[shuXingMing]);
}
alert(u.username);
alert(u.password);
with(u){
alert(username + "," + password);
}
</script>
</body>
</html>
<!--
//回顾java
public class Test{
public static void main(String[] args){
int[] arr = {1,2,3,4,5,6};
int[] arr2 = new int[5]; // 等同于:int[] arr2 = {0,0,0,0,0};
String[] arr3 = {"a","b","c"};
String[] arr4 = new String[3]; // 等同于:String[] arr4 = {null,null,null};
}
}
-->
重点:JS中数组中元素的类型随意,元素的个数随意,用中括号创建
10.DOM编程
JavaScript包括三大块:
1、ECMAScript:JS的核心语法(ES规范 / ECMA-262标准)
2、DOM:Document Object Model(文档对象模型:对网页当中的节点进行增删改的过程。)HTML文档被当做一棵DOM树来看待。
var domObj = document.getElementById(“id”);
3、BOM:Browser Object Model(浏览器对象模型)
关闭浏览器窗口、打开一个新的浏览器窗口、后退、前进、浏览器地址栏上的地址等,都是BOM编程。
DOM和BOM的区别和联系?
BOM的顶级对象是:window
DOM的顶级对象是:document
实际上BOM是包括DOM的!
实例一:DOM编程-获取文本框的value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM编程-获取文本框的value</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
var btnElt = document.getElementById("btn");
btnElt.onclick = function(){
/*
// 获取username节点
var usernameElt = document.getElementById("username");
var username = usernameElt.value;
alert(username);
*/
// alert(document.getElementById("username").value);
// 可以修改它的value
document.getElementById("username").value = "zhangsan";
}
}
</script>
<input type="text" id="username" />
<input type="button" value="获取文本框的value" id="btn"/>
<hr>
<script type="text/javascript">
window.onload = function(){
document.getElementById("setBtn").onclick = function(){
document.getElementById("username2").value = document.getElementById("username1").value;
}
}
</script>
<input type="text" id="username1" />
<br>
<input type="text" id="username2" />
<br>
<input type="button" value="将第一个文本框中的value赋值到第二个文本框上" id="setBtn" />
<!--blur事件:失去焦点事件-->
<!--以下代码中的this代表的是当前input节点对象,this.value就是这个节点对象的value属性。-->
<input type="text" onblur="alert(this.value)" />
</body>
</html>
innerText和innerHTML
innerText和innerHTML属性有什么区别?
相同点:都是设置元素内部的内容。
不同点:
innerHTML会把后面的“字符串”当做一段HTML代码解释并执行。
innerText,即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。
实例二:DOM编程-innerHTML和innerText操作div和span
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM编程-innerHTML和innerText操作div和span</title>
<style type="text/css">
#div1{
background-color: aquamarine;
width: 300px;
height: 300px;
border: 1px black solid;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
// 设置div的内容
// 第一步:获取div对象
var divElt = document.getElementById("div1");
// 第二步:使用innerHTML属性来设置元素内部的内容
// divElt.innerHTML = "fjdkslajfkdlsajkfldsjaklfds";
// divElt.innerHTML = "用户名不能为空!";
divElt.innerText = "用户名不能为空!";
}
}
</script>
<input type="button" value="设置div中的内容" id="btn"/>
<div id="div1"></div>
</body>
</html>
正则表达式
1、什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面。
2、正则表达式实际上是一门独立的学科,在Java语言中支持,C语言中也支持,javascript中也支持。大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面,用来表示神经符号等。目前使用最多的是计算机编程领域,用作字符串格式匹配。包括搜索方面等。
3、常见的正则表达式符号
. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束
* 重复零次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次
W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符
正则表达式当中的小括号()优先级较高。
[1-9] 表示1到9的任意1个数字(次数是1次。)
[A-Za-z0-9] 表示A-Za-z0-9中的任意1个字符
[A-Za-z0-9-] 表示A-Z、a-z、0-9、- ,以上所有字符中的任意1个字符。
| 表示或者
4、创建正则表达式
第一种创建方式:
var regExp = /正则表达式/flags;
第二种创建方式:使用内置支持类RegExp
var regExp = new RegExp("正则表达式","flags");
关于flags:
g:全局匹配
i:忽略大小写
m:多行搜索(ES规范制定之后才支持m。)当前面是正则表达式的时候,m不能用。只有前面是普通字符串的时候,m才可以使用。
正则表达式对象的test()方法?
true / false = 正则表达式对象.test(用户填写的字符串);
true : 字符串格式匹配成功
false: 字符串格式匹配失败
实例三:DOM编程-关于正则表达式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM编程-关于正则表达式</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
// 给按钮绑定click
document.getElementById("btn").onclick = function(){
var email = document.getElementById("email").value;
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(email);
if(ok){
//合法
document.getElementById("emailError").innerText = "邮箱地址合法";
}else{
// 不合法
document.getElementById("emailError").innerText = "邮箱地址不合法";
}
}
// 给文本框绑定focus
document.getElementById("email").onfocus = function(){
document.getElementById("emailError").innerText = "";
}
}
</script>
<input type="text" id="email" />
<span id="emailError" style="color: red; font-size: 12px;"></span>
<br>
<input type="button" value="验证邮箱" id="btn" />
</body>
</html>
实例四:去除字符串的前后空白trim
低版本的IE浏览器不支持字符串的trim()函数,怎么办?
可以自己对String类扩展一个全新的trim()函数!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>去除字符串的前后空白trim</title>
</head>
<body>
<script type="text/javascript">
String.prototype.trim = function(){
// alert("扩展之后的trim方法");
// 去除当前字符串的前后空白
// 在当前的方法中的this代表的就是当前字符串.
//return this.replace(/^\s+/, "").replace(/\s+$/, "");
return this.replace(/^\s+|\s+$/g, "");
}
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 获取用户名
var username = document.getElementById("username").value;
// 去除前后空白
username = username.trim();
// 测试
alert("--->" + username + "<----");
}
}
</script>
<input type="text" id="username" />
<input type="button" value="获取用户名" id="btn" />
</body>
</html>
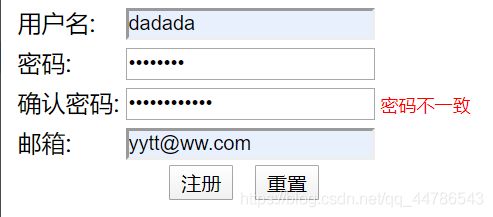
练习: 表单验证
需求:
(1)用户名不能为空
(2)用户名必须在6-14位之间
(3)用户名只能有数字和字母组成,不能含有其它符号(正则表达式)
(4)密码和确认密码一致,邮箱地址合法。
(5)统一失去焦点验证
(6)错误提示信息统一在span标签中提示,并且要求字体12号,红色。
(7)文本框再次获得焦点后,清空错误提示信息,如果文本框中数据不合法要求清空文本框的value
(8)最终表单中所有项均合法方可提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单验证</title>
<style type="text/css">
span {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<script type="text/javascript">
/*
(1)用户名不能为空
(2)用户名必须在6-14位之间
(3)用户名只能有数字和字母组成,不能含有其它符号(正则表达式)
(4)密码和确认密码一致,邮箱地址合法。
(5)统一失去焦点验证
(6)错误提示信息统一在span标签中提示,并且要求字体12号,红色。
(7)文本框再次获得焦点后,清空错误提示信息,如果文本框中数据不合法要求清空文本框的value
(8)最终表单中所有项均合法方可提交
*/
window.onload = function(){
// 获取username的span标签
var usernameErrorSpan = document.getElementById("usernameError");
// 给用户名文本框绑定blur事件
var usernameElt = document.getElementById("username");
usernameElt.onblur = function(){
// 获取用户名
var username = usernameElt.value;
// 去除前后空白
username = username.trim();
// 判断用户名是否为空
/*
if(username){
// 代表username不是空字符串
alert("username = " + username);
}else{
// 代表username是空字符串
alert("username是空字符串");
}
*/
// if(username.length == 0){}
if(username === ""){
// 用户名为空
usernameErrorSpan.innerText = "用户名不能为空";
}else{
// 用户名不为空
// 继续判断长度[6-14]
if(username.length < 6 || username.length > 14){
// 用户名长度非法
usernameErrorSpan.innerText = "用户名长度必须在[6-14]之间";
}else{
// 用户名长度合法
// 继续判断是否含有特殊符号
var regExp = /^[A-Za-z0-9]+$/;
var ok = regExp.test(username);
if(ok){
// 用户名最终合法
}else{
// 用户名中含有特殊符号
usernameErrorSpan.innerText = "用户名只能由数字和字母组成";
}
}
}
}
// 给username这个文本框绑定获得焦点事件
usernameElt.onfocus = function(){
// 清空非法的value
if(usernameErrorSpan.innerText != ""){
usernameElt.value = "";
}
// 清空span
usernameErrorSpan.innerText = "";
}
// 获取密码错误提示的span标签
var pwdErrorSpan = document.getElementById("pwdError");
// 获取确认密码框对象
var userpwd2Elt = document.getElementById("userpwd2");
// 绑定blur事件
userpwd2Elt.onblur = function(){
// 获取密码和确认密码
var userpwdElt = document.getElementById("userpwd");
var userpwd = userpwdElt.value;
var userpwd2 = userpwd2Elt.value;
if(userpwd != userpwd2){
// 密码不一致
pwdErrorSpan.innerText = "密码不一致";
}else{
// 密码一致
}
}
// 绑定focus事件
userpwd2Elt.onfocus = function(){
if(pwdErrorSpan.innerText != ""){
userpwd2Elt.value = "";
}
pwdErrorSpan.innerText = "";
}
// 获取email的span
var emailSpan = document.getElementById("emailError");
// 给email绑定blur事件
var emailElt = document.getElementById("email");
emailElt.onblur = function(){
// 获取email
var email = emailElt.value;
// 编写email的正则
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(email);
if(ok){
// 合法
}else{
// 不合法
emailSpan.innerText = "邮箱地址不合法";
}
}
// 给emailElt绑定focus
emailElt.onfocus = function(){
if(emailSpan.innerText != ""){
emailElt.value = "";
}
emailSpan.innerText = "";
}
// 给提交按钮绑定鼠标单击事件
var submitBtnElt = document.getElementById("submitBtn");
submitBtn.onclick = function(){
// 触发username的blur userpwd2的blur email的blur
// 不需要人工操作,使用纯JS代码触发事件.
usernameElt.focus();
usernameElt.blur();
userpwd2Elt.focus();
userpwd2Elt.blur();
emailElt.focus();
emailElt.blur();
// 当所有表单项都是合法的时候,提交表单
if(usernameErrorSpan.innerText == "" && pwdErrorSpan.innerText == "" && emailSpan.innerText == ""){
// 获取表单对象
var userFormElt = document.getElementById("userForm");
// 可以在这里设置action,也可以不在这里.
userFormElt.action = "http://localhost:8080/jd/save";
// 提交表单
userFormElt.submit();
}
}
}
</script>
<!--这个表单提交应该使用post,这里为了检测,所以使用get。-->
<!-- <form id="userForm" action="http://localhost:8080/jd/save" method="get"> -->
<form id="userForm" method="get">
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type="text" name="username" id="username"/>
</td>
<td>
<span id="usernameError"></span>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="password" name="userpwd" id="userpwd" />
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" id="userpwd2" />
</td>
<td>
<span id="pwdError"></span><br>
</td>
</tr>
<tr>
<td>
邮箱:
</td>
<td>
<input type="text" name="email" id="email" />
</td>
<td>
<span id="emailError"></span><br>
</td>
</tr>
<tr>
<td colspan="3">
<center>
<input type="button" value="注册" id="submitBtn"/>
<input type="reset" value="重置" />
</center>
</td>
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示网页时钟</title>
</head>
<body>
<script type="text/javascript">
// 获取系统当前时间
var nowTime = new Date();
// 输出
// document.write(nowTime);
// 转换成具有本地语言环境的日期格式.
nowTime = nowTime.toLocaleString();
document.write(nowTime);
document.write("
");
document.write("
");
// 当以上格式不是自己想要的,可以通过日期获取年月日等信息,自定制日期格式.
var t = new Date();
var year = t.getFullYear(); // 返回年信息,以全格式返回.
var month = t.getMonth(); // 月份是:0-11
// var dayOfWeek = t.getDay(); // 获取的一周的第几天(0-6)
var day = t.getDate(); // 获取日信息.
document.write(year + "年" + (month+1) + "月" + day + "日");
document.write("
");
document.write("
");
// 重点:怎么获取毫秒数?(从1970年1月1日 00:00:00 000到当前系统时间的总毫秒数)
//var times = t.getTime();
//document.write(times); // 一般会使用毫秒数当做时间戳. (timestamp)
document.write(new Date().getTime());
</script>
<script type="text/javascript">
function displayTime(){
var time = new Date();
var strTime = time.toLocaleString();
document.getElementById("timeDiv").innerHTML = strTime;
}
// 每隔1秒调用displayTime()函数
function start(){
// 从这行代码执行结束开始,则会不间断的,每隔1000毫秒调用一次displayTime()函数.
v = window.setInterval("displayTime()", 1000);
}
function stop(){
window.clearInterval(v);
}
</script>
<br><br>
<input type="button" value="显示系统时间" onclick="start();"/>
<input type="button" value="系统时间停止" onclick="stop();" />
<div id="timeDiv"></div>
</body>
</html>
内部支持类Array
创建长度为0的数组
var arr = [];
数据类型随意
var arr2 = [1,2,3,false,"abc",3.14];
下标会越界吗
arr2[7] = "test"; // 自动扩容.
遍历
for(var i = 0; i < arr2.length; i++){
document.write(arr2[i] + "
");
}
另一种创建数组的对象的方式
var a = new Array();
var a2 = new Array(3); // 3表示长度.
var a3 = new Array(3,2);
alert(a3.length); // 2,数组元素为3,2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内置支持类Array</title>
</head>
<body>
<script type="text/javascript">
var a = [1,2,3,9];
var str = a.join("-");
alert(str); // "1-2-3-9"
// 在数组的末尾添加一个元素(数组长度+1)
a.push(10);
alert(a.join("-"));
// 将数组末尾的元素弹出(数组长度-1)
var endElt = a.pop();
alert(endElt);
alert(a.join("-"));
// 注意:JS中的数组可以自动模拟栈数据结构:后进先出,先进后出原则.
// push压栈
// pop弹栈
// 反转数组.
a.reverse();
alert(a.join("="));
</script>
</body>
</html>
11.BOM编程
open和close
1、BOM编程中,window对象是顶级对象,代表浏览器窗口。
2、window有open和close方法,可以开启窗口和关闭窗口。
<input type="button" value="开启百度(新窗口)" onclick="window.open('http://www.baidu.com');" />
<input type="button" value="开启百度(当前窗口)" onclick="window.open('http://www.baidu.com', '_self');" />
<input type="button" value="开启百度(新窗口)" onclick="window.open('http://www.baidu.com', '_blank');" />
<input type="button" value="开启百度(父窗口)" onclick="window.open('http://www.baidu.com', '_parent');" />
<input type="button" value="开启百度(顶级窗口)" onclick="window.open('http://www.baidu.com', '_top');" />
消息框和确认框
消息框:window.alert();
确认框:window.confirm();
怎么将当前窗口设置成顶级窗口
window.top.location = window.self.location;
history对象
前进:
window.history.go(1)
后退:
window.history.go(-1)
window.history.back()
设置浏览器地址栏上的URL
document.location = "http://www.tmall.com";
总结,有哪些方法可以通过浏览器往服务器发请求?
1、表单form的提交。
2、超链接。用户只能点击这个超链接
3、document.location
4、window.location
5、window.open("url")
6、直接在浏览器地址栏上输入URL,然后回车。(这个也可以手动输入,提交数据也可以成为动态的。)
以上所有的请求方式均可以携带数据给服务器,只有通过表单提交的数据才是动态的。
12.JSON
1、什么是JSON,有什么用?
JavaScript Object Notation(JavaScript对象标记),简称JSON。(数据交换格式)
JSON主要的作用是:一种标准的数据交换格式。(目前非常流行,90%以上的系统,系统A与系统B交换数据的话,都是采用JSON。)
2、JSON是一种标准的轻量级的数据交换格式。特点是:体积小,易解析。
3、在实际的开发中有两种数据交换格式,使用最多,其一是JSON,另一个是XML。
XML体积较大,解析麻烦,但是有其优点是:语法严谨。(通常银行相关的系统之间进行数据交换的话会使用XML。)
4、JSON的语法格式:
var jsonObj = {
"属性名" : 属性值,
"属性名" : 属性值,
"属性名" : 属性值,
"属性名" : 属性值,
....
};
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSON</title>
</head>
<body>
<script type="text/javascript">
// 创建JSON对象(JSON也可以称为无类型对象。轻量级,轻巧。体积小。易解析。)
var studentObj = {
"sno" : "110",
"sname" : "张三",
"sex" : "男"
};
// 访问JSON对象的属性
alert(studentObj.sno + "," + studentObj.sname + "," + studentObj.sex);
// 之前没有使用JSON的时候,定义类,创建对象,访问对象的属性.
Student = function(sno,sname,sex){
this.sno = sno;
this.sname = sname;
this.sex = sex;
}
var stu = new Student("111","李四","男");
alert(stu.sno + "," + stu.sname + "," + stu.sex);
// JSON数组
var students = [
{"sno":"110","sname":"张三","sex":"男"},
{"sno":"120","sname":"李四","sex":"男"},
{"sno":"130","sname":"王五","sex":"男"}
];
// 遍历
for(var i = 0; i < students.length; i++){
var stuObj = students[i];
alert(stuObj.sno + "," + stuObj.sname + "," + stuObj.sex);
}
</script>
</body>
</html>
eval函数
JSON是一种行业内的数据交换格式标准。
JSON在JS中以JS对象的形式存在。
eval函数的作用是:
将字符串当做一段JS代码解释并执行。
// java连接数据库,查询数据之后,将数据在java程序中拼接成JSON格式的“字符串”,将json格式的字符串响应到浏览器
// 也就是说java响应到浏览器上的仅仅是一个"JSON格式的字符串",还不是一个json对象.
// 可以使用eval函数,将json格式的字符串转换成json对象.
var fromJava = "{\"name\":\"zhangsan\",\"password\":\"123\"}"; //这是java程序给发过来的json格式的"字符串"
// 将以上的json格式的字符串转换成json对象
window.eval("var jsonObj = " + fromJava);
// 访问json对象
alert(jsonObj.name + "," + jsonObj.password); // 在前端取数据.
var json = {
"username" : "zhangsan"
};
// JS中访问json对象的属性
alert(json.username);
// JS中访问json对象的属性
alert(json["username"]);
练习:将json中的数据插入表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>json数据提取</title>
</head>
<body>
<script type="text/javascript">
// 有这些json数据
var data = {
"total" : 4,
"emps" : [
{"empno":7369,"ename":"SMITH","sal":800.0},
{"empno":7361,"ename":"SMITH2","sal":1800.0},
{"empno":7360,"ename":"SMITH3","sal":2800.0},
{"empno":7362,"ename":"SMITH4","sal":3800.0}
]
};
// 希望把数据展示到table当中.
window.onload = function(){
var displayBtnElt = document.getElementById("displayBtn");
displayBtnElt.onclick = function(){
var emps = data.emps;
var html = "";
for(var i = 0; i < emps.length; i++){
var emp = emps[i];
html += "";
html += ""+emp.empno+" ";
html += ""+emp.ename+" ";
html += ""+emp.sal+" ";
html += " ";
}
document.getElementById("emptbody").innerHTML = html;
document.getElementById("count").innerHTML = data.total;
}
}
</script>
<input type="button" value="显示员工信息列表" id="displayBtn" />
<h2>员工信息列表</h2>
<hr>
<table border="1px" width="50%">
<tr>
<th>员工编号</th>
<th>员工名字</th>
<th>员工薪资</th>
</tr>
<tbody id="emptbody">
</tbody>
</table>
总共<span id="count">0</span>条数
</body>
</html>
重点:设置tbody,利用innerHTML