【css基础】垂直外边距的合并
最近在重温《CSS权威指南》,还是想把基础再打牢固点,现在对垂直外边距的合并问题进行简单总结。
1. 两个块级元素的外边距都大于0时,取那个最大值作为两个块级元素的垂直边距
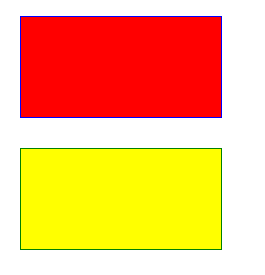
请看下面一个小例子,效果图如下:红色的块margin-bottom为30px; 黄色的块的margin-top: 20px;最后的垂直的边距是为30px;
2. 当两个块级元素的外边距都小于0时,取绝值最大的那个作为两者之间的垂直边距。
请看下面一个小例子,效果图如下:红色的块margin-bottom为-10px; 黄色的块的margin-top: -30px;最后两者的垂直边距是为-30px;注意:这个时候两个块会发生重叠,因为浏览器总会按从前到后的顺序显示元素,所以后出现的会覆盖较早出现的元素。
3. 当两个块级元素的外边距是一正一负时,用正的值减云负值的绝对值。
请看下面一个小例子,效果图如下:红色的块margin-bottom为-20px; 黄色的块的margin-top: 30px;最后两者的垂直边距是为:30 - |-20| = 10px;