2019独角兽企业重金招聘Python工程师标准>>> ![]()
最近,刚入门了mocha,就感觉好用的不要不要的,但如果要在浏览器中测试页面,就需要karma这个Test Runner帮忙了
参考一个简单的可运行的工程,是学习的最简洁途径,本文就以github上的karma-seed(https://github.com/bbraithwaite/karma-seed)工程为参考,拙谈一下自己的学习过程
从装备库package.json开始
{
"devDependencies": {
"chai": "^4.0.0",
"istanbul": "^0.4.5",
"karma": "1.7.0", // 和原工程不一样,1.7.0适配node7
"karma-chai": "^0.1.0",
"karma-chrome-launcher": "^2.1.1",
"karma-coverage": "^1.1.1",
"karma-fixture": "^0.2.6",
"karma-html2js-preprocessor": "^1.1.0",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.4",
"mocha": "^3.4.2"
}
}
天啦,是不是有些多,下面一个一个说说,都是干嘛的
karma:Test Runner, 测试框架的驱动,自动化测试全靠它啦,这里安装1.7.0是因为以前的版本不兼容node7.0,如果你使用的是node6.x就没有关系
mocha:Test Framework, 类似jasmine
karma-mocha: karma的插件,为karma定制的mocha
chai: Assertation Lib, 可以使用BDD风格的判定
karma-chai: karma定制的chai插件
karma-fixture: 方便模板代码如html, json的插入,给测试搭建上下文环境
karma-html2js-preporcessor: 伴随着karma-fixture而来的,将html(对应于fixture)文件预处理
karma-coverage: karma定制的代码覆盖了插件
istanbul: karma-coverage需要使用到的代码生成代码覆盖率的js lib
karma-chrome-launcher: chrome启动器
karma-phantomjs-launcher: phantomjs启动器
使用npm install 或 yarn install 安装上述依赖,这装备就算齐全了
主菜登场
index.html,我们的功能页面
主要是实现2个数据相加
Magic Calculator
Result:
lib/calculator.js (功能实现)
'use strict';
window.calculator = (function() {
return {
init: init
}
function getIntById(id) {
return parseInt(document.getElementById(id).value, 10);
};
function calculate() {
var sum = getIntById('x') + getIntById('y');
document.getElementById('result').innerHTML = isNaN(sum) ? 0 : sum;
};
function init() {
document.getElementById('add').addEventListener('click', calculate);
};
})();
test/calculator.fixture.html(测试用的页面结构)
Result:
test/calculator.test.js
'use strict';
/*
* Unit tests for lib/calculator.js
*/
describe('Calculator', function() {
// API for interacting with the page.
var controls = {
get result() {
return document.getElementById('result').innerHTML;
},
get x() {
return document.getElementById('x').value;
},
set x(val) {
document.getElementById('x').value = val;
},
get y() {
return document.getElementById('y').value;
},
set y(val) {
document.getElementById('y').value = val;
},
clickAdd: function() {
document.getElementById('add').click();
}
};
// inject the HTML fixture for the tests
beforeEach(function() {
// Why this line? See: https://github.com/billtrik/karma-fixture/issues/3
fixture.base = 'test';
fixture.load('calculator.fixture.html');
// init js lib
window.calculator.init();
});
// remove the html fixture from the DOM
afterEach(function() {
fixture.cleanup();
});
it('should calculate 3 for 1 + 2', function() {
controls.x = 1;
controls.y = 2;
controls.clickAdd();
controls.result.should.equal('3');
});
it('should calculate zero for invalid x value', function() {
controls.x = 'hello';
controls.y = 2;
controls.clickAdd();
controls.result.should.equal('0');
});
it('should calculate zero for invalid y value', function() {
controls.x = 1;
controls.y = 'goodbye';
controls.clickAdd();
controls.result.should.equal('0');
});
});
配置文件,掌控一切
karma.conf.js
frameworks: ['mocha', 'chai', 'fixture'],
// list of files / patterns to load in the browser
files: [
'lib/*.js',
'test/*.js',
'test/*.html' // 没有这句,fixture会找不到文件
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'lib/*.js': 'coverage',
'test/*.html' : ['html2js']
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress', 'coverage'],
// web server port
port: 9876,
browsers: ['Chrome']
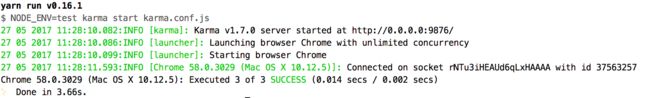
测试结果:
参考资料:
http://www.bradoncode.com/blog/2015/02/27/karma-tutorial/
https://github.com/bbraithwaite/karma-seed