- Ubuntu18.04 Docker部署Kinship(Django)项目过程
Dante617
1Docker的安装https://blog.csdn.net/weixin_41735055/article/details/1003551792下载镜像dockerpullprogramize/python3.6.8-dlib下载的镜像里包含python3.6.8和dlib19.17.03启动镜像dockerrun-it--namekinship-p7777:80-p3307:3306-p55
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- 2.8.5Django --8.2 单表操作
寒暄_HX
Django目录:https://www.jianshu.com/p/dc36f62b3dc5Yuan先生-Django模型层(1)Django与SQLAlchemy的ORM操作本质上是一样的,但是语法略有不同,如果是用Django进行开发最好使用原生的ORM或者直接使用原生SQL。创建表app06创建模型在app06中的models.py文件内,新建一个模板。one_exa.app06.mode
- 关于django中几个重要的gunicorn worker的配置
给我起把狙
djangogunicorn
关于django中几个重要的gunicornworker的配置一、worker_classworker_class是Gunicorn的配置参数之一,它指定了工作进程(worker)的类型。不同的worker_class提供了不同的并发模型,适合不同类型的应用场景。sync和gevent是两种常见的worker_class,它们的作用和区别如下:1.sync(同步worker)默认值:如果没有指定w
- gunicorn未重启,导致代码没拉到最新问题。
给我起把狙
gunicornlinux运维
问题描述:我的测试环境的django项目是用gunicorn启动的,然后我本地使用pythonmanagy.py启动的,新写了个接口,在本地测试没问题,在测试环境报404。我发现发了最新代码到远端,然后我在测试环境pull下来的时候出问题了,代码不是最新的,后来我的经理告诉我说要重启gunicorn的主进程给了我一条指令"kill-HUPgunicorn_pid(最小的)”,针对这个问题我大致做了
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 分布式框架Celery七(Django-Celery-Flower实现异步和定时爬虫及其监控邮件告警)
yjjpp2301
Celery分布式djangopython后端
Django中集成方式安装模块pipinstallDjango==3.2.22pipinstallcelerypipinstallredispipinstalleventlet#在windows环境下需要安装eventlet包-----------pipinstalldjango-celery-beatpipinstalldjango-celery-resultspipinstalldjango-
- 基于django+vue代驾管理系统【开题报告+程序+论文】-计算机毕设
zhjie102
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着城市化进程的加速和人们生活水平的提高,私家车数量急剧增加,但随之而来的酒驾问题也日益严峻,严重威胁着道路交通安全与公众生命财产安全。为了有效遏制酒驾行为,代驾服务应运而生并迅速普及。然而,当前市场上的代驾服务大多依赖于电话预约、人工调度等传统方式,存在效率低下
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 由于篇幅和复杂性限制,我无法在这里直接为你提供一个完整的、用多种编程语言实现的购物商城代码。但是,我可以为你概述如何使用几种流行的编程语言(如Python, JavaScript/Node.js, J
NewmanEdwarda2
pythonjavascriptnode.js
Python(后端,使用Flask或Django)Flask示例(后端API)gjijg.compythonfromflaskimportFlask,request,jsonifyapp=Flask(name)假设的数据库商品列表products=[{“id”:1,“name”:“苹果”,“price”:10.0},{“id”:2,“name”:“香蕉”,“price”:5.0},]@app.ro
- Django 安装指南
lly202406
开发语言
Django安装指南Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、实用的设计。本指南将详细介绍如何在不同的操作系统上安装Django,包括Windows、macOS和Linux。在Windows上安装Django先决条件Python:Django要求Python3.8或更高版本。可以从Python官网下载适用于Windows的Python安装程序。pip:Python的包管
- 基于Python爬虫四川成都二手房数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状_django商品房数据分析论文(1)
莫莫Android开发
信息可视化python爬虫
3.国外研究现状在国外,二手房数据可视化也是一个热门的研究领域。以美国为例,有很多公司和网站提供了专门的二手房数据可视化工具,如Zillow、Redfin等。这些工具通常提供房价趋势图、房价分布图、房源信息等功能,帮助用户更好地了解房市动态。综上所述,虽然国内外在二手房数据可视化方面已经有了一些研究成果,但对于四川成都地区的二手房市场还没有相关的研究和可视化系统。因此,本研究旨在设计并实现一个基于
- django中F()和Q()的用法
给我起把狙
django数据库python
django中F()和Q()的用法一、F()表达式的详细介绍1.基本概念:F()表达式用于引用模型中的字段,允许你直接在数据库层面进行计算、比较或更新操作,而不需要将数据加载到Python内存中进行操作。这样可以提高性能,避免racecondition(数据竞争)。2.常见用法:1.字段间运算:你可以使用F()对同一记录中的不同字段进行运算。比如,你有一个模型Product,其中包含price和d
- Django 开发实战 2-2 模型 -创建模型类
爱之泪伤
python项目实战linuxubuntu网络
python开发实战-创建模型类一、介绍:二、根据迁移文件生成映射书库据表。三、查看数据库是否根据牵引文件的需求生成数据库,因此返回终端去连接`filmdatabase`数据库。四、最后,了解一些数据库的知识说明。一、介绍: 模型类被创建在"应用目录/models.py"文件中。模型类必须继承自Model类,位于包dango.db.models中。接下来首先以"影片-人物"管理为例进行演示。1定
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- Django 创建好的模块怎么在后台显示
u010373106
pythonDjangodjango数据库sqlite
1、配置模型及其需要显示的数据刚才创建好的tests的增删改查,在后台是不显示的,所以需要进行配置,在刚才创建好的模块里找到admin.py文件,在里面进行如下配置fromdjango.contribimportadminfrom.importmodelsfrom.modelsimportTests#Registeryourmodelshere.classTestsAdmin(admin.Mode
- 【django】创建模型类(已更新)
敲代码敲到头发茂密
Django#ORM框架djangopython后端
ORM框架一、创建模型类二、字段类型说明三、字段选项说明四、外键五、迁移六、添加测试数据a、数据库:需要提前手动创建数据库b、数据表:与ORM框架中的模型类一一对应c、字段:模型类中的类属性(Field子类)d、记录:类似于模型类的多个实例一、创建模型类模型类创建在应用目录/models.py文件中。模型类必须继承Model类,位于包django.db.models中。接下来首先以“影片-人物”管
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- Django核心面试题
闲人编程
程序员面试djangopython面试
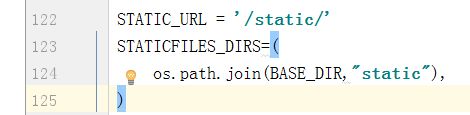
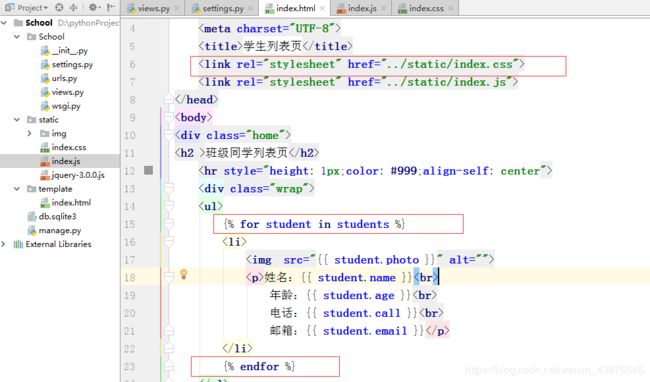
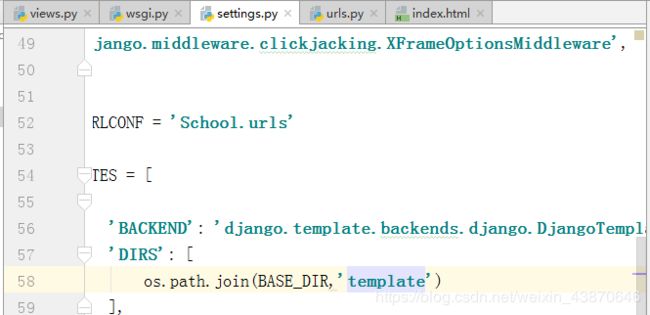
Django核心面试题Django核心面试题Django核心面试题1.Django的MVT架构是什么?2.如何创建Django项目和应用?3.DjangoORM是什么?4.什么是Django的middleware?举例说明。5.Django中的静态文件如何处理?6.如何定义Django模型?7.什么是Django的QuerySet?如何使用?8.如何进行Django的数据库迁移?9.Django中
- Django——多apps目录情况下的app注册
叫我DPT
Django框架知识点djangopython
文章目录多apps目录下的app注册方式1-添加python导包路径方式2-修改AppConfig类名多apps目录下的app注册方式1-添加python导包路径importsyssys.path.insert(0,str(BASE_DIR/"apps"))print(sys.path)INSTALLED_APPS=['django.contrib.admin','django.contrib.a
- Django项目中log日志的配置
叫我DPT
Django项目中常用组件脚本功能djangologging
文章目录日志配置模板日志处理器Handlers日志配置模板#日志LOGGING={'version':1,#使用的日志模块的版本,目前官方提供的只有版本1,但是官方有可能会升级,为了避免升级出现的版本问题,所以这里固定为1'disable_existing_loggers':False,#是否禁用其他的已经存在的日志功能?肯定不能,有可能有些第三方模块在调用,所以禁用了以后,第三方模块无法捕获自身
- Django:Python高级Web框架详解及参数设置
零 度°
pythonpythondjango前端
Django是一个高级的PythonWeb框架,它鼓励快速开发和简洁实用的设计。Django遵循MVC设计模式,提供了一套完整的解决方案,用于构建复杂的、数据库驱动的网站。Django的主要特点自动管理数据库:通过ORM(对象关系映射)自动管理数据库。自动生成站点地图:支持搜索引擎优化(SEO)。用户身份认证:内置用户认证系统。中间件支持:强大的中间件支持,可以处理请求和响应。跨站请求伪造(CSR
- Python轻量级ORM框架——peewee
半生浮名只是虚妄
Pythonpython
这里写目录标题Python中常用的ORM框架peewee使用经验从数据库中导出模型查询统计类查询优化子查询参考文章Python中常用的ORM框架SQLALchemy:重量级框架,适合企业级开发,容易与任意Web框架集成,学习成本更高DjangoORM:Django框架中内嵌的ORM模块,易学易用,只适合Django项目使用peewee:轻量级框架,适合个人开发,容易与任意Web框架集成,API类似
- Ubuntu系统nginx和uwsgi常用命令(部署网站相关命令)
我不是大佬zvj
ubuntulinux运维
以下是我自己在学习使用Ubuntu操作系统部署pythonflask和django网站时常用的命令,作为学习笔记,记录一下,写的比较简单,还有啥需要补充的话欢迎留言。路径相关#进入项目路径cd /var/www/html/Podcaster#nginx配置文件路径/etc/nginx/sites-enabled/default防火墙#查看已经开放的端口sudoufwstatus#打开端口su
- 2025毕业设计指南:如何用Hadoop构建超市进货推荐系统?大数据分析助力精准采购
计算机编程指导师
Java实战集Python实战集大数据实战集课程设计hadoop数据分析springbootjava进货python
✍✍计算机编程指导师⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流!⚡⚡Java实战|SpringBoot/SSMPython实战项目|Django微信小程序/安卓实战项目大数据实战项目⚡⚡文末获取源码文章目录⚡⚡文末获取源码基于hadoop的超市进货推荐系
- Python Web 框架篇:Flask、Django、FastAPI介绍及其核心技术
Switch616
PythonWebpython前端flaskfastapidjango开发语言后端
PythonWeb框架篇:Flask、Django、FastAPI介绍及其核心技术目录FlaskFlask核心概念(路由、视图函数、模板渲染)FlaskBlueprint模块化应用Flask扩展(Flask-SQLAlchemy、Flask-WTF、Flask-Migrate等)DjangoDjango项目架构DjangoORM及模型定义Django中间件Django信号机制DjangoForm和
- python selenium post,是否可以在Selenium中捕获POST数据?
weixin_39600328
pythonseleniumpost
I'mworkingwiththeSeleniumWebDriverToolandamwonderingifthistoolprovidesameansforcapturingthePOSTdatageneratedwhensubmittingaform.I'musingthedjangotestframeworktotestthatmydataisprocessedcorrectlyontheb
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数