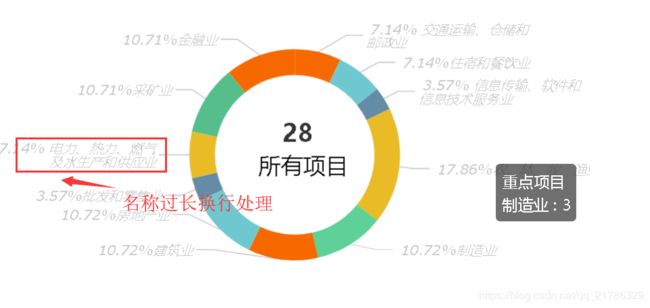
技术积累系列(四)------echarts处理饼图名称过长自定义formatter换行处理
js如下
function zdxmpie(){
var myChart = echarts.init(document.getElementById('zdxm'));
var option = {
title : {
x: '43%',
y: '42%',
textStyle: {
fontFamily: 'sans-serif',
fontSize: 22,
fontStyle: 'normal',
fontWeight: 'bold',
},
subtextStyle: {
color:'black',
fontFamily: 'sans-serif',
fontSize: 20,
fontStyle: 'normal',
fontWeight: 'normal',
},
},
color : [ '#f66900', '#6fc8d0', '#648ca6', '#e9bb27', '#56be8b' ],
tooltip : {
show: true,
trigger: 'item',
formatter: "{a}
{b} : {c}"
},
calculable : false,
series : [
{
name:'重点项目',
type:'pie',
radius : ['62%', '82%'],//控制内外径
center: ['50%', '58%'],//控制内外径
itemStyle : {
normal : {
label : {//隐藏标示文字
show : true,
position: 'top',
formatter: get,//自定义方法
textStyle: {
fontFamily: 'Verdana',
fontSize: 12,
fontStyle: 'oblique',
fontWeight: 'normal',
color: "#cac8cb",
} // 默认使用全局文本样式,详见TEXTSTYLE
},
labelLine:{
lineStyle: {
color: "#cac8cb" // 改变标示线的颜色
}
},
}
},
data:[
]
}
]
};
$.ajax({
url:'/zdxmpie.do',
type:'GET',
async : false, //同步执行
dataType:'json',
success: function(data) {
var flag = data.o_Ret;
if(flag>0){
var result = data.data;
var len=result.length;
if(len>0){
option.title.text = ' '+result[len-1].num;
option.title.subtext = '所有项目';
for (var i = 0; i < len-1; i++) {
option.series[0].data.push({value:result[i].num, name:result[i].name});
}
}
}
}
});
myChart.setOption(option);
};
var get=function(e){
var newStr=" ";
var newStr2=" ";
var start,end;
var name_len=e.name.length; //每个内容名称的长度
var max_name=8; //每行最多显示的字数,超过八个字换行处理
var new_row = Math.ceil(name_len / max_name); // 最多能显示几行,向上取整比如2.1就是3行
if(name_len>max_name){ //如果长度大于每行最多显示的字数
for(var i=0;i