echarts 图例 两行展示
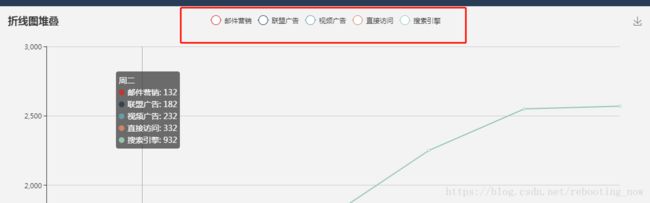
昨天我们公司产品提了一个需求,一定要把折线图的图例做两行展示,而却还让两行图例对齐。如图:
我看了一下官网的API还真有关于这个的设置。那么咱们就看一下关于echarts的图例的API吧。
legend.type (图例的类型) plain (普通图例,缺省就为普通图例 。scroll 可滚动翻页的图例。当图例数量较多时可以使用。)
legend.zlevel :zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
legend.left :图例组件离容器左侧的距离
legend.top :图例组件离容器上侧的距离
legend.right : 图例组件离容器右侧的距离
legend.bottom : 图例组件离容器下侧的距离
legend.width : 图例组件的宽度。默认自适应。注意此时的legend.width并不是 某一个图例的宽度。此width是图例组件全部的宽度,它可以控制全部图例宽度,我们可以用这个属性让图例超过一个固定宽度为两行展示,但不能设置某一个图例文字的宽度。
legend.orient : 图例列表的布局朝向。
legend.align : 图例标记和文本的对齐。默认自动,根据组件的位置和 orient 决定,当组件的 left 值为 'right' 以及纵向布局(orient 为 'vertical')的时候为右对齐,及为 'right'。
legend.padding : 图例内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
legend.itemGap : 图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔
legend.itemWidth: 图例标记的图形宽度。 注意legend.itemWidth 这个属性是用来设置某一个图例标记的宽度legend.itemHeight :同itemWidth
legend.formatter :用来格式化图例文本,支持字符串模板和回调函数两种形式。
legend.selectedMode : 图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭。
legend.inactiveColor : 图例关闭时的颜色。
legend.selected :图例选中状态表。
legend.data[i] : 图例的数据数组
本次的重点来了
legend.textStyle : 图例的公用文本样式
大家可以在API中看到这个属性。legend.textStyle 中有一个属性是设置图例文字宽的 , 那就是legend.textStyle.width。但是用这个属性是必须要用legend.textStyle.rich 这个属性。要不然legend.textStyle.width这个属性不会生效。同理legend.textStyle.height也是如此。
此时会有人发现按照API上去写代码,最后并没有达到你要的效果 。两行显示并且垂直对齐。那是因为用这个属性时还需要另一个属性的配合,这个属性就是legend.formatter 。
你需要定义一个
formatter: [
'{a样式名称|{name}}',
'{b样式名称|{name}}',
].join('\n'),
rich: {
a样式名称: {
width:100,
color: 'red',
lineHeight: 10
},
b样式名称: {
backgroundColor: {
image: 'xxx/xxx.jpg'
},
height: 40
},
...
}此时formatter中的 {a样式名称|} 会通过管道符自动匹配自定义的rich中{a样式名称}的样式,此时就可以设置图例文字的宽度了。这样就能得到我们想要的效果了
这就是我们想要的样式了