今天我们继续看看html的学习笔记。
文本标签
标题标签
将文本设置为标题显示的标签对。设定标题字体大小,n=1(大)~6(小),标题大小一共有6种,也就是从
……
到……
1 <html lang="zh-cn"> 2 <head> 3 <meta content="text/html;charset=utf-8"> 4 <title>菜鸟小白的学习分享title> 5 head> 6 <body bgcolor="11ffff" text="000000"> 7 <h1>我是菜鸟小白h1> 8 <h2>你们的好朋友h2> 9 <h3> 让我们一起学习吧!!!h3> 10 body> 11 html>
显示效果如下:
字体修饰标签
对文字的格式做相应的变化,如粗体、斜体、底线、上标、下标等。常用的字体修饰标签有以下几种。
-
……:指定文字为粗体字
-
……:指定文字为斜体字
-
……:指定文字为带有下划线
-
……:指定文字为打字机效果
-
……:指定文字为上标
-
……:指定文字为小标
-
……:对某段文字进行强调,通常用斜体字显示出来
-
……:对文本进行强调,通常用粗体字显示出来
我们看下加粗前后对比,其它效果类似方式
菜鸟小白的学习分享 我是菜鸟小白呀 我是菜鸟小白呀
显示效果如下:
字体标签
设置文档的字体,改变其属性,对文本进行不同的设置,包含字体、大小、颜色等
-
size
-
face
-
color
我们看看大小的对比区别
菜鸟小白的学习分享 我是菜鸟小白 我是菜鸟小白呀
显示效果如下:
超链接标签
超链接的定义
在不同文档、同一个文档的不同段落之前相互跳转。html链接包含两部分:锚标和目标点。锚标就是链接的源点,当鼠标被移动到锚标处时会变成小手状。此时,用户通过点击鼠标就可以到达链接的目标点。目标点可以是一张图片、一个网络稳定、一个多媒体文件等。
属性href(hypertext reference)
用于设定链接地址,其链接地址必须是URL地址,必须给出具体的路径。其中URL地址可以为下面内容:
- 网站:可以设置ip地址或者是网站的网址。
点击页面的百度地址可直接跳转到百度页面
- 网页:链接到本机的网页。
<a href="cainiao-跳转后页面.html">跳转a>
跳转前页面
点击跳转后直接跳转到新的本机页面
- 可执行文件:当文件扩展名不是html、asp等时,会将链接到的文件下载到本地计算机或直接执行。如果是文本文件(如word格式),则在浏览器中打开文件并进行编辑。
1 <a href="index.txt">txt文件,打开进行编辑a> 2 <a href="index.wav">播放声音a>
- 网页上的书签:通常使用在网页的长度超过屏幕时,可以使用书签直接跳转到该书签指向的具体内容,节省移动滚动条的时间。
属性target
-
属性值分别为_blank、_self、_parent、_top。
-
target=_blank:在新的浏览器窗口中打开连接的文档,同时保持当前窗口不变
-
target=_self:将链接的文档载入链接所在的同一框架或窗口,默认设置为_self
-
target=_parent:将链接的文档载入该链接所在框架的父框架或父窗口。如果包含链接的框架不是嵌套框架,则所链接的文档载入整个浏览器窗口。
-
target=_top:将链接的文档载入整个浏览器窗口,从而删除所有框架
我们以“_blank”为例,可以按照如下方式编写:
1 2 <a href="http://www.baidu.com" target=_blank>百度地址a>
属性title
浏览器会以浮动提示的方式显示解释信息
<a href="http://www.baidu.com" target=_blank title="百度欢迎你">百度地址a>
实际效果展示:
属性name
利用name属性作为锚定位,可以实现文档内部的定位。这个需要我们在两个标签中,一个写明name,作为一个锚点;另外一个写明herf,用于指向锚点。如下面的示例,点击“百度地址”会跳转到“这是测试跳转处”(当页面超过一页长度时,测试效果更明显)
<html lang="zh-cn"> <head> <meta content="text/html;charset=utf-8"> <title>菜鸟小白的学习分享title> head> <body bgcolor="11ffff" text="000000"> <a name=ceshi>这是测试跳转a> <a href="#ceshi" title="百度欢迎你">百度地址a> body> html>
图像标签
图片标签![]()
- 属性src:来定义图片的URL(统一资源定位符)地址,是图片必不可少的属性。用法形如:
<img src="https://mmbiz.qpic.cn/sz_mmbiz_png/l8AWk3KYjz4lGzzlHNpH7gCkT3kPLd0OSvgQJIp5RotD7VwV0zmYdXMACNBoOWE12FXnYZOkbv0VmnxkWibic5eQ/640?wx_fmt=png&tp=webp&wxfrom=5&wx_lazy=1&wx_co=1">
- 属性height和width:规定图片的大小。属性值都是数字,表示图像宽度和高度所占的像素点数。默认是浏览器窗口将自动调整图像显示尺寸
<img heigh="500px" width="500px" src="https://mmbiz.qpic.cn/sz_mmbiz_png/l8AWk3KYjz4lGzzlHNpH7gCkT3kPLd0OSvgQJIp5RotD7VwV0zmYdXMACNBoOWE12FXnYZOkbv0VmnxkWibic5eQ/640?wx_fmt=png&tp=webp&wxfrom=5&wx_lazy=1&wx_co=1">
- 属性align:设置图片对齐方式,垂直对齐(居上、居中和居下)和水平对齐(居左、居中和居右)。
<img align="right" heigh="500px" width="500px" src="https://mmbiz.qpic.cn/sz_mmbiz_png/l8AWk3KYjz4lGzzlHNpH7gCkT3kPLd0OSvgQJIp5RotD7VwV0zmYdXMACNBoOWE12FXnYZOkbv0VmnxkWibic5eQ/640?wx_fmt=png&tp=webp&wxfrom=5&wx_lazy=1&wx_co=1">
- 属性border:默认图片是没有边框的,可以利用border属性添加边框。
<img border="20px" align="rows" heigh="500px" width="500px" src="https://mmbiz.qpic.cn/sz_mmbiz_png/l8AWk3KYjz4lGzzlHNpH7gCkT3kPLd0OSvgQJIp5RotD7VwV0zmYdXMACNBoOWE12FXnYZOkbv0VmnxkWibic5eQ/640?wx_fmt=png&tp=webp&wxfrom=5&wx_lazy=1&wx_co=1">
表格标签
表
|
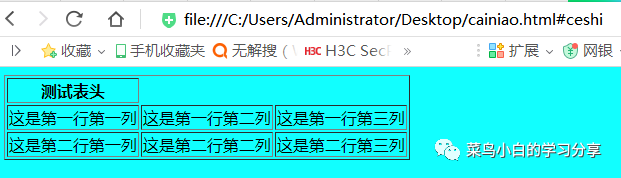
创建表格的中每一列,有属性 表头设置表头 我们现在建造一个表 1 <html lang="zh-cn"> 2 <head> 3 <meta content="text/html;charset=utf-8"> 4 <title>菜鸟小白的学习分享title> 5 head> 6 7 <body bgcolor="11ffff" text="000000"> 8 9 <table border> 10 <th>测试表头th> 11 12 <tr> 13 <td>这是第一行第一列td> 14 <td>这是第一行第二列td> 15 <td>这是第一行第三列td> 16 tr> 17 <tr> 18 <td>这是第二行第一列td> 19 <td>这是第二行第二列td> 20 <td>这是第二行第三列td> 21 tr> 22 table> 23 24 body> 25 html>
显示如下: 框架标签框架一个浏览器文档窗口一般只能显示一个网页文件,但是使用框架标签就可以将一个浏览器文档窗口分割成多个子窗口,每个子窗口中都可以显示一个独立的网页文件。 框架集多个框架组成了一个框架集(Frameset),定义了各个框架如何排列的。有属性rows和cols,两个属性至少选择一个,否则浏览器只显示第一个定义的框架。 1 <html lang="zh-cn"> 2 <head> 3 <meta content="text/html;charset=utf-8"> 4 <title>菜鸟小白的学习分享title> 5 head> 6 7 <frameset cols="25%,50%,25%"> 8 <frame src="https://www.baidu.com">frame> 9 <frame src="https://www.qq.com">frame> 10 <frame src="https://www.sina.com">frame> 11 frameset> 12 13 html>
最终我们将三个页面在同一个web窗口展示出来了 表单标签表单标签标签之间。有属性type,具体参数值有:
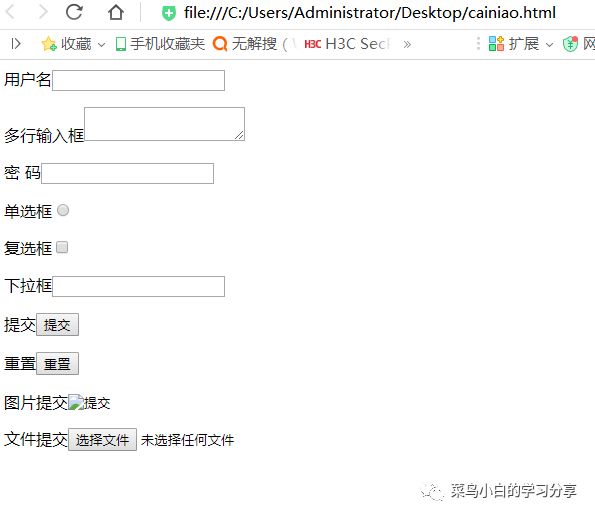
1 <html lang="zh-cn"> 2 <head> 3 <meta content="text/html;charset=utf-8"> 4 <title>菜鸟小白的学习分享title> 5 head> 6 7 <body> 8 <p>用户名<input type="text">input>p> 9 <p>多行输入框<textarea>textarea>p> 10 <p>密 码<input type="password">input>p> 11 <p>单选框<input type="radio">input>p> 12 <p>复选框<input type="checkbox">input>p> 13 <p>下拉框<input type="select">input>p> 14 <p>提交<input type="submit">input>p> 15 <p>重置<input type="reset">input>p> 16 <p>图片提交<input type="image">input>p> 17 <p>文件提交<input type="file">input>p> 18 19 body> 20 html>
实现效果: 好了,今天的内容就分享完了,如有什么意见和建议可以私信菜鸟小白哦,我们下期再会~ |