安卓开发之线性布局(超级详细属性)
这里写目录标题安卓开发之线性布局(详细属性)
- 线性布局
- BMI计算器
- 布局详解
- 布局实现
- 创建一个布局页面
- 在布局里面加入布局一
- 再依次加入布局二、三、四
- 添加控件
- 常用的控件
- 控件常用属性及方法说明
- BMI计算器的界面代码
- MainActivity代码

安卓界面布局一共有六种,但是目前使用较多或者说流行使用的有RelativeLayout(相对布局)、LinearLayout(线性布局)、GridLayout(表格布局)这三种布局。今天就来介绍一下LinearLayout(线性布局)。
线性布局
BMI计算器
布局详解
布局实现
要实现这个页面,就要一部分一部分的去创建和实现
创建一个布局页面
<!-- 布局页面-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>
在布局里面加入布局一
<!-- 布局页面-->
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 布局一-->
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.LinearLayoutCompat>
</android.support.v7.widget.LinearLayoutCompat>
再依次加入布局二、三、四
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 布局一-->
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.LinearLayoutCompat>
<!-- 布局二-->
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.LinearLayoutCompat>
<!-- 布局三-->
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.LinearLayoutCompat>
<!-- 布局四-->
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.LinearLayoutCompat>
</android.support.v7.widget.LinearLayoutCompat>
再可以在各个布局里面加入控件了
添加控件
虽然Android Studio给我们提供了控件的拖拽页面,但是还是不希望大家这么用

比如我想插入图片控件。
直接在xml代码的布局下页面输入

按照这个操作插入相应的控件:
常用的控件
以下是一些常用的控件的解释及其作用
| 控件 | 作用 |
|---|---|
| TextView | 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域。 |
| ImageView | 显示任意图像,例如图标。view这个类是用户接口的基础构件。 View 表示屏幕上的一块矩形区域,负责绘制这个区域和事件处理。View 是所有widget类的基类,Widget 类用于创建交互式UI构件(按钮,输入框等)。 |
| Button | 是一个按钮式,可按下,或者点击,由用户执行的动作。 |
| RadioButton | 指的是一个单选按钮,它有选中和不选中两种状态。 |
| RadioGroup | 组件也被称为单项按钮组,它可以有多个RadioButton。一个单选按钮组只可以勾选一个按钮,当选择一个按钮时,会取消按钮组中其他已经勾选的按钮的选中状态。 |
| CheckBox | 多项选择组件也被称为复选框,该组件常用于某选项的打开或者关闭。 |
| Toast | 是Android提供的“快显讯息”类。 |
| ToggleButton | 一个开/关按钮带有指示灯。 |
| Spinner | 一个下拉列表,允许用户选择从一组一个值(类似HTML中的select)。 |
添加控件以后就会设置控件的属性
以下是控件属性的一些解释
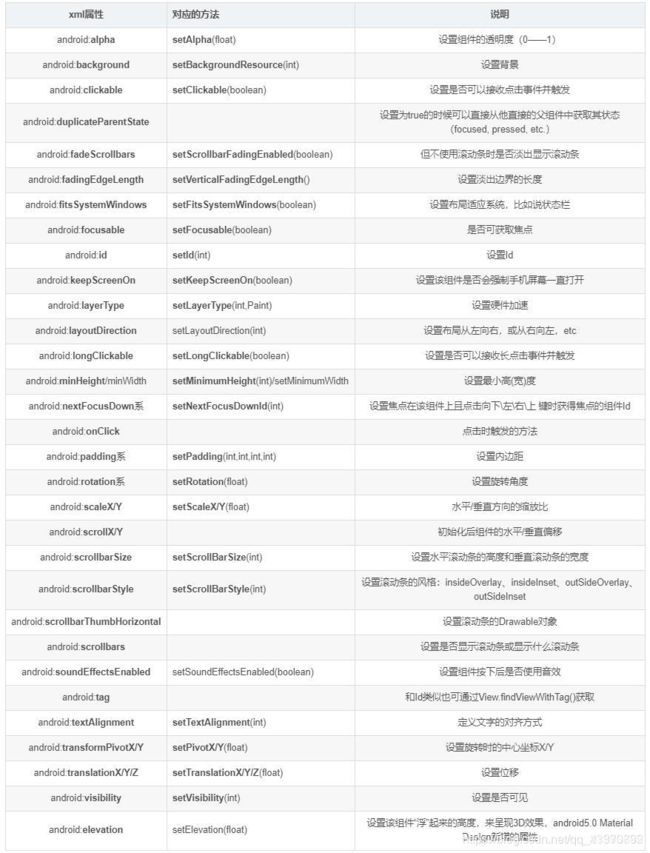
控件常用属性及方法说明
在Android中组件的几乎所有属性都提供了两种方式来控制其行为,所以我们既可以在xml布局中直接静态赋值,也可以在代码中通过对应的方法进行动态控制,关系如下:
这一部分是总结出来的用的比较频繁的属性
| 属性 | 用途 |
|---|---|
| android:id | 唯一标示,在java代码中我们可以通过findViewById()方法来通过Id获取控件。 |
| android:background | 设置背景 |
| android:onClick | 为该控件的单击事件绑定监听器 |
| android:padding | 设置控件四周的填充区域 |
| android:visibility | 设置该控件是否可见(invisible/visible/gone) |
| android:alpha | 设置该组件透明度(0-1之间的数值) |
| android:layout_height | 子组件的布局高度 |
| android:layout_width | 子组件的布局宽度 |
| android:layout_margin | 设置子组件的外边距 |
| android:gravity | 代表着TextView中文字对齐方式,有多种方式,我们在此选的是center,居中显示。 |
| android:textSize | 代表着TextView中文字的型号,也就是文字的大小。 |
| android:textColor | 设置的是TextView中文字的颜色,属性值是16进制的色值。 |
| android:text | 就是用来设置TextView显示的值的。 |
这一部分是相对更加全面的属性:
要想实现对应空间的位置和属性就参照上面的方法说明进行设置!
BMI计算器的界面代码
例子的完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v7.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bmi"/>
</android.support.v7.widget.LinearLayoutCompat>
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="身高:"
android:textSize="30dp"
android:inputType="numberDecimal"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:hint="输入身高(单位是厘米)"
android:id="@+id/et_height"
/>
</android.support.v7.widget.LinearLayoutCompat>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="体重:"
android:textSize="30dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:hint="输入体重(单位是千克)"
android:inputType="numberDecimal"
android:id="@+id/et_weight"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical"
>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rg"
android:orientation="horizontal" android:layout_gravity="center"
>
<RadioButton
android:id="@+id/man"
android:layout_width="119dp"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/woman"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/bt_cal"
android:layout_width="190dp"
android:layout_height="wrap_content"
android:onClick="clickbt_cal"
android:text="计算" />
<Button
android:id="@+id/bt_recal"
android:layout_width="213dp"
android:layout_height="wrap_content"
android:onClick="clean_bmi"
android:text="重置" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_bmi"
android:textSize="20dp"
android:textColor="#0700D4"
/>
</LinearLayout>
</android.support.v7.widget.LinearLayoutCompat>
</android.support.constraint.ConstraintLayout>
MainActivity代码
对应的MainActivity代码已给出:
package com.example.shencaijianceqi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvbmi;
private Button bt1,bt2,bt3;
private EditText et_height,et_weight;
private RadioButton man,woman;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvbmi = (TextView) findViewById(R.id.tv_bmi);
et_height=(EditText)findViewById(R.id.et_height);
et_weight=(EditText)findViewById(R.id.et_weight);
bt2=(Button)findViewById(R.id.bt_recal);
man=findViewById(R.id.man);
woman=findViewById(R.id.woman);
}
public void clickbt_cal(View view) {
double height = Double.parseDouble(et_height.getText().toString()) ;
double weight= Double.parseDouble(et_weight.getText().toString()) ;
if (height>100&&weight>0){
height=height/100;
double result = weight/height/height;
result = Math.rint(result*10)/10;
tvbmi.setText("根据软件的计算,你的BMI指数为:\n"+result+"\n己自对照标准看吧");
}else if(height>10&&weight>0){
height=height/10;
double result = weight/height/height;
result = Math.rint(result*10)/10;
tvbmi.setText("根据软件的计算,你的BMI指数为:\n"+result+"\n己自对照标准看吧");
}else {
tvbmi.setText("您的输入有误,请重新输入");
et_weight.setText("");
et_height.setText("");
}
}
public void clean_bmi(View view) {
et_weight.setText("");
et_height.setText("");
tvbmi.setText("");
}
}
部分博文转自https://blog.csdn.net/qq_21993785/article/details/95069485