色彩空间介绍
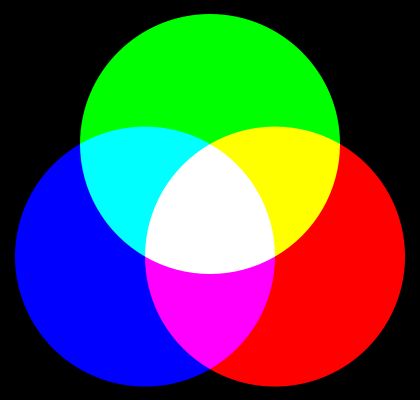
颜色模型是指某个三维颜色空间中的一个可见光子集,它包含某个颜色域的所有颜色。如我们所熟知的三原色光模式.三原色光模式(RGB color model),又称RGB颜色模型或红绿蓝颜色模型,是一种加色模型,将红(Red)、绿(Green)、蓝(Blue)三原色的色光以不同的比例相加,以产生多种多样的色光(如图1所示)。
图1
在大多数的彩色图形显示设备一般都是使用红、绿、蓝三原色,我们的真实感图形学中的主要的颜色模型也是RGB模型,但是红、绿、蓝颜色模型用起来不太方便,它与直观的颜色概念如色调、饱和度和亮度等没有直接的联系。为了更便于颜色的直观表示,一些学者提出了其它的颜色模型,如HSV、HSI、CHL、LAB、CMY等。
RGB颜色模型
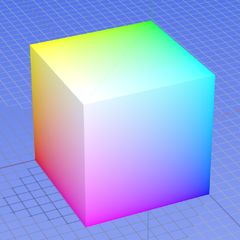
RGB(Red, Green, Blue)颜色模型通常使用于彩色阴极射线管等彩色光栅图形显示设备中,彩色光栅图形的显示器都使用R、G、B数值来驱动R、G、B 电子枪发射电子,并分别激发荧光屏上的R、G、B三种颜色的荧光粉 发出不同亮度的光线,并通过相加混合产生各种颜色。RGB颜色模型称为与设备相关的颜色模型,RGB颜色模型所覆盖的颜色域取决于显示设备荧光点的颜色特性,是与硬件相关的。它是我们使用最多,最熟悉的颜色模型。它采用三维直角坐标系。红、绿、蓝原色是加性原色,各个原色混合在一起可以产生复合色。RGB颜色模型通常采用如图2所示的单位立方体来表示。在正方体的主对角线上,各原色的强度相等,产生由暗到明的白色,也就是不同的灰度值。目前在计算机硬件中采取每一象素用24比特表示的方法,(0,0,0)为黑色,(255,255,255)为白色。正方体的其他六个角点分别为红、黄、绿、青、蓝和品红。
图2 (RGB颜色模型映射到一个立方体上。水平的x轴代表红色,向左增加。y轴代表蓝色,
向右下方向增加。竖直的z轴代表绿色,向上增加。原点代表黑色,遮挡在立方体背面。)
HSL(HSV或HSB)颜色模型
HSL 和 HSV(也叫HSB)是对RGB 色彩空间中点的两种有关系的表示,它们尝试描述比 RGB 更准确的感知颜色联系,并仍保持在计算上简单。
H指hue(色相)、S指saturation(饱和度)、L指lightness(亮度)、V指value(色调)、B指brightness(明度)。色相(H):是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。饱和度(S):是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
明度(V),亮度(L):取0-100%。这种表示方法类似于人类感觉颜色的方式,具有较强的感知度,以人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。
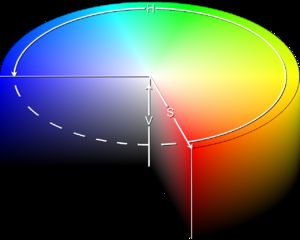
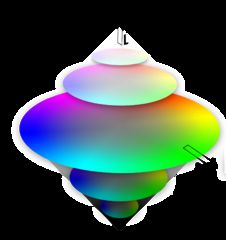
HSL 和 HSV 二者都把颜色描述在圆柱坐标系内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间是的灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的高度对应于“亮度”,“色调”或“明度”。
图3 HSV的图形描述
图4 HSL双圆锥图形描述
从 RGB 到 HSL 或 HSV 的转换
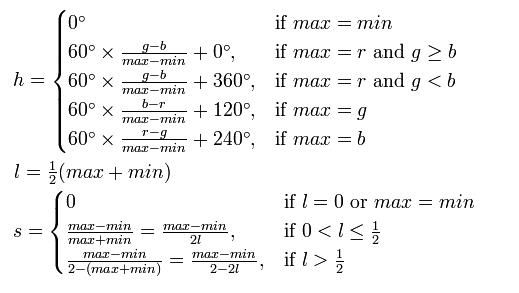
设 (r, g, b) 分别是一个颜色的红、绿和蓝坐标,它们的值是在 0 到 1 之间的实数。设 max 等价于 r, g 和 b 中的最大者。设 min 等于这些值中的最小者。要找到在 HSL 空间中的 (h, s, l) 值,这里的 h ∈ [0, 360)度是角度的色相角,而 s, l ∈ [0,1] 是饱和度和亮度,计算为:
h 的值通常规范化到位于 0 到 360°之间。而 h = 0 用于 max = min 的(就是灰色)时候而不是留下 h 未定义。
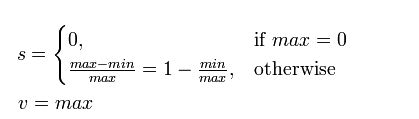
HSL 和 HSV 有同样的色相定义,但是其他分量不同。HSV 颜色的 s 和 v 的值定义如下:
从 HSL 到 RGB 的转换
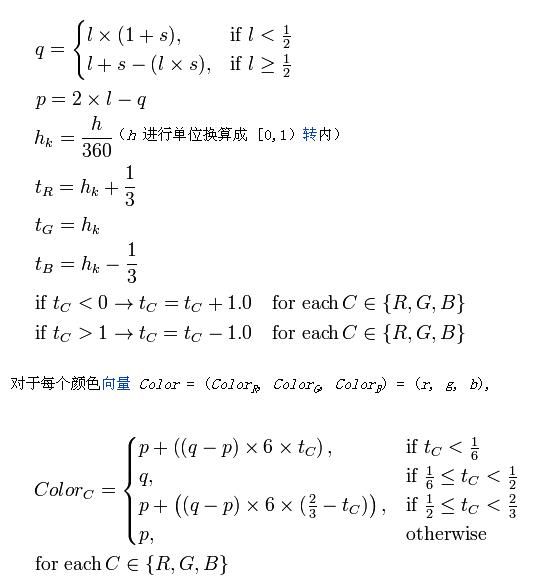
给定 HSL 空间中的 (h, s, l) 值定义的一个颜色,带有 h 在指示色相角度的值域 [0, 360)中,分别表示饱和度和亮度的 s 和 l 在值域 [0, 1] 中,相应在 RGB 空间中的 (r, g, b) 三原色,带有分别对应于红色、绿色和蓝色的 r, g 和 b 也在值域 [0, 1] 中,它们可计算为:
首先,如果 s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g 和 b 都等于 l。注意 h 的值在这种情况下是未定义的。
当 s ≠ 0 的时候,可以使用下列过程:
从 HSV 到 RGB 的转换
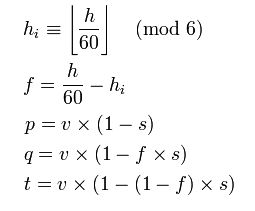
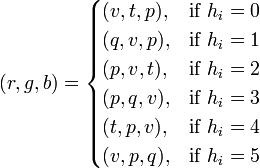
给定在 HSV 中 (h, s, v) 值定义的一个颜色,带有如上的 h,和分别表示饱和度和明度的 s 和 v 变化于 0 到 1 之间,在 RGB 空间中对应的 (r, g, b) 三原色可以计算为(R,G,B变化于 0 到 1 之间):
对于每个颜色向量 (r, g, b),
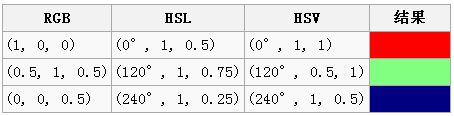
RGB颜色空间和HSL和HSV颜色空间比较:
HSI颜色模型
HSI色彩空间是从人的视觉系统出发,用色调(Hue)、色饱和度(Saturation或Chroma)和亮度 (Intensity或Brightness)来描述色彩。HSI色彩空间可以用一个圆锥空间模型来描述。用这种 描述HIS色彩空间的圆锥模型相当复杂,但确能把色调、亮度和色饱和度的变化情形表现得很清楚。 通常把色调和饱和度通称为色度,用来表示颜色的类别与深浅程度。由于人的视觉对亮度的敏感 程度远强于对颜色浓淡的敏感程度,为了便于色彩处理和识别,人的视觉系统经常采用HSI色彩空间, 它比RGB色彩空间更符合人的视觉特性。在图像处理和计算机视觉中大量算法都可在HSI色彩空间中 方便地使用,它们可以分开处理而且是相互独立的。因此,在HSI色彩空间可以大大简化图像分析 和处理的工作量。HSI色彩空间和RGB色彩空间只是同一物理量的不同表示法,因而它们之间存在着转换关系。
CMYK颜色模型
CMYK(Cyan, Magenta, Yellow:印刷四分色模式)颜色空间应用于印刷工业.
印刷四分色模式是彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。四种标准颜色是:
C:Cyan = 青色,在英文的翻译里是名词‘青绿色’。
M:Magenta = 品红色,又称为‘洋红色’。
Y:Yellow = 黄色。
K:blacK = 黑色,为了避免与RGB的Blue蓝色混淆而改称K。
图5 理想的印刷四分色标准
从三原色光模式可以转换成印刷模式,印刷品仍然可以再转换成三原色光模式显示。
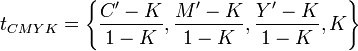
从四分色向三原光转换
![]()
转换成三分色
转换成三原色光
也就是
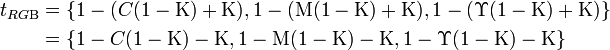
从三原光向四分色转换
![]()
先转换成三分色
![]()
若![]() ,则
,则![]()
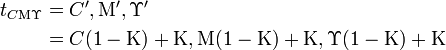
否则,再转换成四分色
![]()
YUV颜色模型
YUV(亦称YCbCr)是被欧洲电视系统所采用的一种颜色编码方法(属于PAL)。在现代彩色电视系统中,通常采用三管彩色摄影机或彩色CCD摄影机进行取像,然后把取得的彩色图像信号经分色、分别放大校正后得到RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y(即U)、B-Y(即V),最后发送端将亮度和色差三个信号分别进行编码,用同一信道发送出去。这种色彩的表示方法就是所谓的YUV色彩空间表示。
采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
YUV与RGB相互转换的公式如下(RGB取值范围均为0-255)︰
Y = 0.299R + 0.587G + 0.114B
U = -0.147R - 0.289G + 0.436B
V = 0.615R - 0.515G - 0.100B
R = Y + 1.14V
G = Y - 0.39U - 0.58V
B = Y + 2.03U
YCC颜色模型
YCbCr 有时会称为 YCC. Y'CbCr 在模拟分量视频(analog component video)中也常被称为 YPbPr。通常会用于影片中的影像连续处理,或是数位摄影系统中。Y'为颜色的亮度(luma)成分、而CB和CR则为蓝色和红色的浓度偏移量成份。
YCbCr不是一种绝对色彩空间,是YUV压缩和偏移的版本。YCbCr的 Y 与 YUV 中的Y含义一致,Cb 和Cr 与UV同样都指色彩,Cb指蓝色色度,Cr指红色色度,在应用上很广泛,JPEG、MPEG、DVD、摄影机、数位电视等皆采此一格式。因此一般俗称的YUV大多是指YCbCr。YCbCr格式有:4∶4∶4 ,4∶2∶2 ,4∶1∶1 和4∶2∶0.
图6 一个彩色影像的图和一个彩色影像只有 Y 成份的图、只有 Cb 成份的图、和只有 Cr 成份的图。
Lab 颜色模型
Lab 色彩空间是颜色-对立空间,带有维度 L 表示亮度,a 和 b 表示颜色对立维度,基于了非线性压缩的 CIE XYZ 色彩空间坐标。
Lab颜色模型是由CIE(国际照明委员会)制定的一种色彩模式。自然界中任何一点色都可以在Lab空间中表达出来,它的色彩空间比RGB空间还要大。另外,这种模式是以数字化方式来描述人的视觉感应, 与设备无关,所以它弥补了RGB和CMYK模式必须依赖于设备色彩特性的不足。 由于Lab的色彩空间要 比RGB模式和CMYK模式的色彩空间大。这就意味着RGB以及CMYK所能描述的色彩信息在Lab空间中都能得以影射。Lab颜色模型取坐标Lab,其中L亮度;a的正数代表红色,负端代表绿色;b的正数代表黄色, 负端代表兰色.
附:
各种颜色空间的转换公式:http://www.easyrgb.com/index.php?X=MATH;
色彩空间参考:http://en.wikipedia.org/wiki/Color_space.