走近科学,探究阿里闲鱼团队通过数据提升Flutter体验的真相
闲鱼客户端的Flutter页面已经服务上亿级用户,因此用户体验尤其重要,完善Flutter性能稳定性监控体系,以便及早发现线上性能问题,也可以作为用户体验提升的衡量标准。
那么Flutter的性能到底如何,是否像官方宣传的那么丝滑?Native的性能指标是否可以用来检测Flutter页面?下面给大家分享我们在实践中总结出来的Flutter的性能稳定性监控方案。
过度的丢帧从视觉上会出现卡顿现象,体现在用户滑动操作不流畅;页面加载耗时过长容易中断操作流程;Flutter部分exception会导致发生异常代码后面的逻辑没有走到从而造成逻辑bug甚至白屏。这些问题很容易考验用户耐心,引起用户反感。
所以我们制定以下三个指标作为线上Flutter性能稳定性标准:
页面滑动流畅度
页面加载耗时(首屏时长+可交互时长)
Exception率
最终目标是让这些数据指标驱动Flutter用户体验升级。
我们先大概了解下屏幕渲染流程:CPU先把UI对象转变GPU可以识别的信息存储进displaylist列表,GPU执行绘图指令来执行displaylist,取出相应的图元信息,进行栅格化渲染,显示到屏幕上,这样一个循环的过程实现屏幕刷新。
闲鱼客户端采用的Native、Flutter混合技术方案,Native页面FPS监控采用集团高可用方案,Flutter页面是否可以直接采用这套方案监控?
普遍的FPS检测方案Android端采用的是Choreographer.FrameCallBack,IOS采用的是CADisplayLink注册的回调,原理是类似的,在每次发出Vsync信号,并且CPU开始计算的时候执行到对应的回调,这个时候表示屏幕开始一次刷新,计算固定时间内屏幕渲染次数来得到fps。(这种方式只能检测到CPU卡顿,对于GPU的卡顿是无法监控到的)。由于这两种方法都是在主线程做检测处理,而Flutter的屏幕绘制是在UI TaskRunner中进行,真正的渲染操作是在GPU TaskRunner中,关于详细的Flutter线程问题可以参考闲鱼之前的文章:深入理解Flutter引擎线程模式。
这里我们得出结论:Native的FPS检测方法并不适用于Flutter。
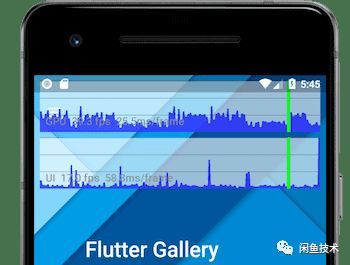
Flutter官方给我们提供了 Performance Overlay (具体参考 Flutter performance profiling) 作为检测帧率工具,可否直接拿来用?
上图显示了Performance Overlay模式下的帧率统计,可以看到,Flutter分开计算GPU 和UI TaskRunner。UI Task Runner被Flutter Engine用于执行Dart root isolate代码,GPU Task Runner被用于执行设备GPU的相关调用。通过对Flutter engine源码分析,UI frame time是执行window.onBeginFrame所花费的总时间。GPU frame time是处理CPU命令转换为GPU命令并发送给GPU所花费的时间。
这种方式只能在debug和profile模式下开启,没有办法作为线上版本的fps统计。但是我们可以通过这种方式获得启发,通过监听Flutter页面刷新回调方法handleBeginFrame()、handleDrawFrame()来计算实际FPS。
01
具体实现方式注册WidgetsFlutterBinding监听页面刷新回调handleBeginFrame()、handleDrawFrame()
handleBeginFrame: Called by the engine to prepare the framework to produce a new frame.
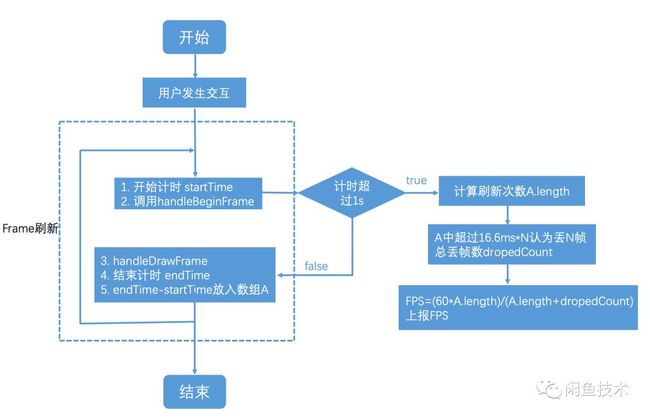
handleDrawFrame: Called by the engine to produce a new frame.通过计算handleBeginFrame和handleDrawFrame之间的时间间隔计算帧率,主要流程如下图:
02
效果到这里,我们完成Flutter中页面帧率的统计,这种方式统计的是UI TaskRunner中的CPU操作耗时,GPU操作在Flutter引擎内部实现,要修改引擎来监控完整的渲染耗时,我们目前大部分的场景没有复杂到gpu卡顿,问题主要还是集中在CPU,所以说可以反应出大部分问题。从线上数据来看,release模式下Flutter的流畅度还是蛮不错的,ios的主要页面均值基本维持在50fps以上,android相对ios略低。这里需要注意的是帧率的均值fps在反复滑动过程中会有一个稀释效果,导致一些卡顿问题没有暴露出来,所以除了fps均值,需要综合掉帧范围、卡顿秒数、滑动时长等数据才能反应出页面流畅度情况。
01
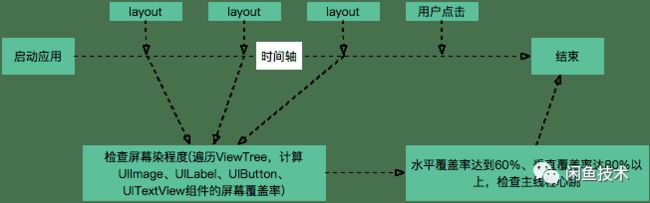
Native和Weex页面加载算法对比集团内部高可用方案统计Native页面加载时长是通过容器初始化后开启定时器在容器layout的时候检查屏幕渲染程度,计算可见组件的屏幕覆盖率,满足条件水平>60%,垂直>80%以上认为满足页面填充程度,再检查主线程心跳判断是否加载完成。
再来看看weex页面加载流程和统计数据的定义,
Weex的页面刷新稳定定义:屏幕内view渲染完成且view树稳定的时间。
具体实现:当屏幕内发生view的add/rm操作时,认为是可交互点,记录数据。直到没有再发生为止。
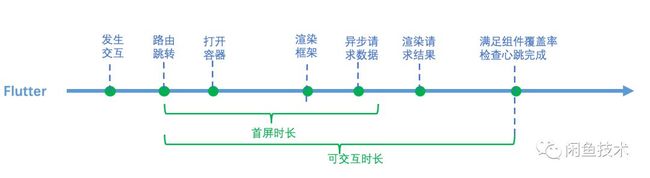
在概念上Flutter和weex的首屏时长和可交互时长并不完全一致,Flutter之所以选择从路由跳转开始计算时长主要是因为这种计算方式更贴近用户体验,可以获取更多的问题信息,比如路由跳转的时长问题等。
02
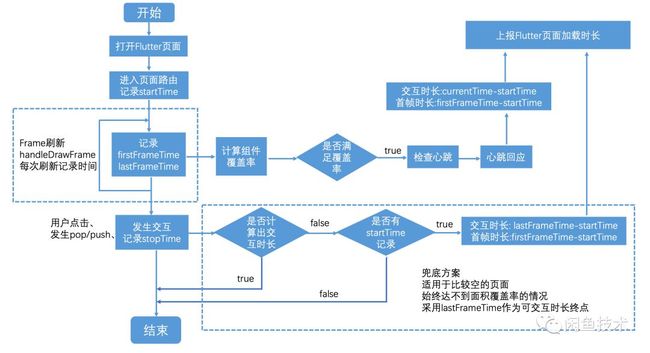
Flutter的具体实现Flutter的可交互时长end点采用的算法与native一致,可见组件满足页面填充程度并且完成心跳检查的情况下任务可交互,另外对于一些比较空的页面,组件面积小,无法达到水平>60%,垂直>80%的条件,就用交互前最后一次Frame刷新时间点作为end点。
具体流程如下图:
03
效果由于debug模式采用的JIT编译,debug模式下体验加载时长偏长,但是release模式下的AOT编译时长明显缩短很多,整体页面加载时长还是要优于weex。
Flutter部分exception/error 会导致代码后面的逻辑没有走到造成页面或逻辑bug,所以Flutter的exception需要作为稳定性的标准之一。
01
定义FlutterException率 = exception发生次数 / Flutter页面PV
分子:exception发生次数(已过滤掉白名单)
分母:Flutter页面PV
具体实现如下:
Future main() async {
FlutterError.onError = (FlutterErrorDetails details) async {
Zone.current.handleUncaughtError(details.exception, details.stack);
};
runZoned>(() async {
runApp(new HomeApp());
}, onError: (error, stackTrace) async {
await _reportError(error, stackTrace);
});
} 其中,FlutterError.onError只会捕获Flutter framework层的error和exception,官方建议将这个方法按照自己的exception捕获上报需求定制。在实践过程中,我们遇到很多不会对用户体验产生任何影响的exception会被频繁触发,这类没有改善意义的exception可以添加白名单过滤上报。
02
效果有了线上exception的监控,可以及早发现隐患,获取问题堆栈信息,方便定位bug,提示整体稳定性。
到这里,我们完成Flutter页面滑动流畅度、页面加载时长和Exception率的统计,对于Flutter的性能有一个具体的数字化标准,对以后的用户体验提升和性能问题排查提供基础。目前闲鱼客户端的商品详情页和主发布页已经全量Flutter化,感兴趣的同学可以体验下这两个页面和其他页面的性能差异,最后欢迎大家提供反馈和建议。
你可能还喜欢
闲鱼技术精选“推荐书单”,拿走不谢
![]()
已开源|2亿用户背后的Flutter应用框架Fish Redux
![]()
重磅系列文章|“UI2Code”智能生成Flutter代码
![]()
老代码多=过度耦合=if else?阿里工程师这么捋直老代码
![]()