EasyUi Datagrid的基础使用
Datagride的初始化方式
方式1 :class类型创建,这个创建方式比较简单,如果在已知表格内容的情况下可以使用,还是挺漂亮的
Code
Name
Price
001 name1 2323
002 name2 4612
方式2:通过JavaScript方式创建,这种方式优势在于与后台的交互比较方便
1:生明一个Table
2:在Js中实现
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
}); 项目的后台使用的是SpringMvc,数据库是Mybaits
加载Url与Colum
1:前台JS
datagrid=$("#dg").datagrid({
url:"/Test3/ModuleBeanController/getAll.do",//加载的URL
isField:"id",
pagination:true,//显示分页
pageSize:5,//分页大小
pageList:[5,10,15,20],//每页的个数
fit:true,//自动补全
fitColumns:true,
iconCls:"icon-save",//图标
title:"用户管理",
columns:[[ //每个列具体内容
{
field:'id',
title:'id',
width:100,
},
{field:'pid',title:'pid',width:100},
{field:'text',title:'text',width:100}
]]
})2:后台的controller层
getAll.do
@RequestMapping(value="/getAll")
@ResponseBody
public List getAll(String page,String rows,String text) {
return moduleBeanService.getAll(page,rows,text);
} 介绍一下几个参数
page:页数
rows:每页行数
Text:在以后的通过用户名查询时使用
3:service 层
getall()
@Override
public List getAll(String page,String rows,String text) {
// TODO Auto-generated method stub
page = (page==null?"1":page);
rows = (rows==null?"5":rows);
return modulebeanmapper.getAll(PageUtil.getRowNum(Integer.parseInt(page), Integer.parseInt(rows),text));
} 4:mapper层
getall()
就是一个查询语句select * from 表 where Text like #{text} limit rows,page
通过map返回
我的js的全部内容
var datagrid;
var rowEditor=undefined;
$(function(){
datagrid=$("#dg").datagrid({
url:"/Test3/ModuleBeanController/getAll.do",//加载的URL
isField:"id",
pagination:true,//显示分页
pageSize:5,//分页大小
pageList:[5,10,15,20],//每页的个数
fit:true,//自动补全
fitColumns:true,
iconCls:"icon-save",//图标
title:"用户管理",
columns:[[ //每个列具体内容
{
field:'id',
title:'id',
width:100,
editor : {//是否可编辑
type : 'validatebox',
options : {//必须校验
required : true
}
}
},
{field:'pid',title:'pid',width:100,editor : {
type : 'validatebox',
options : {
required : true
}
}},
{field:'text',title:'text',width:100,editor : {
type : 'validatebox',
options : {
required : true
}
}}
]],
toolbar:[ //工具条
{text:"增加",iconCls:"icon-add",handler:function(){//回调函数
if(rowEditor==undefined)
{
datagrid.datagrid('insertRow',{//如果处于未被点击状态,在第一行开启编辑
index: 0,
row: {
}
});
rowEditor=0;
datagrid.datagrid('beginEdit',rowEditor);//没有这行,即使开启了也不编辑
}
}},
{text:"删除",iconCls:"icon-remove",handler:function(){
var rows=datagrid.datagrid('getSelections');
if(rows.length<=0)
{
$.messager.alert('警告','您没有选择','error');
}
else if(rows.length>1)
{
$.messager.alert('警告','不支持批量删除','error');
}
else
{
$.messager.confirm('确定','您确定要删除吗',function(t){
if(t)
{
$.ajax({
url : '/Test3/ModuleBeanController/deletecustomer.do',
data : rows[0],
dataType : 'json',
success : function(r) {
if (r.success) {
datagrid.datagrid('acceptChanges');
$.messager.show({
msg : r.msg,
title : '成功'
});
editRow = undefined;
datagrid.datagrid('reload');
} else {
/*datagrid.datagrid('rejectChanges');*/
datagrid.datagrid('beginEdit', editRow);
$.messager.alert('错误', r.msg, 'error');
}
datagrid.datagrid('unselectAll');
}
});
}
})
}
}},
{text:"修改",iconCls:"icon-edit",handler:function(){
var rows=datagrid.datagrid('getSelections');
if(rows.length==1)
{
if(rowEditor==undefined)
{
var index=datagrid.datagrid('getRowIndex',rows[0]);
rowEditor=index;
datagrid.datagrid('unselectAll');
datagrid.datagrid('beginEdit',index);
}
}
}},
{text:"查询",iconCls:"icon-search",handler:function(){}},
{text:"保存",iconCls:"icon-save",handler:function(){
datagrid.datagrid('endEdit',rowEditor);
rowEditor=undefined;
}},
{text:"取消编辑",iconCls:"icon-redo",handler:function(){
rowEditor=undefined;
datagrid.datagrid('rejectChanges')
}}
],
onAfterEdit:function(rowIndex, rowData, changes){
var inserted = datagrid.datagrid('getChanges', 'inserted');
var updated = datagrid.datagrid('getChanges', 'updated');
if (inserted.length < 1 && updated.length < 1) {
editRow = undefined;
datagrid.datagrid('unselectAll');
return;
}
var url = '';
if (inserted.length > 0) {
url = '/Test3/ModuleBeanController/addcustomer.do';
}
if (updated.length > 0) {
url = '/Test3/ModuleBeanController/addcustomer.do';
}
$.ajax({
url : url,
data : rowData,
dataType : 'json',
success : function(r) {
if (r.success) {
datagrid.datagrid('acceptChanges');
$.messager.show({
msg : r.msg,
title : '成功'
});
editRow = undefined;
datagrid.datagrid('reload');
} else {
/*datagrid.datagrid('rejectChanges');*/
datagrid.datagrid('beginEdit', editRow);
$.messager.alert('错误', r.msg, 'error');
}
datagrid.datagrid('unselectAll');
}
});
},
onDblClickCell:function(rowIndex, field, value){
if(rowEditor==undefined)
{
datagrid.datagrid('beginEdit',rowIndex);
rowEditor=rowIndex;
}
}
});
$("#search").click(function(){
datagrid.datagrid('load',{
text:$("#text").val()
});
});
})2:controller层全部
package com.sc.controller;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.sc.myservice.ModuleBeanService;
import com.sc.po.Menu;
import com.sc.po.ModuleBean;
@Controller
@RequestMapping("ModuleBeanController")
public class ModuleBeanController {
private ModuleBeanService moduleBeanService;
public ModuleBeanService getModuleBeanService() {
return moduleBeanService;
}
@Autowired
public void setModuleBeanService(ModuleBeanService moduleBeanService) {
this.moduleBeanService = moduleBeanService;
}
@RequestMapping(value="/{id}/showModuleBean" ,params="json")
@ResponseBody
public ModuleBean showModuleBean(@PathVariable String id) {
Integer key=Integer.parseInt(id);
ModuleBean moduleBean=moduleBeanService.searchByPrimaryKey(key);
return moduleBean;
}
@RequestMapping(value="/getAll")
@ResponseBody
public List getAll(String page,String rows,String text) {
return moduleBeanService.getAll(page,rows,text);
}
@RequestMapping(value="/getMenu")
@ResponseBody
public List service层实现
package com.sc.myservice.impl;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.sc.dao.ModuleBeanMapper;
import com.sc.myservice.ModuleBeanService;
import com.sc.po.Menu;
import com.sc.po.ModuleBean;
import com.sc.util.PageUtil;
@Service("moduleBeanService")
public class ModuleBeanServiceImpl implements ModuleBeanService {
private ModuleBeanMapper modulebeanmapper;
public ModuleBeanMapper getModulebeanmapper() {
return modulebeanmapper;
}
@Autowired
public void setModulebeanmapper(ModuleBeanMapper modulebeanmapper) {
this.modulebeanmapper = modulebeanmapper;
}
@Override
public ModuleBean searchByPrimaryKey(int kay) {
ModuleBean moduleBean=modulebeanmapper.selectByPrimaryKey(kay);
// TODO Auto-generated method stub
return moduleBean;
}
@Override
public int save(ModuleBean moduleBean) {
// TODO Auto-generated method stub
return modulebeanmapper.insert(moduleBean);
}
@Override
public List getAll(String page,String rows,String text) {
// TODO Auto-generated method stub
page = (page==null?"1":page);
rows = (rows==null?"5":rows);
return modulebeanmapper.getAll(PageUtil.getRowNum(Integer.parseInt(page), Integer.parseInt(rows),text));
}
@Override
public int updateByPrimaryKey(ModuleBean record) {
// TODO Auto-generated method stub
return modulebeanmapper.updateByPrimaryKey(record);
}
@Override
public int deleteByPrimaryKey(Integer id) {
// TODO Auto-generated method stub
return modulebeanmapper.deleteByPrimaryKey(id);
}
@Override
public List mapper层
ID, PID, TEXT, ICONCLS, SRC, SEQ, IS_MENU, STATE
delete from tbl_sys_module
where ID = #{id,jdbcType=INTEGER}
insert into tbl_sys_module (ID, PID, TEXT,
ICONCLS, SRC, SEQ,
IS_MENU, STATE)
values (#{id,jdbcType=INTEGER}, #{pid,jdbcType=INTEGER}, #{text,jdbcType=VARCHAR},
#{iconcls,jdbcType=VARCHAR}, #{src,jdbcType=VARCHAR}, #{seq,jdbcType=INTEGER},
#{isMenu,jdbcType=INTEGER}, #{state,jdbcType=INTEGER})
insert into tbl_sys_module
ID,
PID,
TEXT,
ICONCLS,
SRC,
SEQ,
IS_MENU,
STATE,
#{id,jdbcType=INTEGER},
#{pid,jdbcType=INTEGER},
#{text,jdbcType=VARCHAR},
#{iconcls,jdbcType=VARCHAR},
#{src,jdbcType=VARCHAR},
#{seq,jdbcType=INTEGER},
#{isMenu,jdbcType=INTEGER},
#{state,jdbcType=INTEGER},
update tbl_sys_module
PID = #{pid,jdbcType=INTEGER},
TEXT = #{text,jdbcType=VARCHAR},
ICONCLS = #{iconcls,jdbcType=VARCHAR},
SRC = #{src,jdbcType=VARCHAR},
SEQ = #{seq,jdbcType=INTEGER},
IS_MENU = #{isMenu,jdbcType=INTEGER},
STATE = #{state,jdbcType=INTEGER},
where ID = #{id,jdbcType=INTEGER}
update tbl_sys_module
set PID = #{pid,jdbcType=INTEGER},
TEXT = #{text,jdbcType=VARCHAR},
ICONCLS = #{iconcls,jdbcType=VARCHAR},
SRC = #{src,jdbcType=VARCHAR},
SEQ = #{seq,jdbcType=INTEGER},
IS_MENU = #{isMenu,jdbcType=INTEGER},
STATE = #{state,jdbcType=INTEGER}
where ID = #{id,jdbcType=INTEGER}
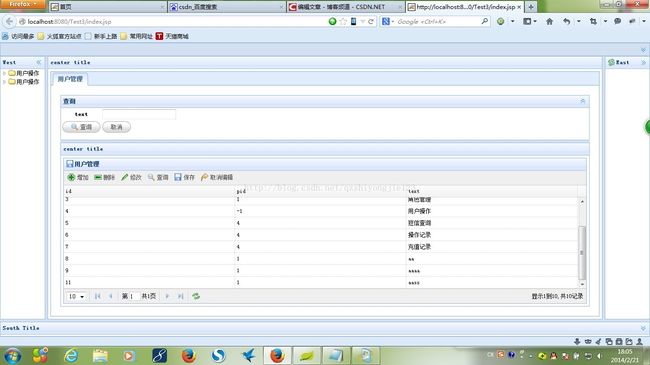
效果截图
总结:
这是看过孙宇的EasyUI 中关于Datagrid的部分,算是一个总结吧,稍微实现了一下后台,其中还有些bug,比如分页那地方。EasyUi还是比较好用的一款前台html利器,如果需要做很多前台数据处理,强力推荐。
大三了,是不是该准备一下考研了,做些应用,将来能养活自己不?三五年后是不是又面临二次就业?
还是喜欢做应用的,考哪个学校哪个专业的研究生好呢?