产生原因:
目前使用Vue的Web应用越来越多,包括很多手机App都使用Vue来开发前端。但是使用官方的vue-cli webpack仅仅是单页面,一个大一点的项目一个页面往往是不够的。那么vue-cli能不能支持多Html页面呢?答案是可以的,那就需要我们去改动一下webpack的配置。
简介:
我把它取了个名字叫做vue-webpack-multipage,顾名思义:vue基于webpack的多页面框架。我同时会给大家讲如何基于官方的vue-cli webpack的demo上改动,也会把我修改过后的demo上传到git共享给大家(但是不保证模块是最新的,所以大家最好跟着教程自己配置一下)。在之前呢,我参考了其他大佬的一些方法,然后自己总结了一下,并进行了优化。可以支持多级目录,至于多少级呢,这个是不限制的,所以个人认为还是比较智能的。本教程涉及到vue-cli原有支持需要你们自己查阅哦。
配置教程:
前置条件:你已经熟悉了vue-cli
1.创建项目
//就是你使用官方vue-cli的用法 vue init webpack 项目名
2.添加多页面帮助工具:这是封装的各种多页面支持的方法,我命名为multipage-helper.js,放在项目的build文件夹下
/** * 多页面支持 * @File: * @Description: 多页面支持 * @author qingyi [email protected] * @date 2017/6/15 10:16 * @version V1.0 */ var path = require('path') var fs = require("fs") var HtmlWebpackPlugin = require('html-webpack-plugin') var moduleList //缓存多页面模块列表 var moduleRootPath = './src/module' //模块根目录(这个可以根据自己的需求命名) /** * 获取js入口数组 */ exports.getEntries = function getEntries(){ //缓存js入口数组 var entries = {} //初始化模块列表 this.getModuleList() //变量模块列表 moduleList.forEach(function (module) { if (module.moduleID != "" && module.moduleJS != ""){ entries[module.moduleID] = module.moduleJS } }) console.log("*********************************** entries ***********************************") console.log(entries) return entries } /** * 获取多页面模块列表 * @returns {模块的信息集合} */ exports.getModuleList = function getModuleList() { //判断是否为空,不为空则直接返回 if (moduleList){ return moduleList }else {//为空则读取列表 moduleList = new Array(); readDirSync(moduleRootPath, "") console.log("*********************************** moduleList ***********************************") console.log(moduleList) return moduleList } } /** * 获取dev的Html模板集合 * @returns {dev的Html模板集合} */ exports.getDevHtmlWebpackPluginList = function getDevHtmlWebpackPluginList(){ console.log("*********************************** devHtmlWebpackPluginList ***********************************") //缓存dev的Html模板集合 var devHtmlWebpackPluginList = [] //获取多页面模块集合 var moduleList = this.getModuleList() //遍历生成模块的HTML模板 moduleList.forEach(function (mod) { //生成配置 var conf = { filename: mod.moduleID+".html", template: mod.moduleHTML, chunks: [mod.moduleID], inject: true } console.log(conf) //添加HtmlWebpackPlugin对象 devHtmlWebpackPluginList.push(new HtmlWebpackPlugin(conf)) }) return devHtmlWebpackPluginList } /** * 获取prod的Html模板集合 * @returns {prod的Html模板集合} */ exports.getProdHtmlWebpackPluginList = function getProdHtmlWebpackPluginList(){ console.log("*********************************** prodHtmlWebpackPluginList ***********************************") //缓存dev的Html模板集合 var prodHtmlWebpackPluginList = [] //获取多页面模块集合 var moduleList = this.getModuleList() //遍历生成模块的HTML模板 moduleList.forEach(function (mod) { //生成配置 var conf = { filename: mod.moduleID+".html", template: mod.moduleHTML, inject: true, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true // more options: // https://github.com/kangax/html-minifier#options-quick-reference }, // necessary to consistently work with multiple chunks via CommonsChunkPlugin chunksSortMode: 'dependency', chunks: ['manifest','vendor',mod.moduleID] } console.log(conf) //添加HtmlWebpackPlugin对象 prodHtmlWebpackPluginList.push(new HtmlWebpackPlugin(conf)) }) return prodHtmlWebpackPluginList } /** * 深度遍历目录,并整理多页面模块 * @param path 需要变量的路径 * @param moduleName 模块名称 */ function readDirSync(path,moduleName){ //缓存模块对象 var module = {moduleID:"",moduleHTML:"",moduleJS:""} //获取当前模块ID var moduleID = path.replace(moduleRootPath+"/","") if (path == moduleRootPath){ moduleID = "" } module.moduleID = moduleID //获取目录下所有文件及文件夹 var pa = fs.readdirSync(path) pa.forEach(function(ele,index){ var info = fs.statSync(path+"/"+ele) if(info.isDirectory()){ // console.log("dir: "+ele) readDirSync(path+"/"+ele, ele) }else{ //判断当前模块的html是否存在 if (moduleName+".html" == ele){ module.moduleHTML = path+"/"+ele } //判断当前模块的js是否存在 if (moduleName+".js" == ele){ module.moduleJS = path+"/"+ele } // console.log("file: "+ele) } }) //判断模块是否真实(可能只是个分级目录) if ((module.moduleID != "" && module.moduleHTML != "") || (module.moduleID != "" && module.moduleJS != "")){ moduleList.push(module) } }
3.修改webpack.base.conf.js:配置多个页面的js入口
//**添加** //引入多页面支持 var multipageHelper = require('./multipage-helper') //**修改** module.exports = { entry: multipageHelper.getEntries(), //设置入口集合 ... }
4.修改webpack.dev.conf.js:开发时的多页面模板配置
//**添加** //引入多页面支持 var multipageHelper = require('./multipage-helper') //**删除** //删除module.exports中原有的HtmlWebpackPlugin配置(内容可能不一样,反正HtmlWebpackPlugin就对了) new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true }) //**末尾添加** //添加Html模板集合 Array.prototype.push.apply(module.exports.plugins,multipageHelper.getDevHtmlWebpackPluginList())
5.修改webpack.prod.conf.js:编译时的多页面模板配置
//**添加** //引入多页面支持 var multipageHelper = require('./multipage-helper') //**删除** //删除webpackConfig中原有的HtmlWebpackPlugin配置(内容可能不一样,反正HtmlWebpackPlugin就对了) new HtmlWebpackPlugin({ filename: config.build.index, template: 'index.html', inject: true, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true // more options: // https://github.com/kangax/html-minifier#options-quick-reference }, // necessary to consistently work with multiple chunks via CommonsChunkPlugin chunksSortMode: 'dependency' }) //**末尾添加** //添加Html模板集合 Array.prototype.push.apply(module.exports.plugins,multipageHelper.getProdHtmlWebpackPluginList())
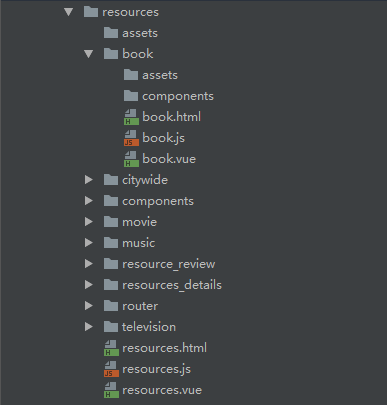
6.目录结构及其使用:目录结构有点讲究,一说就懂
看图说话
我把所有的页面放在了module下,这个呢是可以修改的(multipage-helper.js的moduleRootPath变量)
我用commodity_info来举例
- commodity_info.js vue的入口文件(以前的main.js)
- commodity_info.html 这就是一个Html页面(以前的index.html)
- commodity_info.vue vue的视图文件(以前的App.vue)
其实没啥好说的,就是每个页面需要的文件封装到同一个文件夹内。
需要注意的是:上面三个文件名需要和文件夹名字相同
编译后文件的路径:会把整个文件夹的内容打包成一个html。怎么理解呢?我举个例子就懂了,还是commodity_info,最后会编译为/commodity/commodity_info.html;如果是resources就是/resources.html;如果是book就是/resources/book.html。So easy!!
多级目录:通过上面你就知道很人性化的支持了多目录结构了。它会一个一个目录去遍历,查找是否有和目录名字相同的js、html和vue。
vue-webpack-multipage框架实例源码:
如果你不太理解怎么用,去看看代码就知道啦。
项目地址(码云):https://git.oschina.net/xuelongqy/vue-webpack-multipage.git
github地址:https://github.com/xuelongqy/vue-webpack-multipage.git
演示地址:http://114.215.136.14/VueMulti/
特别重要:
如果你支持我的话,记得在码云上捐赠我哦!!!
如果你有问题,或者想跟我讨论,留言吧。也可以到我的微博:http://weibo.com/xuelongqy