背景:
自从接触Jquery 以来,早就想搞个无刷新的分页,但是一直以来技术方面始终不够成熟。近两天热血澎湃,借鉴前人的经验,加上自己的努力,最终简单实现,很是开心,希望各位给予指导。本人刚入道,能力不行,诚心求教,有板砖尽管扔,心不诚者请务浪费板砖。
简单介绍:
1.使用Jquery 中的Json进行前后台交互及相关数据传递。
2.使用Asp.Net 中的一般处理程序(ashx)进行后台操作。
3.简单使用IbatisNet框架进行数据读取。
思路:
在前台页面上保存页码索引,使用jquery对次页码进行操作(上下页、首尾页的页码索引计算)然后将其传至 ashx 获取分页数据,同事向ashx传递 要排序字段,以及排序方向,以便对数据进行双向排序。后台则使用IbatisNet进行分页获取数据(不是很了解IbatisNet 的工作原理)。
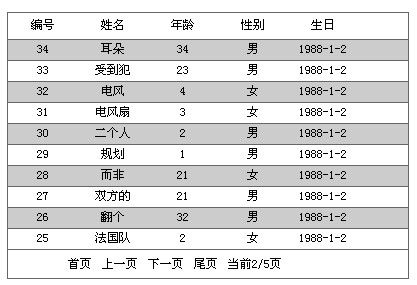
界面:
aspx代码:
1
<
head runat
=
"
server
"
>
2 < title > title >
3 < style type = " text/css " >
4 *
5 {
6 font: 12px " 宋体 " ;
7 margin: 0 ;
8 padding: 0 ;
9 }
10 #wrap
11 {
12 border: 1px solid # 666 ;
13 margin: 40px 0 0 40px;
14 width: 400px;
15 }
16 #Paged
17 {
18 margin: 0 55px;
19 width: 290px;
20 height: 28px;
21 }
22 #Paged div
23 {
24 float : left;
25 height: 18px;
26 padding: 3px 5px;
27 text - align: center;
28 line - height: 19px;
29 margin: 3px 0 ;
30 cursor: pointer;
31 }
32 #displayData
33 {
34 border - bottom: 1px solid # 666 ;
35 }
36 .datalist
37 {
38 height: 20px;
39 width: 400px;
40 border - top: 1px solid # 666 ;
41 }
42 .datainfos
43 {
44 float : left;
45 width: 60px;
46 text - align: center;
47 margin: 0px 5px;
48 line - height: 20px;
49 }
50 .datalistTitle
51 {
52 height: 26px;
53 }
54 .datalistTitle div
55 {
56 line - height: 18px;
57 margin - top: 4px;
58 cursor: pointer;
59 }
60
61 style >
62
63 < script src = " javascript/jquery-1.3.2-vsdoc2.js " type = " text/javascript " > script >
64
65 < script type = " text/javascript " >
66 $(function() {
67 $.extend({
68 getData: function() {
69 $.getJSON(
70 " Paging.ashx " ,
71 {
72 currentPage: $( " #currentPage " ).text(),
73 sortField: $( " #saveSortField " ).val(),
74 sortDirection: $( " #sortDirection " ).val()
75 },
76 function(json) {
77 $( " #dataCon " ).html( "" );
78 $.each(json, function(i) {
79 $( " #dataCon " ).append(
80 "
88 );
89 });
90 $( " .datalist:even " ).css( " background-color " , " #ccc " );
91 }
92 );
93 }, // .Net JSON序列化 DateTime => /Date(568051200000+0800)/ 此处将 /Date(568051200000+0800)/ => "yyyy-mm-dd"形式
94 changeType: function(dt) {
95 var msdateRe = / \ / Date\((\d + )((\ +| \ - )\d + ) ? \)\ // ;
96 if (dt == undefined || dt == null ) {
97 return null ;
98 }
99 if (dt.substring( 0 , 1 ) == ' / ' ) {
100 if (dt.match(msdateRe).length > 1 ) {
101 var birthday = new Date(parseInt(dt.replace(msdateRe, ' $1 ' )));
102 return birthday.getFullYear() + " - "
103 + (birthday.getMonth() + 1 ) + " - " + birthday.getDate();
104 }
105 return Date.parse(dt);
106 }
107 }
108 });
109
110
111 $( " #dataTitle " ).append(
112 "
119 );
120
121 // 初始化信息
122 $.getData();
123
124 // 获得总页数
125 $.getJSON(
126 " Paging.ashx " ,
127 { countPage: " countPage " },
128 function(json) {
129 $( " #countPage " ).text(json[ 0 ].countPage);
130 }
131 );
132
133 // 首页
134 $( " #firstPage " ).click(function() {
135 $( " #currentPage " ).text( 1 );
136 $.getData();
137 });
138
139 // 上一页
140 $( " #prePage " ).click(function() {
141 var prePaged = parseInt($( " #currentPage " ).text()) - 1 ;
142 $( " #currentPage " ).text(prePaged <= 1 ? 1 : prePaged);
143 $.getData();
144 });
145
146 // 下一页
147 $( " #nextPage " ).click(function() {
148 var nextPaged = parseInt($( " #currentPage " ).text()) + 1 ;
149 var sumPage = parseInt($( " #countPage " ).text());
150 $( " #currentPage " ).text(nextPaged >= sumPage ? sumPage : nextPaged);
151 $.getData();
152 });
153
154 // 尾页
155 $( " #lastPage " ).click(function() {
156 $( " #currentPage " ).text(parseInt($( " #countPage " ).text()));
157 $.getData();
158 });
159
160 // 点击标题进行双向排序
161 $( " .datalistTitle div " ).click(function() {
162 $( " #saveSortField " ).val($( this ).attr( " id " ));
163 if ($( " #sortDirection " ).val() === " desc " ) {
164 $( " #sortDirection " ).val( " asc " );
165 }
166 else {
167 $( " #sortDirection " ).val( " desc " );
168 }
169 $.getData();
170 });
171
172 });
173
174 script >
175
176 head >
177 < body >
178 < form id = " form1 " runat = " server " >
179 < div id = " wrap " >
180 < div id = " displayData " >
181 < div id = " dataTitle " >
182 div >
183 < div id = " dataCon " >
184 div >
185 div >
186 < div id = " Paged " >
187 < div id = " firstPage " >
188 首页 div >
189 < div id = " prePage " >
190 上一页 div >
191 < div id = " nextPage " >
192 下一页 div >
193 < div id = " lastPage " >
194 尾页 div >
195 < div >
196 当前 < span id = " currentPage " > 1 span >/< span id = " countPage " > span > 页 div >
197 div >
198 div >
199 < input type = " hidden " value = " asc " id = " sortDirection " />
200 < input type = " hidden " value = " userID " id = " saveSortField " />
201
202 form >
203 body >
2 < title > title >
3 < style type = " text/css " >
4 *
5 {
6 font: 12px " 宋体 " ;
7 margin: 0 ;
8 padding: 0 ;
9 }
10 #wrap
11 {
12 border: 1px solid # 666 ;
13 margin: 40px 0 0 40px;
14 width: 400px;
15 }
16 #Paged
17 {
18 margin: 0 55px;
19 width: 290px;
20 height: 28px;
21 }
22 #Paged div
23 {
24 float : left;
25 height: 18px;
26 padding: 3px 5px;
27 text - align: center;
28 line - height: 19px;
29 margin: 3px 0 ;
30 cursor: pointer;
31 }
32 #displayData
33 {
34 border - bottom: 1px solid # 666 ;
35 }
36 .datalist
37 {
38 height: 20px;
39 width: 400px;
40 border - top: 1px solid # 666 ;
41 }
42 .datainfos
43 {
44 float : left;
45 width: 60px;
46 text - align: center;
47 margin: 0px 5px;
48 line - height: 20px;
49 }
50 .datalistTitle
51 {
52 height: 26px;
53 }
54 .datalistTitle div
55 {
56 line - height: 18px;
57 margin - top: 4px;
58 cursor: pointer;
59 }
60
61 style >
62
63 < script src = " javascript/jquery-1.3.2-vsdoc2.js " type = " text/javascript " > script >
64
65 < script type = " text/javascript " >
66 $(function() {
67 $.extend({
68 getData: function() {
69 $.getJSON(
70 " Paging.ashx " ,
71 {
72 currentPage: $( " #currentPage " ).text(),
73 sortField: $( " #saveSortField " ).val(),
74 sortDirection: $( " #sortDirection " ).val()
75 },
76 function(json) {
77 $( " #dataCon " ).html( "" );
78 $.each(json, function(i) {
79 $( " #dataCon " ).append(
80 "
"
81 + "
82 + "
83 + "
84 + "
85 + "
87 + "
"
81 + "
"
+
json[i].userID
+
"
"
82 + "
"
+
json[i].userName
+
"
"
83 + "
"
+
json[i].userAge
+
"
"
84 + "
"
+
json[i].userSex
+
"
"
85 + "
"
+
$.changeType(json[i].userBirthday)
86 + "
"
86 + "
87 + "
88 );
89 });
90 $( " .datalist:even " ).css( " background-color " , " #ccc " );
91 }
92 );
93 }, // .Net JSON序列化 DateTime => /Date(568051200000+0800)/ 此处将 /Date(568051200000+0800)/ => "yyyy-mm-dd"形式
94 changeType: function(dt) {
95 var msdateRe = / \ / Date\((\d + )((\ +| \ - )\d + ) ? \)\ // ;
96 if (dt == undefined || dt == null ) {
97 return null ;
98 }
99 if (dt.substring( 0 , 1 ) == ' / ' ) {
100 if (dt.match(msdateRe).length > 1 ) {
101 var birthday = new Date(parseInt(dt.replace(msdateRe, ' $1 ' )));
102 return birthday.getFullYear() + " - "
103 + (birthday.getMonth() + 1 ) + " - " + birthday.getDate();
104 }
105 return Date.parse(dt);
106 }
107 }
108 });
109
110
111 $( " #dataTitle " ).append(
112 "
"
113 + "
114 + "
115 + "
116 + "
117 + "
118 + "
"
113 + "
编号
"
114 + "
姓名
"
115 + "
年龄
"
116 + "
性别
"
117 + "
生日
"
118 + "
119 );
120
121 // 初始化信息
122 $.getData();
123
124 // 获得总页数
125 $.getJSON(
126 " Paging.ashx " ,
127 { countPage: " countPage " },
128 function(json) {
129 $( " #countPage " ).text(json[ 0 ].countPage);
130 }
131 );
132
133 // 首页
134 $( " #firstPage " ).click(function() {
135 $( " #currentPage " ).text( 1 );
136 $.getData();
137 });
138
139 // 上一页
140 $( " #prePage " ).click(function() {
141 var prePaged = parseInt($( " #currentPage " ).text()) - 1 ;
142 $( " #currentPage " ).text(prePaged <= 1 ? 1 : prePaged);
143 $.getData();
144 });
145
146 // 下一页
147 $( " #nextPage " ).click(function() {
148 var nextPaged = parseInt($( " #currentPage " ).text()) + 1 ;
149 var sumPage = parseInt($( " #countPage " ).text());
150 $( " #currentPage " ).text(nextPaged >= sumPage ? sumPage : nextPaged);
151 $.getData();
152 });
153
154 // 尾页
155 $( " #lastPage " ).click(function() {
156 $( " #currentPage " ).text(parseInt($( " #countPage " ).text()));
157 $.getData();
158 });
159
160 // 点击标题进行双向排序
161 $( " .datalistTitle div " ).click(function() {
162 $( " #saveSortField " ).val($( this ).attr( " id " ));
163 if ($( " #sortDirection " ).val() === " desc " ) {
164 $( " #sortDirection " ).val( " asc " );
165 }
166 else {
167 $( " #sortDirection " ).val( " desc " );
168 }
169 $.getData();
170 });
171
172 });
173
174 script >
175
176 head >
177 < body >
178 < form id = " form1 " runat = " server " >
179 < div id = " wrap " >
180 < div id = " displayData " >
181 < div id = " dataTitle " >
182 div >
183 < div id = " dataCon " >
184 div >
185 div >
186 < div id = " Paged " >
187 < div id = " firstPage " >
188 首页 div >
189 < div id = " prePage " >
190 上一页 div >
191 < div id = " nextPage " >
192 下一页 div >
193 < div id = " lastPage " >
194 尾页 div >
195 < div >
196 当前 < span id = " currentPage " > 1 span >/< span id = " countPage " > span > 页 div >
197 div >
198 div >
199 < input type = " hidden " value = " asc " id = " sortDirection " />
200 < input type = " hidden " value = " userID " id = " saveSortField " />
201
202 form >
203 body >
ashx代码:
1
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
Paging
"
%>
2
3 using System;
4 using System.Web;
5 using System.Collections.Generic;
6 using System.ServiceModel.Dispatcher;
7 using IBatisNet.DataMapper;
8 using ComQing.Entity;
9
10
11 public class Paging : IHttpHandler {
12
13 public void ProcessRequest (HttpContext context) {
14 context.Response.ContentType = " text/plain " ;
15
16 // 当前页码
17 int currentPage = Convert.ToInt32(isNull(context.Request.QueryString[ " currentPage " ]));
18
19 // 要排序字段
20 string sortField = isNull(context.Request.QueryString[ " sortField " ]);
21
22 // 排序方向
23 string sortDirection = isNull(context.Request.QueryString[ " sortDirection " ]);
24
25 // 待返回字符串(格式化为JSON格式)
26 string data = "" ;
27
28 JsonQueryStringConverter js = new JsonQueryStringConverter();
29
30 if (isNull(context.Request.QueryString[ " countPage " ]) == " countPage " )
31 {
32 data = " [{countPage:' " + getCountPage() + " '}] " ;
33 }
34 else
35 {
36 List < Users > list = new List < Users > ();
37
38 list = getPageData(currentPage, sortField, sortDirection);
39
40 data = js.ConvertValueToString(list, typeof (List < Users > ));
41
42 }
43 context.Response.Write(data);
44 }
45
46 public bool IsReusable {
47 get {
48 return false ;
49 }
50 }
51
52
53 ///
54 /// 每页显示多少条记录
55 ///
56 private static int pageSize = 10 ;
57
58 ///
59 /// 分页获取信息
60 ///
61 ///
62 private List < Users > getPageData( int currentPage, string sortField, string sortDirection)
63 {
64 Users user = new Users();
65 user.SortField = sortField;
66 user.SortDirection = sortDirection;
67 return Mapper.Instance().QueryForList < Users > ( " BaseSelectUsers " , user,
68 (currentPage - 1 ) * pageSize, pageSize) as List < Users > ;
69 }
70
71 ///
72 /// 获取总记录数
73 ///
74 ///
75 private int getCountRecord()
76 {
77 return Convert.ToInt32(Mapper.Instance().QueryForObject( " SelectCountUsers " , null ));
78 }
79
80
81
82 ///
83 /// 获取总页数
84 ///
85 ///
86 private int getCountPage()
87 {
88 int totalRecord = getCountRecord();
89 return totalRecord % pageSize == 0 ? totalRecord / pageSize : totalRecord / pageSize + 1 ;
90 }
91
92
93 ///
94 /// 页面参数检测
95 ///
96 /// 页面传过来的参数
97 ///
98 private string isNull( object o)
99 {
100 if ( null == o)
101 return null ;
102 return o.ToString();
103 }
104
105 }
2
3 using System;
4 using System.Web;
5 using System.Collections.Generic;
6 using System.ServiceModel.Dispatcher;
7 using IBatisNet.DataMapper;
8 using ComQing.Entity;
9
10
11 public class Paging : IHttpHandler {
12
13 public void ProcessRequest (HttpContext context) {
14 context.Response.ContentType = " text/plain " ;
15
16 // 当前页码
17 int currentPage = Convert.ToInt32(isNull(context.Request.QueryString[ " currentPage " ]));
18
19 // 要排序字段
20 string sortField = isNull(context.Request.QueryString[ " sortField " ]);
21
22 // 排序方向
23 string sortDirection = isNull(context.Request.QueryString[ " sortDirection " ]);
24
25 // 待返回字符串(格式化为JSON格式)
26 string data = "" ;
27
28 JsonQueryStringConverter js = new JsonQueryStringConverter();
29
30 if (isNull(context.Request.QueryString[ " countPage " ]) == " countPage " )
31 {
32 data = " [{countPage:' " + getCountPage() + " '}] " ;
33 }
34 else
35 {
36 List < Users > list = new List < Users > ();
37
38 list = getPageData(currentPage, sortField, sortDirection);
39
40 data = js.ConvertValueToString(list, typeof (List < Users > ));
41
42 }
43 context.Response.Write(data);
44 }
45
46 public bool IsReusable {
47 get {
48 return false ;
49 }
50 }
51
52
53 ///
54 /// 每页显示多少条记录
55 ///
56 private static int pageSize = 10 ;
57
58 ///
59 /// 分页获取信息
60 ///
61 ///
62 private List < Users > getPageData( int currentPage, string sortField, string sortDirection)
63 {
64 Users user = new Users();
65 user.SortField = sortField;
66 user.SortDirection = sortDirection;
67 return Mapper.Instance().QueryForList < Users > ( " BaseSelectUsers " , user,
68 (currentPage - 1 ) * pageSize, pageSize) as List < Users > ;
69 }
70
71 ///
72 /// 获取总记录数
73 ///
74 ///
75 private int getCountRecord()
76 {
77 return Convert.ToInt32(Mapper.Instance().QueryForObject( " SelectCountUsers " , null ));
78 }
79
80
81
82 ///
83 /// 获取总页数
84 ///
85 ///
86 private int getCountPage()
87 {
88 int totalRecord = getCountRecord();
89 return totalRecord % pageSize == 0 ? totalRecord / pageSize : totalRecord / pageSize + 1 ;
90 }
91
92
93 ///
94 /// 页面参数检测
95 ///
96 /// 页面传过来的参数
97 ///
98 private string isNull( object o)
99 {
100 if ( null == o)
101 return null ;
102 return o.ToString();
103 }
104
105 }
实体类:
1
/*
**************************************************************************
2 *
3 * 功能: 实体类
4 * 作者: zhangq
5 * 日期: 2010-2-4
6 *
7 * 修改日期:
8 * 修改人:
9 * 修改内容:
10 *
11 * ************************************************************************ */
12 namespace ComQing.Entity
13 {
14 using System;
15
16 ///
17 /// Users
18 ///
19 [Serializable]
20 public class Users
21 {
22 public Users()
23 {
24
25 }
26
27
28 private int userID;
29 ///
30 /// 编号
31 ///
32 public int UserID
33 {
34 get { return userID; }
35 set { userID = value; }
36 }
37
38
39 private string userName;
40
41 ///
42 /// 姓名
43 ///
44 public string UserName
45 {
46 get { return userName; }
47 set { userName = value; }
48 }
49
50 private int userAge;
51
52 ///
53 /// 年龄
54 ///
55 public int UserAge
56 {
57 get { return userAge; }
58 set { userAge = value; }
59 }
60 private string userSex;
61
62 ///
63 /// 性别
64 ///
65 public string UserSex
66 {
67 get { return userSex; }
68 set { userSex = value; }
69 }
70 private DateTime userBirthday;
71
72 ///
73 /// 生日
74 ///
75 public DateTime UserBirthday
76 {
77 get { return userBirthday; }
78 set { userBirthday = value; }
79 }
80
81
82 private string sortField;
83
84 ///
85 /// 排序字段
86 ///
87 public string SortField
88 {
89 get { return sortField; }
90 set { sortField = value; }
91 }
92
93
94 private string sortDirection;
95
96 ///
97 /// 排序方向
98 ///
99 public string SortDirection
100 {
101 get { return sortDirection; }
102 set { sortDirection = value; }
103 }
104
105 }
106 }
107
2 *
3 * 功能: 实体类
4 * 作者: zhangq
5 * 日期: 2010-2-4
6 *
7 * 修改日期:
8 * 修改人:
9 * 修改内容:
10 *
11 * ************************************************************************ */
12 namespace ComQing.Entity
13 {
14 using System;
15
16 ///
17 /// Users
18 ///
19 [Serializable]
20 public class Users
21 {
22 public Users()
23 {
24
25 }
26
27
28 private int userID;
29 ///
30 /// 编号
31 ///
32 public int UserID
33 {
34 get { return userID; }
35 set { userID = value; }
36 }
37
38
39 private string userName;
40
41 ///
42 /// 姓名
43 ///
44 public string UserName
45 {
46 get { return userName; }
47 set { userName = value; }
48 }
49
50 private int userAge;
51
52 ///
53 /// 年龄
54 ///
55 public int UserAge
56 {
57 get { return userAge; }
58 set { userAge = value; }
59 }
60 private string userSex;
61
62 ///
63 /// 性别
64 ///
65 public string UserSex
66 {
67 get { return userSex; }
68 set { userSex = value; }
69 }
70 private DateTime userBirthday;
71
72 ///
73 /// 生日
74 ///
75 public DateTime UserBirthday
76 {
77 get { return userBirthday; }
78 set { userBirthday = value; }
79 }
80
81
82 private string sortField;
83
84 ///
85 /// 排序字段
86 ///
87 public string SortField
88 {
89 get { return sortField; }
90 set { sortField = value; }
91 }
92
93
94 private string sortDirection;
95
96 ///
97 /// 排序方向
98 ///
99 public string SortDirection
100 {
101 get { return sortDirection; }
102 set { sortDirection = value; }
103 }
104
105 }
106 }
107
ibatis Maps XML:
1
xml version="1.0" encoding="UTF-8"
?>
2 < sqlMap namespace ="Users" xmlns ="http://ibatis.apache.org/mapping" xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance" >
3 < alias >
4 < typeAlias alias ="Users" type ="ComQing.Entity.Users" />
5 alias >
6 < resultMaps >
7 < resultMap id ="SelectResult" class ="Users" >
8 < result property ="UserID" column ="userid" />
9 < result property ="UserName" column ="username" />
10 < result property ="UserAge" column ="userage" />
11 < result property ="UserSex" column ="usersex" />
12 < result property ="UserBirthday" column ="userbirthday" />
13 resultMap >
14 resultMaps >
15
16 < statements >
17 < select id ="SelectUsers" parameterClass ="int" resultMap ="SelectResult" >
18 Select
19 userid,
20 username,
21 userage,
22 usersex,
23 userbirthday
24 From Users
25 < dynamic prepend ="WHERE" >
26 < isParameterPresent >
27 userid=#UserID#
28 isParameterPresent >
29 dynamic >
30 select >
31
32 < select id ="BaseSelectUsers" parameterClass ="Users" resultMap ="SelectResult" >
33 Select
34 userid,
35 username,
36 userage,
37 usersex,
38 userbirthday
39 From Users
40 < dynamic prepend ="ORDER BY" >
41 < isNotNull property ="sortField" >
42 $sortField$ $sortDirection$
43 isNotNull >
44 dynamic >
45 select >
46
47 < select id ="SelectCountUsers" resultClass ="int" >
48 Select count(*)
49 From Users
50 select >
51
52 < select id ="ChildSelectUsers" parameterClass ="int" resultMap ="SelectResult" extends ="BaseSelectUsers" >
53
54 select >
55
56 < insert id ="InsertUsers" parameterClass ="Users" >
57 Insert Into Users (
58 userid,
59 username,
60 userage,
61 usersex,
62 userbirthday
63 )Values(
64 #UserID#,
65 #UserName#,
66 #UserAge#,
67 #UserSex#,
68 #UserBirthday#
69 )
70 insert >
71
72 < update id ="UpdateUsers" parameterClass ="Users" >
73 Update Users Set
74 userid=#UserID#,
75 username=#UserName#,
76 userage=#UserAge#,
77 usersex=#UserSex#,
78 userbirthday=#UserBirthday#
79 < dynamic prepend ="WHERE" >
80 < isParameterPresent >
81 userid=#UserID#
82 isParameterPresent >
83 dynamic >
84 update >
85
86 < delete id ="DeleteUsers" parameterClass ="int" >
87 Delete From Users
88 < dynamic prepend ="WHERE" >
89 < isParameterPresent >
90 userid=#UserID#
91 isParameterPresent >
92 dynamic >
93 delete >
94
95 statements >
96 sqlMap >
2 < sqlMap namespace ="Users" xmlns ="http://ibatis.apache.org/mapping" xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance" >
3 < alias >
4 < typeAlias alias ="Users" type ="ComQing.Entity.Users" />
5 alias >
6 < resultMaps >
7 < resultMap id ="SelectResult" class ="Users" >
8 < result property ="UserID" column ="userid" />
9 < result property ="UserName" column ="username" />
10 < result property ="UserAge" column ="userage" />
11 < result property ="UserSex" column ="usersex" />
12 < result property ="UserBirthday" column ="userbirthday" />
13 resultMap >
14 resultMaps >
15
16 < statements >
17 < select id ="SelectUsers" parameterClass ="int" resultMap ="SelectResult" >
18 Select
19 userid,
20 username,
21 userage,
22 usersex,
23 userbirthday
24 From Users
25 < dynamic prepend ="WHERE" >
26 < isParameterPresent >
27 userid=#UserID#
28 isParameterPresent >
29 dynamic >
30 select >
31
32 < select id ="BaseSelectUsers" parameterClass ="Users" resultMap ="SelectResult" >
33 Select
34 userid,
35 username,
36 userage,
37 usersex,
38 userbirthday
39 From Users
40 < dynamic prepend ="ORDER BY" >
41 < isNotNull property ="sortField" >
42 $sortField$ $sortDirection$
43 isNotNull >
44 dynamic >
45 select >
46
47 < select id ="SelectCountUsers" resultClass ="int" >
48 Select count(*)
49 From Users
50 select >
51
52 < select id ="ChildSelectUsers" parameterClass ="int" resultMap ="SelectResult" extends ="BaseSelectUsers" >
53
54 select >
55
56 < insert id ="InsertUsers" parameterClass ="Users" >
57 Insert Into Users (
58 userid,
59 username,
60 userage,
61 usersex,
62 userbirthday
63 )Values(
64 #UserID#,
65 #UserName#,
66 #UserAge#,
67 #UserSex#,
68 #UserBirthday#
69 )
70 insert >
71
72 < update id ="UpdateUsers" parameterClass ="Users" >
73 Update Users Set
74 userid=#UserID#,
75 username=#UserName#,
76 userage=#UserAge#,
77 usersex=#UserSex#,
78 userbirthday=#UserBirthday#
79 < dynamic prepend ="WHERE" >
80 < isParameterPresent >
81 userid=#UserID#
82 isParameterPresent >
83 dynamic >
84 update >
85
86 < delete id ="DeleteUsers" parameterClass ="int" >
87 Delete From Users
88 < dynamic prepend ="WHERE" >
89 < isParameterPresent >
90 userid=#UserID#
91 isParameterPresent >
92 dynamic >
93 delete >
94
95 statements >
96 sqlMap >
贴贴代码算了......
乖乖的,好不容易学会上传文件说的:
杂乱的源代码:demo.rar