本文首发于我的个人博客: http://www.fogcrane.org
前言
本文将介绍的是Hexo的一个经典主题NexT的设置以及一些个性化定制。想了解该如何搭建博客的话可以前往我的上一篇博客:基于CentOS搭建Hexo博客。本文将延续上一篇博客进行展开。搭建完的效果就是我的博客效果,可点击传说门一睹为快~~
安装NexT
当你第一次初始化完Hexo时,默认的主题为landscape。本文将基于另一个主题NexT进行讲解,所以,首先应该安装主题NexT。
切换到博客根目录,打开Git Bash窗口,然后克隆NexT主题。代码如下:
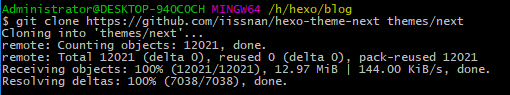
git clone https://github.com/iissnan/hexo-theme-next themes/next
结果如图:
接下来到站点的设置文件_config.yml中启用主题NexT。修改以下字段:
theme: next
设置完毕之后,即可先在本地预览主题的运行效果。输入以下代码:
hexo clean
hexo g
hexo s
其中,hexo clean是为了清除数据库缓存等,每次修改了主题都需要进行此操作。hexo g是hexo generate的简写,作用是生成静态文件。hexo s是hexo server的简写,作用是把hexo部署在本地服务器。所以可以在浏览器通过http://localhost:4000/对博客进行访问。
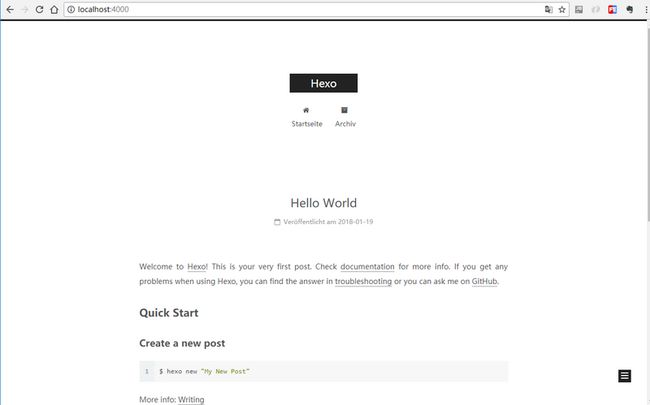
效果如图:
这里看到的效果,就是NexT的主题效果了,由于NexT默认启用的是Muse方案,所以看到的与我的博客效果差异略大,也比较ugly哈哈。接下来就开始主题配置之路了。
配置NexT
这里为了避免混淆,把博客根目录下的_config.yml文件称为站点配置文件,把themes/next目录下的_config.yml称为主题配置文件。配置工作正式开始。
开启NexT的Mist方案
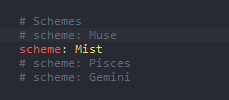
打开主题设置文件themes/next/_config.yml,搜索字段scheme,然后把Mist对应的方案启用。效果如下图:

到这里,已经跟我的博客效果很接近了,接下来就是一些个性化定制了。
在右上角实现fork me on github
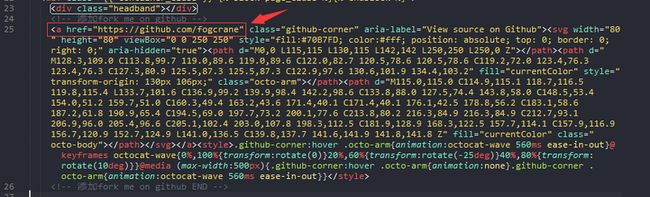
在右上角实现fork me on github,实现的效果如下图:![]()
接下来说一下实现的方法:
首先,点击这里挑选一个你喜欢的样式,然后把对应的代码复制下来。
接着,打开文件:themes/next/layout/_layout.swig,搜索。然后把你刚刚复制的代码,粘贴到此处下面,并修改href为你的github的对应地址。如下图:
在文章末尾添加“本文结束”标记
1、打开目录themes/next/layout/_macro,新建文件passage-end-tag.swig。打开文件并输入以下代码后保存退出:![]()
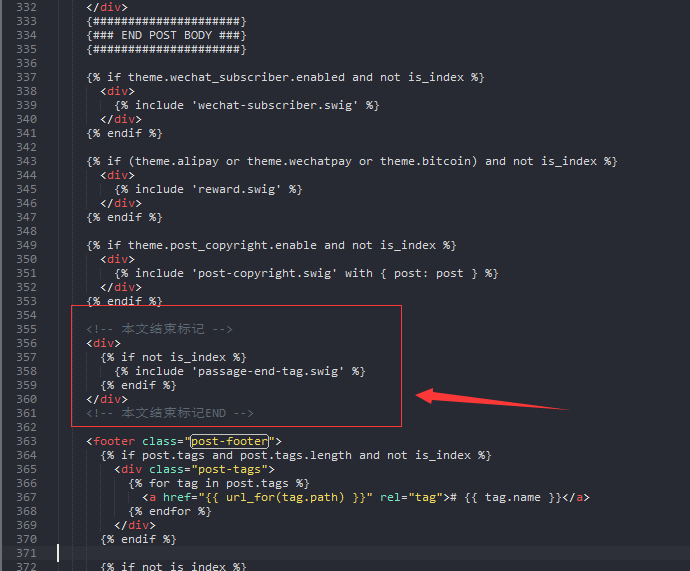
2、打开文件:themes/next/layout/_macro/post.swig,搜索post-footer,在此代码之前添加如下代码,效果如图:
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
3、打开主题配置文件themes/next/_config.yml,在文件末尾添加以下代码,效果如图:
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
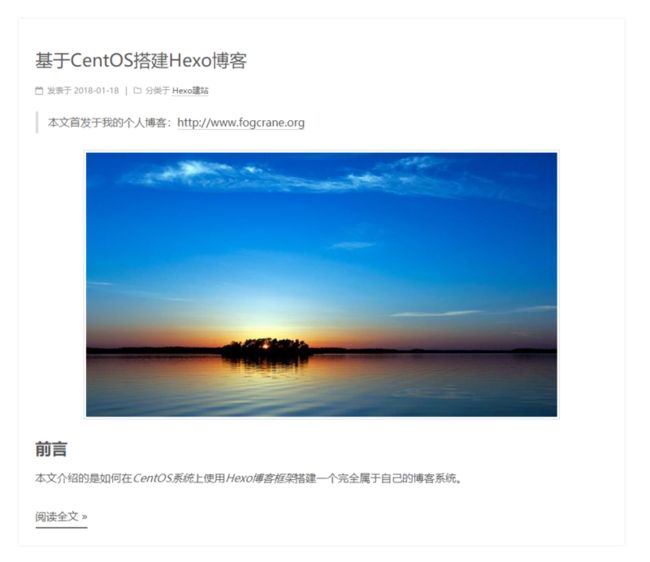
给文章添加阴影效果
打开文件themes/next/source/css/_custom/custom.styl,输入以下代码,保存后退出。
// 主页文章 添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
隐藏底部Hexo标志
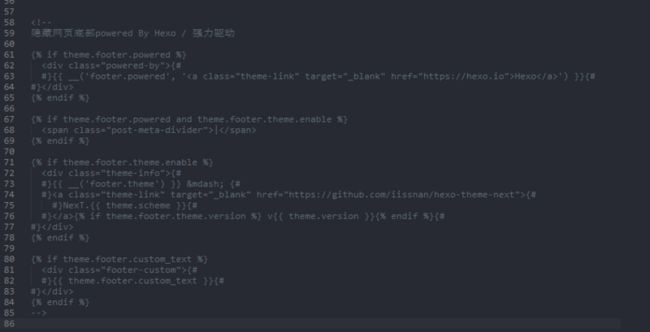
打开文件themes/next/layout/_partials/footer.swig,将对应代码进行注释,如下图:
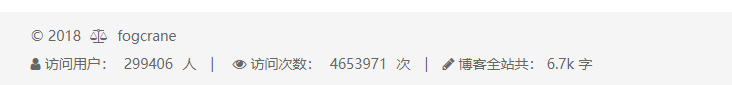
新增访客统计及网站字数统计
1、安装依赖包,切换到博客根目录,打开Git Bash,输入以下代码安装字数统计包
npm install hexo-wordcount --save
2、打开文件:themes/next/layout/_partials/footer.swig,输入以下代码后保存退出。
{% set current = date(Date.now(), "YYYY") %}
© {% if theme.since and theme.since != current %} {{ theme.since }} - {% endif %}
{{ current }}
访问用户: 人
访问次数: 次
博客全站共: {{ totalcount(site) }} 字
添加加载条
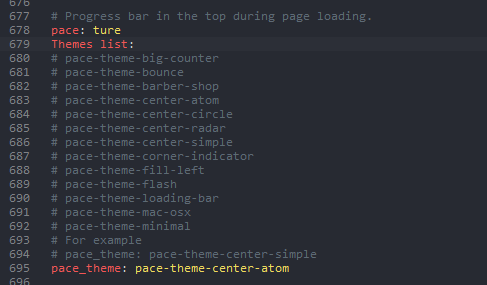
打开主题配置文件themes/next/_config.yml,搜索字段:pace,进行以下配置,如图:
添加宠物
1、安装依赖包,切换到博客根目录,打开Git Bash,输入以下代码安装live2d包
npm install --save hexo-helper-live2d
2、打开文件:themes/next/layout/_layout.swig,在