使用微信接口自定义分享的网页信息(缩略图,标题,描述)
今天分享一个实用功能,就是网站内容分享到微信朋友圈带缩略图,一般网友可能没注意,默认直接分享是没缩略图的,那怎么实现这个功能呢,微信开发团队已经帮我们开发好了接口,我们调用就可以了。
![]()
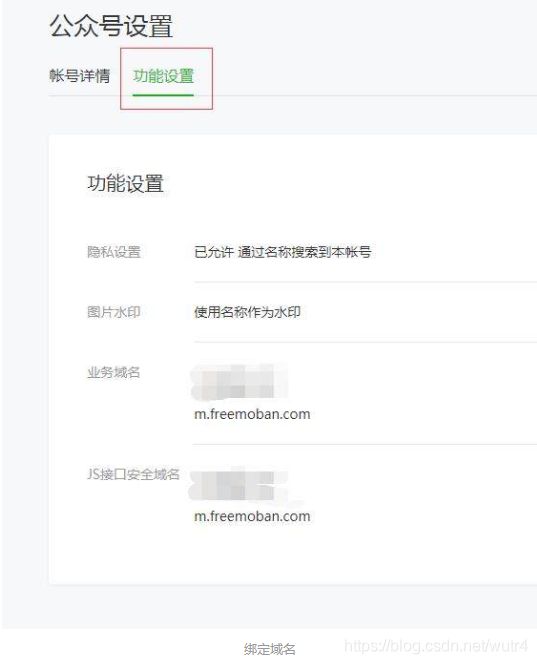
首先我们需要一个认证了的微信公众号,目前一个微信公众号可以绑定3个网站,在"设置"-"公众号设置"-"功能设置"
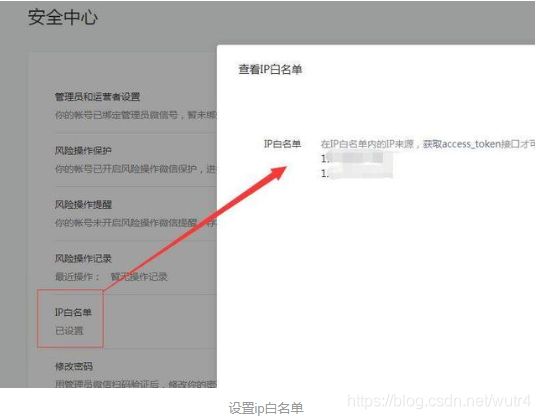
然后把自己服务器的ip加到白名单里面,可以设置多个。在"设置"-"安全中心"
配置好了之后就可以,调试代码了。微信提供了几个demo,可以根据自己的网站语言去下载。常见的大部分网站是用php语言写的。本文就用php为例。下载好了对应的demo文件之后,需要修改的也长差不多是3个文件程序,主页,列表,详情页面,这3个页面调用微信接口,然后把值分配到模板里面去,大部分的网站是程序和html文件分离的,如果你的代码是混合写的就省去了一个步骤。
获取好了需要的数据之后填写在对应的值里面,下面是主要的html调用代码,根据程序那边分配的变量输出数据
var currLink = location.href.split('#')[0];
var title = 'GetwxLink';
var imgUrl = 'http://www.gettool.cn/GetwxLink/';
var desc = 'web desc';
wx.config({
// debug: true,
appId: 'wx7cd9d5fd98****',
timestamp: 1525050****,
nonceStr: 'MNCoBRfI43d****',
signature: 'b352682b94b63ca5058b1c1ead821db35c*****',
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ']
});
wx.hideOptionMenu();
wx.ready(function(){
wx.showOptionMenu();
wx.onMenuShareTimeline({
title: title, //
link: currLink, // 分享链接
imgUrl: imgUrl, // 分享图标
success: function () {
},
cancel: function () {
}
});
wx.onMenuShareAppMessage({
title: title, // 分享标题
desc: desc, // 分享描述
link: currLink, // 分享链接
imgUrl: imgUrl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
},
cancel: function () {
}
});
wx.onMenuShareQQ({
title: title, // 分享标题
desc: desc, // 分享描述
link: currLink, // 分享链接
imgUrl: imgUrl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
},
cancel: function () {
}
});
});
这样差不多就完成了,当然在调式过程中你可能会遇到各种问题,这时候可以看看官方文档。这个也不复杂,需要的就是耐心调试,感兴趣的朋友快去试试吧,有不明白的欢迎留言
GetwxLink