Java架构学习(十六)Http协议&防盗链&使用时间戳解决浏览器缓存&重定向原理
Http协议&防盗链&使用时间戳解决浏览器缓存&重定向原理
一、HTTP协议入门
http协议:对浏览器和服务器之间数据传输的格式规范
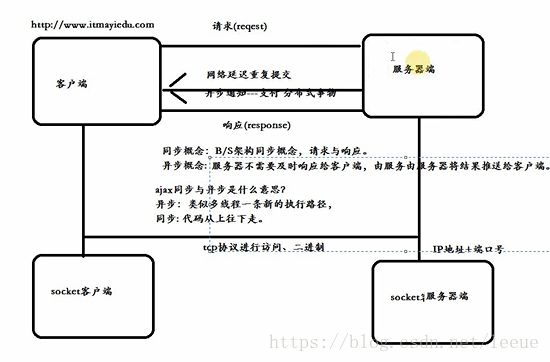
在网络通讯中同步与异步的概念
同步:就是b/s架构同步概念就是,客户端一请求,服务器端就给出响应
异步:就是客户端请求了,服务器端可以不立刻响应。
客户端请求服务器端,最后都会走socket,走TCP协议的。
二、HTTP请求头分析
http核心就是请求与响应:
请求:HttpServerRequest
请求行:
请求头:
请求体:
以百度为例分析请求行:
请求行:
Request URL: https://www.baidu.com/his?... --- 请求地址
Request Method: GET -- 请求方式
Status Code: 200 OK -- 响应状态码
Referrer Policy: unsafe-url --上次访问的url
请求头:
Accept: text/javascript, application/javascript --接受请求类型
Accept-Encoding: gzip, deflate, br--压缩格式
Accept-Language: zh-CN,zh;q=0.9--语言编码格式
Connection: keep-alive--http1.1---之后默认是长连接,1.0之前都是短连接
Cookie: BAIDUID=0C557CA71A6643E29726EC19761971F8:FG=1;
Host: www.baidu.com --host名称
Origin:www.baidu.com -- 原请求
Referer: https://www.baidu.com/ -- 请求来源 企业白名单和黑名单
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) --浏览器版本
X-Requested-With: XMLHttpRequest
自定义请求头?如:移动端登录。
响应:HttpResponse
响应头
响应体
三、使用时间戳解决浏览器缓存问题
开始请求
jsp文件
<title>A网站title>
head>
<body>
<img alt="" src="imgs/log.png">
<img alt="" src="imgs/log.png">
<img alt="" src="imgs/log.png">
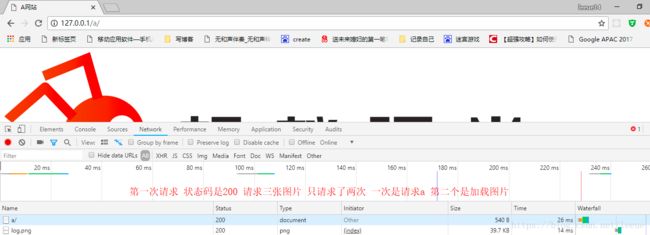
body>总共发送了2次请求
浏览器缓存机制
Http协议响应码是304表示从本地读取缓存。
响应码是200才是去服务器端获取的资源。
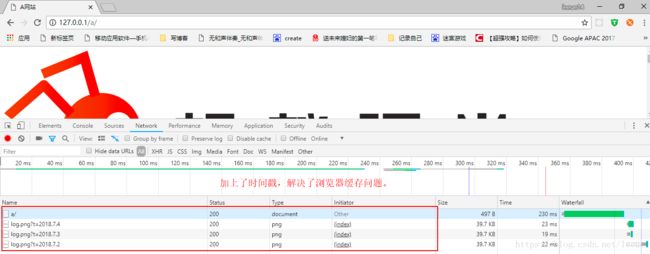
使用时间戳解决浏览器缓存机制:
每次发布新的版本的时候,一定要在js上,图片上加上时间戳。防止缓存问题。
jsp文件代码
<title>A网站title>
head>
<body>
<img alt="" src="imgs/log.png?t=2018.7.4">
<img alt="" src="imgs/log.png?t=2018.7.3">
<img alt="" src="imgs/log.png?t=2018.7.2">
body>四、反盗链机制
什么是反盗链?
答:源文件是A网站的,B网站直接引用A网站的本地链接。这就是盗链。反盗
链使用java代码来实现。过滤器。
1、Java代码控制请求来源资源判断Referer
2、使用ngixn反向代理解决防盗链。
黑名单和白名单系统。
1、在A项目中写过滤器:
2、过滤器获取请求头的来源字段
3、判断请求头中来源字段,如果不是a.a.com说明是盗用了
配置host:
127.0.0.1 a.a.com
127.0.0.1 b.b.com
防盗链过滤器
package com.leeue.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
* @classDesc: 功能描述:(防盗链过滤器)
* @author:李月
* @Version:v1.0
* @createTime:2018年8月2日 下午2:42:27
*/
public class ImageFilter implements Filter{
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("防盗链过滤器启用了....");
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain)
throws IOException, ServletException {
System.out.println("doFilter.....");
//1、将ServletRequest和ServletResponse强转成HttpServletResponse
HttpServletResponse response = (HttpServletResponse) resp;
HttpServletRequest request = (HttpServletRequest) req;
//2、通过请求头对象获取来源参数
String referer = request.getHeader("referer");
//3、获取请求服务名称 http:// a.a.com
String serverName = request.getServerName();
System.out.println("referer:"+referer+"serverName:"+serverName);
//来源为空是因为直接使用这个url来访问图片的。
if(referer == null || !(referer.contains(serverName))) {//表示有盗链产生
req.getRequestDispatcher("error.png").forward(request, response);
return ;
}
//没有盗链
chain.doFilter(request, response);
}
public void destroy() {
}
}
在web.xml配置
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>webdisplay-name>
<welcome-file-list>
<welcome-file>index.htmlwelcome-file>
<welcome-file>index.htmwelcome-file>
<welcome-file>index.jspwelcome-file>
<welcome-file>default.htmlwelcome-file>
<welcome-file>default.htmwelcome-file>
<welcome-file>default.jspwelcome-file>
welcome-file-list>
<filter>
<filter-name>ImageFilterfilter-name>
<filter-class>com.leeue.filter.ImageFilterfilter-class>
filter>
<filter-mapping>
<filter-name>ImageFilterfilter-name>
<url-pattern>/imgs/*url-pattern>
filter-mapping>
web-app>五、重定向与转发的实现原理
响应头分析
Content-Length: 14391 -- 内容长度
Content-Type: image/png -- 返回类型
Date: Thu, 02 Aug 2018 05:56:33 GMT -- 时间
ETag: "3837-540b1498e39c0" -- 浏览器自己做的不用管
Expires: Tue, 18 Apr 2028 01:35:43 GMT --
Last-Modified: Mon, 07 Nov 2016 07:51:11 GMT -- 最新更新时间
Server: bfe/1.0.8.13-sslpool-patch -- 服务器
常用响应码
常用响应码:
1、404:url地址错误
2、500:系统错误
3、403:参数错误
4、302:重定向,软重定向、永久重定向
5、502:正在发布
重定向原理:
转发与重定向区别:
重定向:外部访问、客户端会跳转,地址会发生改变。2次请求
转发:在服务内部转发。
为什么重定向会改变两次请求?
答:当客户端想服务期端发送请求A的时候,A会回复客户端一个302状态码和
location地址,表示做重定向操作。
然后客户端本地再访问你的location里面的地址。